
Google should be leading HTML5 development, but it’s not. No, that honor goes to Apple, the company that has done more to trumpet the virtue of native apps than anyone else.
Apple isn’t known for being a champion of open source or open standards, but with iOS 8 it has become both. Among a host of consumer-facing improvements to performance and the user experience, Apple has also introduced significant improvements for application developers, including WKWebView, a new browser engine that promises to make hybrid apps sing on iOS 8.
Ironically, Apple’s one-time Flash-y nemesis, Adobe, may benefit most.
The Way We Build Now
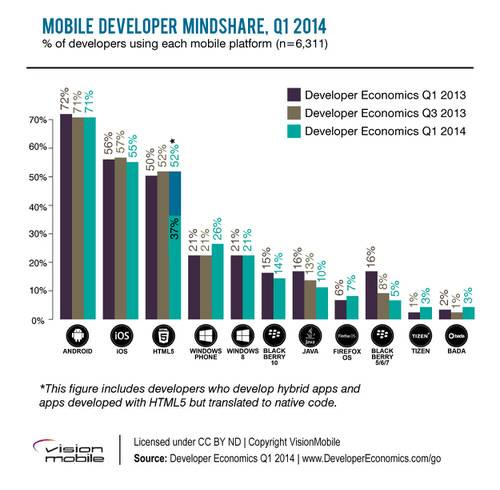
Historically, performance requirements have pushed mobile developers to default to native apps, with an emphasis on either iOS or Android. HTML5 was everyone’s back-up plan, as VisionMobile illustrates in its Developer Economics quarterly report:

But something has been happening in mobile development. While native still makes the headlines, HTML5 has quietly assumed a prominent place in developers’ tool chests as programmers look to reuse code across platforms and to embed Web code in their applications. The latter is “a core functionality for most apps,” as Masa Tanaka, CEO and founder of a PhoneGap-development platform provider in Tokyo, indicates.
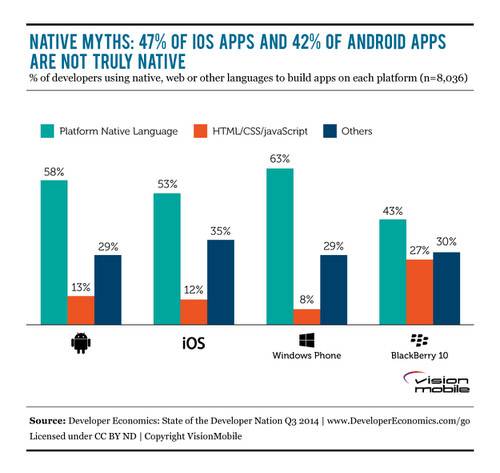
A large percentage of apps, as a separate VisionMobile survey shows, are a hybrid blend of native code and, quite often, HTML5:

