Are you familiar with all the buzzing going around different content management solutions?
There’s a high chance that you will be confused by buzzwords associated with content management solutions if you’re starting with digital transformation.
With so many new CMS alternatives emerging in the market, you can leave scratching your head wondering, “Aren’t these all the same?” It seems to have a Tower of Babel-like aspect. Even though we all talk in different languages, we all attempt to convey the same message.
Therefore, it’s crucial to consider what would work for your digital project while planning your next CMS move. Your foremost step should be to have a better understanding of these terminologies.
As a result, in this article, I’ll be walking you through the definitions, differences, benefits, and also drawbacks of a headless CMS and decoupled CMS.
OH, and don’t worry if you’re unfamiliar with these terminologies; I’ll explain them all eventually.
What is Headless CMS?
Depending on the device, channels, and brands today require a headless system that enables them to use numerous heads or front-end delivery systems that serve the end user.
In a traditional CMS architecture, the front end is represented by the head, and the body represents the back end. However, the front end in headless CMS is eliminated, leaving behind the back end. The back end serves as a content repository in this situation. Consequently, even though the content can be written, saved, and sent using a headless CMS, it still needs to be presented independently. Moreover, because a closely linked front-end presentation layer does not manage the back-end, content can now be pushed anywhere.
Additionally, there are several other ways that developers might handle the presentation layer while working with a headless CMS. For example, developers can choose from dynamic JS frameworks like Angular to static site generators like Gridsom, Nextjs, TezJS, or Gatsby, based on how they feel the web project should function.
So, how does headless CMS for web development appear to developers? First, it enables your developers to swiftly create front-end user interfaces and write code in any language they choose.
Advantages of Headless CMS
Let’s now discuss the advantages of utilizing headless CMS for web development.
- Omnichannel Experience – You can efficiently distribute the content across different platforms or systems from a single back-end.
- Flexible in Nature – Developers and marketers can choose technologies for making distinctive user experiences because there are no in-built templates.
- Scalability – You can upgrade and customize your digital information without compromising the system’s overall performance because the front-end and back-end are separated.
- Time-Efficient – The same content can be quickly distributed to many different touchpoints, and changes can be made without incurring additional costs.
- Effortless Revamping – Making certain adjustments does not necessitate a complete system redesign.
What Might Keep Users Away from Headless CMS?
Let’s now walk through the drawbacks coming with headless CMS-
- Developer Dependency – Marketers will need to collaborate closely with the developers to visualize how their content will appear in the channels it is being sent to because they lack the visual tools necessary for generating page layouts on their own.
- No Content Previews – The ability to easily preview the content before it goes live is unavailable. You must make use of third-party tools to get around this.
- No Outlined Presentation Layer – You will require many technologies to act as the head if there are no pre-made templates or themes.
What is a Decoupled CMS?
The separation of the front-end and back-end is what makes a CMS decoupled. A decoupled CMS separates back-end and front-end activities, unlike traditional CMSs that frequently combine both. As a result, the strategies for developing and delivering content are independent of one another.
A decoupled CMS also makes no assumptions about your project. Instead, it provides templates and development tools to help you create what you seek.
The decoupled CMS has a head, unlike a headless CMS; however, using it is optional. Simply put, a decoupled CMS can carry out all the same operations as headless CMS while considering the presentation layer.
Decoupled CMS is becoming a popular choice among businesses because they offer the flexibility of a distinct front-end and back-end, but they also require publishing support. In addition, these CMSs make the future-proofing website more effortless. You can entirely revamp the website without changing how the CMS is implemented.
Advantages of Decoupled CMS
Let’s now discuss the advantages of utilizing decoupled CMS for web development-
- Future-Proof – It is more adaptable in the wake of modifications on the user interface side.
- Rapid Nature – The content distribution is quicker, more flexible, and more versatile than with a standard CMS.
- Faster-to-Market – A new architecture can be operational more quickly thanks to simpler deployment.
- Partner Apps and Collaborations – Integrations with third-party are simpler and less disruptive.
- Less Reliable – Compared to headless, it has minimal developer and publisher dependencies.
What Might Keep Users Away from Decouple CMS?
Let’s now look at the drawbacks coming with decoupled CMS.
- Escalating Costs – Incorporating third-party apps and integrations increase the standard costs of your platforms and are also prone to management errors.
- Enhanced User Requirements – A deeper understanding of the system is required by content creators to carry out content strategies because it is more complex than a traditional CMS.
- Need for Technical Competence – Compared to the headless system, decoupled CMS requires more development work, particularly when creating the front end.
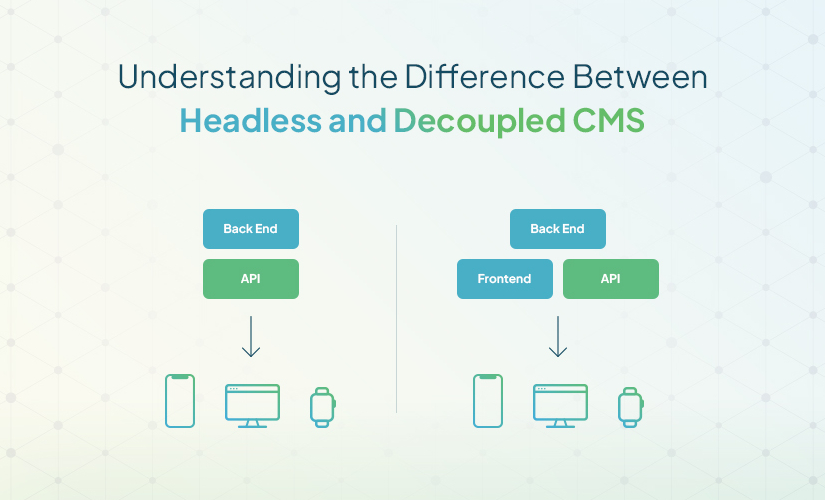
Understanding the Difference Between Headless CMS and Decoupled CMS
You must be wondering, ‘How headless CMS and Decoupled CMS is different from each other?’
So, welcome to the core part of our article; here, I’ll tread you across the significant difference between headless CMS and decoupled CMS; this will provide you with a better idea of which to choose when starting your next web development project.
Start by considering decoupled CMS as proactive and headless CMS as reactive to comprehend their architecture differences better.
Decoupled architecture actively delivers and presents formatted content to multiple channels once the content has been prepared in the background.
On the other hand, headless CMS lacks the functionality to deliver content to the end-user on its own and is a content-only data source. Although content is created and maintained, it merely stays there, waiting for an API to request and provide it to systems and applications.
Conclusion!!
The only way to adopt the IoT era that we are all being dragged into by huge conglomerates like Google, Apple, and Amazon is through content management systems (CMS), whether opting for a headless CMS or decoupled CMS.
However, you must think: Is switching to a headless CMS or decoupled CMS architecture the best course of action for your company?
So, to be honest, this decision totally depends on the needs and requirements of your organization. However, from the information like description, benefits, and limitations mentioned in the article above, you can seamlessly evaluate which architecture will work and perform effectively for your organization and your business goals.
Therefore, as I draw to a close, let me express my gratitude for your time and patience.