Written by Alex Iskold and edited by Richard MacManus
2006 was a year of many
interesting Web happenings and 2007 is looking like another bumper
year. In all the excitement, we wondered what can we give R/WW readers for Christmas?
Well since most of you are busy spending time with your families, unwrapping real
presents and likely having a lot of turkey, we need to think of something… well, bite
sized. So we thought – widgets! After all, widgets were one of the big things in 2006 and
they are likely to (pardon the pun) get much bigger in 2007. But instead of an analysis
of the widget marketplace (there’s xmas pudding to get to, after all), we want to present
something simple. So we give you now the top five widgets for your blog, as recommended
by the widget experts over at Widgetbox – but with
our own commentary and guide on top.

Top 5 widgets every blogger must have
Tracy Pizzo, the Director of Business Development at Widget box, emailed us a
handpicked list of the top 5 must-have widgets for every blogger. This list was compiled
based on popularity on Widget box, as well as ease of use and user appeal. The top 5
are:
- AddThis – a widget
that lets anyone add a link to your blog, using a popular bookmarking service or RSS
reader. - Flickr Slideshow – a
widget that showcases yours or other peoples photos. - Google
Site Search – a widget that lets visitors search your blog using Google. - del.icio.us Tagroll –
a widget that shows off your del.icio.us tags. - Flash mini Digg
viewer – a widget that shows the latest Digg headlines.
How does this work?
Before we describe the steps to get the widgets into your blog, it’s worth going over
how Widgetbox and other widget platform technologies work. In a nutshell, they literally
create for you a box of widgets – usually in the sidebar of your blog. The reason is that
platforms like WordPress, Blogger and Movable Type vary in the ways that they allow users
to add widgets. Unfortunately, there is no simple common API for inserting widgets, so
widget platform vendors have to create their own.
So in general, the first step would be to manually insert what is known as a widget
box or a widget container. After that, the widgets that you pick are installed into that
box automatically. We anticipate that in 2007 and beyond we will see simpler ways for
embedding widgets into sidebars, profiles and blog posts. For this to happen, the
blogging platforms and social networks need to do more infrastructural and plumbing work
– and offer APIs for widget platforms to plug into.
Installing the first widget using Widgetbox
If you do not already have account on Widgetbox.com (or any other widget platform), then
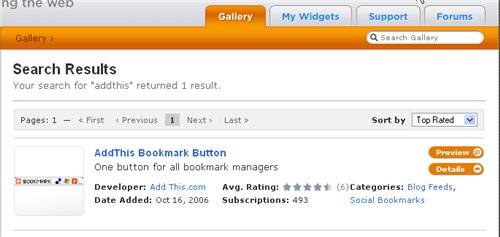
create one. In Widgetbox, use the Widget Search box to find the first
widget – AddThis. When you search you will get the view below. Click the
Details button.

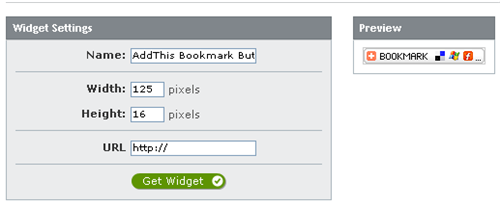
You are taken to the widget configuration screen. This is a common step in configuring
each widget. You are asked to choose parameters that this widget expects. With widget box
you also see a live preview of what the configured widget will look like. Fill in the URL
of your blog and press Get Widget.

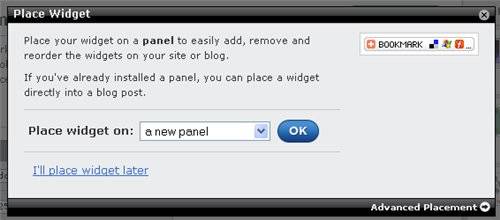
You should see the layered popup shown below. This popup asks you where would you like
to place the widget. You can choose to place it into a panel (the widget box) or into the
post. If you want the widget to be permanently displayed on your blog, you should choose
the panel option. Note that the Advanced placement option below lets you
place the widget into any web page using JavaScript.

The next screen allows you to choose where you want to install the widget panel. There
is a rich set of choices that covers popular blogging platforms and social networks.
However, you need to be aware of some caveats. Most importantly, the hosted version of
Wordpress is not supported.
The Widgetbox folks told me that there is great integration with TypePad. I wanted to
try that, but when I was asked for a credit card upfront, I decided not to proceed. So
this left me with the blogging software that I used in my early days of blogging –
Blogger. Just for this post, I created the blog called Widget Box 2007, where you can find this post
as well as all the widgets that we are covering.

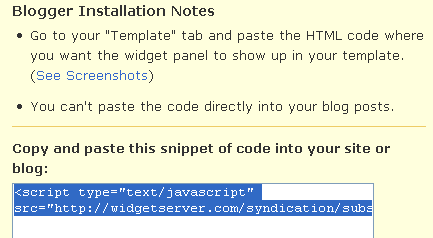
So once I selected Blogger from the list of panel integrations, the
screen below appeared. In that screen, Widgetbox suggested that I copy and paste the
snippet below into a particular place in my Blogger Template. This is the manual step
that needs to be done carefully. It is exactly the place where an API would have saved
lost customers and made life a lot easier for platforms like Widgetbox. Alas, we are not
their yet – so I went on and manually copied the snippet. It is worth noting that
Widgetbox instructions suggest to look at the sample picture – definitely worth looking
at, as it shows you exactly where to insert the code snippet.

This is the most error-prone manual step, the rest of the work Widgetbox does
automatically. You can customize the look of the panel, including its size and CSS Style.
Once you are done, click the Publish changes button to push the changes
out. You do not need to republish your blog, the changes will be visible instantly.
Setting up the other widgets
Adding other widgets was simpler, because I did not need to setup the widget box. Next
I added the Flickr Slideshow widget. My only complaint about this integration was that it
asked me to search for my actual Flickr user id. This is both annoying and a strange
thing that Flickr does – and Widgetbox exposes.
I just wanted to use my login, but instead I need to go to a page and fetch some
strange looking sequence of letters and numbers that represented my real Flickr id. As
the end user, I never want to see anything like that. Once I finally found out what that
magic number was, I could not get the preview to work. So I decided to just use the most
popular photos instead.
The Google site search widget was a zero pain install. All I had to do was specify
what site to search. The del.icio.us widget was also very easy to configure – just
specify my real (pun intended) username. And finally the Digg headlines widget did not
require any customization at all.
Once all the widgets were added, I noticed there was a way of re-arranging them on the
panel, using drag-and-drop. After I tweaked them one last time I hit the
Publish button again and went on Blogger to see what it looks like.

Conclusion
While widgets are in their infancy on the web, we already know that they are here to
stay. Widgets are win-win, as they offer a way for people to syndicate interesting
content and also facilitate traffic back to the site of origin. A critical step to wider
and mass adoption of widgets is the ease of use. Today we can not simply drag and drop a
Flickr badge into our WordPress blog, but companies like Widgetbox are working to bridge
this gap. Since Flickr and WordPress have a vested interest to make it work as well, we
can be sure that drag-and-drop widgets are coming soon. I cannot wait for this post to be
outdated! In the meantime give it a try, explore and don’t forget to get some rest – but
only after you give us your feedback 🙂

