While HTML5 has managed to eke out a quiet coexistence with native code, Apple just gave it a first-class ticket with the introduction of iOS 8.
Apple Makes HTML5 Sing
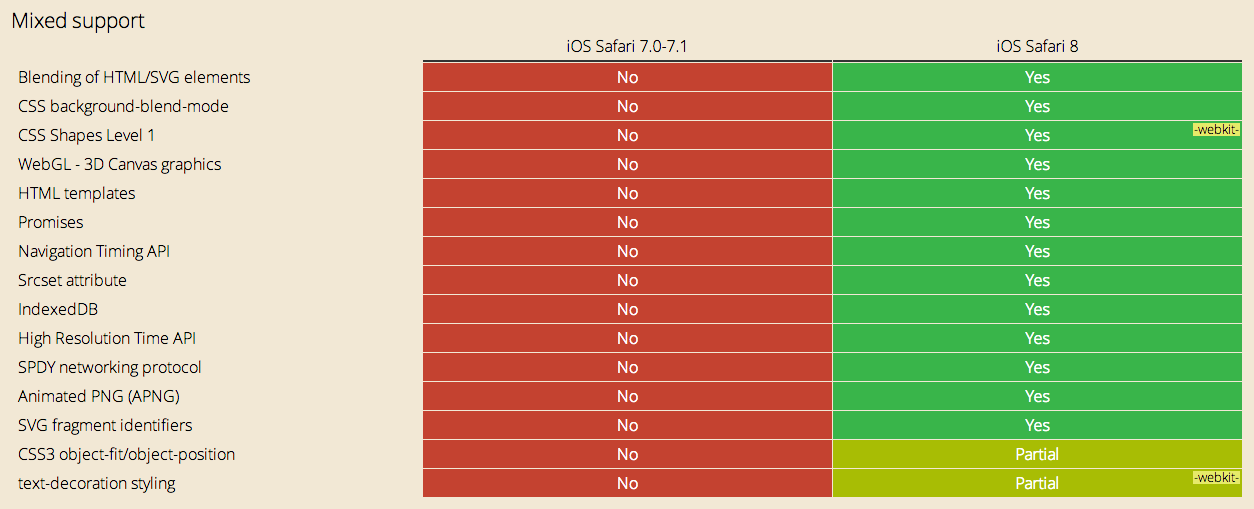
A number of people have looked into iOS 8’s improved support for HTML5, but none has offered as detailed a look at both features and performance as Sencha’s Ross Gerbasi. Among many other improvements, Gerbasi showcases a few of the most important ones:

WKWebView, a replacement for UIWebView, includes the Nitro JS engine, which Gerbasi notes has been “tested and measured to have at least 4x the performance of UIWebView.” Not surprisingly, “This has the potential to be a huge win for hybrid apps.”
Nor is it really surprising that “native first” Apple would work so hard to improve the HTML5 experience. As noted above, developers want to embed the Web into their apps, and Apple wants developers to have a fantastic iOS experience. As such, anything that makes its devices better, Apple will support.
Adobe Embraces Jobs’ Vision
Especially if it’s bad for Flash. By supporting HTML5, Apple gets to follow up on the late Steve Jobs’ desire to bury Flash and have it replaced by HTML5. In his “Thoughts on Flash,” Jobs pilloried proprietary Flash even as he touted the openness of HTML5. He concludes:
New open standards created in the mobile era, such as HTML5, will win on mobile devices (and PCs too). Perhaps Adobe should focus more on creating great HTML5 tools for the future, and less on criticizing Apple for leaving the past behind.
Of course, Adobe did, in fact, embrace HTML5, and in a big way. In late 2011 Adobe acquired Nitobi, developer of the popular PhoneGap, a highly popular platform for building HTML5 and JavaScript applications. Since that time Adobe has continued to invest in PhoneGap.
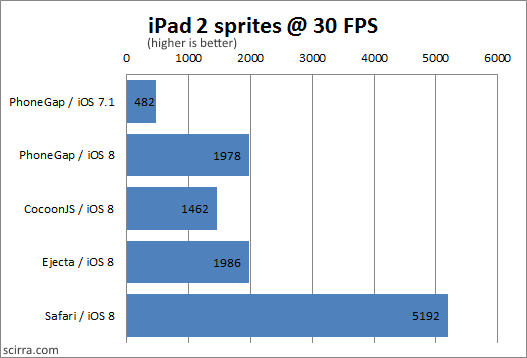
Arguably, however, Apple just did more to advance PhoneGap than Adobe could. As good as iOS 8 is for HTML5, generally, it’s particularly good for PhoneGap, as software development house Scirra details:

While this chart clearly shows PhoneGap performance improvements on iOS 8, it doesn’t show just how good they will be when PhoneGap adopts WKWebView in its next release. (Adobe has been trying to, as it writes, but a bug currently prevents it from using WKWebView.) Once WKWebView is incorporated, according to Scirra, PhoneGap will “close this [performance] gap and match Safari’s performance.”
All of which is great for Apple, because it means developers will have even more ways to build great apps for iOS 8. But it’s also great for Apple’s one-time nemesis, Adobe, as its PhoneGap platform disproportionately benefits.
Lead photo courtesy of Shutterstock
















