
It’s about time Google remembered its roots. For years Google has largely ignored the mobile Web, preferring to focus on native Android app experiences, even as Apple (yes, Apple) has invested heavily in improving HTML5 performance on iOS.
So much so, in fact, that with Apple’s inclusion of WKWebView (a Web browser engine) in iOS 8, app developers will discover dramatic performance improvements in their mobile Web apps. So long as they’re running on Apple, not Android.
Heck, even Microsoft has surpassed Google. As one developer notes, “with WinRT, you could build fully capable apps that used HTML technologies [with] full access to the system [and the ability to] do anything the .NET/C++ versions could do.”
Based on things Google revealed at its Chrome Developer Summit, however, the Web giant has rediscovered the mobile Web, and in a very big way.
Google Falls In Love With The Web … Again
In case you weren’t able to attend the Chrome Developer Summit, Google has (of course) posted the proceedings on YouTube. To save time, however, Divshot CEO Michael Bleigh has captured the essentials in an excellent summary. Google, like Apple, is investing heavily in improving the performance of mobile Web apps, as well as functional capabilities.
Specifically, Bleigh summarizes,
Google is doing everything it can to get mobile web to 60fps, which gives you about 16ms per frame to do everything you need to do. It’s hard to even enumerate all the different ways they’re working on this. From speeding up paint to putting more workload into the GPU to providing flame charts (so cool!) in DevTools so you can figure out what causes that jank.
Beyond performance, however, which Apple is also hell-bent on improving, Google also is aggressively advancing the state of the mobile Web art. Things like app manifest (describes your app to Chrome – what it is and how to launch it) are promising, but the big news at Summit was ServiceWorker, which Bleigh describes as “seriously, majorly awesome.”
See also: Google Working On Versions Of Its Services For Kids
Why? Well, because it “gives you the power to program the network layer of the browser,” and thereby “can completely solve the offline problem.”
Offline is a big deal, it’s one of the most defining features of native apps vs. web in today’s climate. As Alex Russell put it in his talk: “It isn’t an app if it doesn’t run when you tap.” Once ServiceWorker lands [around the end of 2014], it’s only a short time later that we’ll see Push Notifications in the browser (they use ServiceWorker to coordinate). This will mean that, with a simple permission opt-in, a website will be able to notify you days, weeks, or months after you visit it. With the growing importance (and interactive nature) of notifications on mobile platforms, it’ll be great to see the web get to participate.
In other words, Google is about to bring the Web back to parity with native. In some ways, actually, it’s making the Web better than native, because the Web doesn’t have the same problem with app distribution that app stores have. As Google makes the Web a first-class citizen on mobile, there will be less cause to worry about Apple and Google duopolizing our newly mobile world.
Why Web? Why Now?
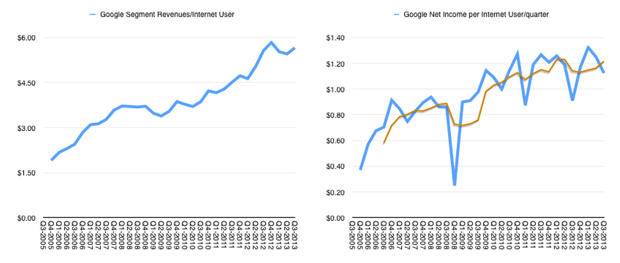
But why has it taken so long for Google to come to this point? After all, it’s not hard to reason why the Web should be a big deal for Google. The company was born on the Web, and makes roughly $6.30 per Internet user per year, as Asymco analysis suggests:

The more people that get access to the Internet, the more Google makes. While mobile revenue per user may not (yet) be as high as it is on the desktop Web, and Google may not monetize evenly across different demographics, the fact remains: the Internet is a massive piggybank for Google.
Which explains why Google has been so insistent on pushing more people online through Android adoption. It doesn’t, however, adequately explain its shunting aside of the mobile Web.
EmberJS’ Tom Dale first highlighted the conflict Google has faced between Android and Web in an interview with ReadWrite:
Google is a strong advocate for HTML5, or at least particular teams within Google are. But the Google of 2014 is an adolescent behemoth, with accompanying growing pains and identity crises. It’s not surprising the signals out of it have been so mixed. My theory is that there was an internal battle inside Google: Fight against Apple on its own turf, with an app store and a proprietary SDK, or go all in on the Web?
But then speculates that the shift back to the Web may come down to Android founder Andy Rubin leaving the company:
With Andy Rubin out and Sundar Pichai taking over both Chrome and Android, I think it’s obvious wiser heads have prevailed. Expect to see a much tighter integration of Chrome (and, therefore, Web technologies) into Android over the coming years. Google’s only significant source of revenue continues to be search ads; anything that drives users away from the Web as the starting point of every interaction is the wrong decision, in my opinion. All indications are that, after some political battles, the executives at Google have realized the same thing.
Web First?
Whatever the reason, and whatever the timing, it’s great to have Google back investing on its home turf.
Ultimately, Google’s actions should help us to stop thinking about the false binary, native or Web? The reality, as Forrester explains, is that both are needed, albeit for different things. With Google’s help, we should see Forrester’s prognosis come to fruition sooner than expected:
Native apps were everywhere in the early client server days, but web apps took over in the later stages during the PC era. These web apps were simpler to install and easier to maintain and secure, and their cross-platform porting costs were lower. We think history will…repeat itself in the mobile space [over the next five years], especially for glanceable apps, where users quickly consume information and then proceed with other tasks.
More Web, then, is good for us. It’s also really, really good for Google.

















