Last week Facebook launched an iPad app, along with improved versions of its iPhone app and mobile browser site (m.facebook.com). The mobile site is based on the latest, interactive version of HTML (HTML5). If browsed on the iPad, it looks almost identical to the iPad app. However, there is still a significant difference between the mobile versions (the apps and HTML5 site) and the full desktop browser version of Facebook.com. But over time, they will all converge.

Facebook’s mobile moves are part of a larger trend called responsive Web design. It won’t just be the code bases that change either. We, the users, will notice the differences too. For example, it’s likely that Facebook’s desktop website will over time utilize more of the design patterns in its mobile apps and site.
Responsive Web design was a term coined by Ethan Marcotte on A List Apart (a long running and popular resource for Web designers) in May 2010. He coined it in response to the increasing number of devices and browsers on which to view a website, which was kickstarted with the iPhone in 2007 and has since expanded to include the likes of Android and Internet TV browsers. As Marcotte wrote, “in short, we’re faced with a greater number of devices, input modes, and browsers than ever before.”
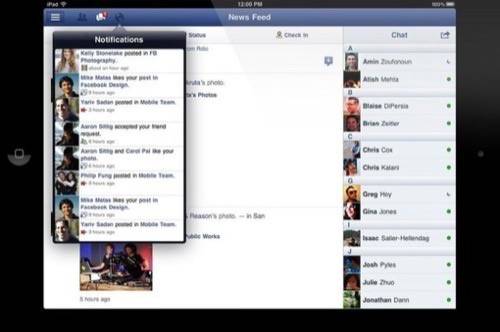
Facebook’s new iPad app

Marcotte followed up with an entire book
on the topic. It should also be noted that Marcotte initially advocated a specific method for responsive design, but Jeffrey Zeldman (whose company published the book) clarified in July of this year that “our understanding of ‘responsive design’ should be broadened to cover any approach that delivers elegant visual experiences regardless of the size of the user’s display and the limitations or capabilities of the device.”
How We Got To Responsive Design
Web design has had the concept of flexible design (also called fluid) for a long time, which came about as a reaction to the fixed design which dominated the dot com era of the Web.
Back in the dot com days, having a fixed design (with fixed widths, so that the website always looked the same even if you expanded your browser) was a way to ensure that the user experience stayed the same no matter which browser you used. Then, to make a long story short, flexible design came along. This allowed Web designers to create websites that re-sized according to the size of a user’s screen. Note that we’re still talking about desktop browsers here.
With the rise of the iPhone and other types of mobile displays, flexible design no longer cut it. The challenge is now much more than simply re-sizing a design for a user’s browser width. It’s also about optimizing for the user interface – for example, swiping on iPhone vs. point-and-click on desktop. Plus ensuring that the right content for the user’s device is displayed – for example on Facebook the iPhone app features navigation options on the homepage, whereas on the desktop version there’s room for much more content. There are many other differences, such as what the user may want to do on a mobile device compared to the desktop.

This is what led to responsive Web design. As Ethan Marcotte noted in his May 2010 article, neither fixed or fluid “scales seamlessly beyond the context for which it was originally intended.” That context being desktop-centric. Web design needed to become more adaptive to other devices – such as mobile phones, tablets and televisions.
Marcotte summarized:
This is our way forward. Rather than tailoring disconnected designs to each of an ever-increasing number of web devices, we can treat them as facets of the same experience. We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them. In short, we need to practice responsive web design.
The User Experience Will Converge
Up till now in the mobile revolution, websites and mobile apps/sites have been quite different from one another. That’s still largely the case – the Facebook designs are but one example. However, we are entering a period where desktop and mobile designs are converging.
While there will continue to be differences in how content is best displayed on, for example a mobile phone vs. a desktop computer, there will also be more commonality in the user experience over time. Perhaps the desktop version of Facebook.com will evolve into a design that more resembles today’s Facebook iPad app, than today’s Facebook.com.
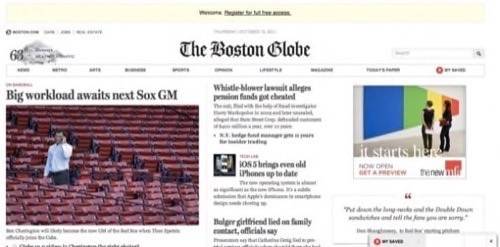
Boston Globe’s new responsive design, desktop version

We examined one example of full responsive Web design in action last month, a re-design by The Boston Globe. The design automatically refits the Boston Globe’s content according to the device it’s seen on, from desktop to tablet to mobile. Check out the video below to see how this works:
Facebook hasn’t gotten to this point yet, which is understandable as it’s a much, much bigger site than BostonGlobe.com. But it is working on it – read our in-depth technical explanation of Facebook’s mobile strategy and follow-up analysis
for more details. This is just one part of a big mobile push for Facebook, internally code-named Project Spartan.
Responsive Web design is the future of Web design. It won’t be long till we see an HTML5 design from Facebook that delivers an almost identical user experience across both the desktop and multiple devices. How it will change the user experience is yet to be determined, but let us know your best guesses in the comments below.

















