Kent Brewster, the lead developer for the mobile version of Netflix for iPhone from 2009-2010 presented at a panel during this week’s SXSW conference in Austin, Texas. The topic of his presentation was “Mistakes I Made Developing Netflix for the iPhone,” and it covered the design and development errors he made during his time at Netflix and what he learned from them. But he also revealed a nifty little tidbit at the end of his talk, too: he told the audience how to peek at the Netflix for iPhone app’s source code.

Brewster introduced himself humbly, saying that he’s “living proof anybody can do this,” and that he was just at the right place, at the right time. But actually, Brewster has worked in the industry for many years: at WebMD from 1984 to 2003, Yahoo from 2004 to 2009, Netflix from 2009 to 2010 and now he’s at Vurve, an advertising-related startup focused on the small-to-medium sized business (SMB) market.
Before Brewster began talking about his “mistakes,” he touched on a little about life at Netflix, dispelling some of the rumors out there. For example, “you don’t randomly get fired” at Netflix, he said, especially if you work on the front-end of the website. Also, Netflix pays you what you’re worth, they don’t track your vacation, you can bring dog to work, and, as a bonus, when you tell people what you do, they’re delighted when you tell them where you work. “I love Netflix!” they’ll exclaim, he said.
Brewster didn’t just work on Netflix for the iPhone while at the company – he was also responsible for projects involving Facebook Connect, Oath, Netflix widgets, the first API-based prototype, and something Netflix calls “trickplay,” which are the thumbnails you flip through on the homepage.
Mistakes Made Building on Netflix’s iPhone App
Netflix on the iPhone launched Aug. 26, months after the iPad app was revealed on April 1. Brewster started off talking about three big mistakes with the project:
1) He took on a ridiculous deadline. Now, he advises that when something like that occurs, you have to tell your manager so and demand help.
2) He let a manager (who wrote zero lines of code) make key architectural decisions. Today, he says you have to fight back, even threaten to quit if that’s what it takes.
3) And lastly, they shipped a prototype. Instead, Netflix should have built the app, tested it, ripped it down again, rebuilt it, and do it all over until they got it right.
Why So Much HTML?
Brewster also addressed a question on people’s minds – why was so much of the app built using HTML? He said this actually had several benefits. Most importantly, Netflix does a lot of A/B testing, he explained. Also, using HTML means the app can be completely overhauled without having to go through the app store resubmission process. That means bugs can be fixed quickly. In fact, the first bug in the Netflix iPhone app was handled within 15 minutes of its discovery.
Here, Brewster interjected his speech with a funny slide about how to tell HTML from HTML5, which read: How to tell HTML from HTML5: Try it out in Internet Explorer. Did it work? No? It’s HTML5. Of course, with the release of IE9 (which also happened here at SXSW this week), the Microsoft-created browser has come a long way with its HTML5 and Web standards support. But from the audience of developers, the slide got a good laugh.

UI Mistakes
Brewster then talked about UI (user interface) mistakes involving specific troubles with the ratings selector, the search box and an issue where they could not raise or lower the keyboard programmatically using JavaScript. On that last item, the problem was that when the keyboard pops up on the screen, it pushes the entire UI up, but when it was hidden again, the UI failed to move all the way back down again. Also, the entire experience completely “blew up on Android.”
Another big mistake in this area was that he attempted to replicate native scrolling using HTML, CSS and JavaScript. Now there are libraries that do a pretty good job at this, he said, but they weren’t available at the time.
The app was also tested randomly and stole heavily from PastryKit library, TouchScroll, iScroll and others.
How to View the Netflix for iPhone Source Code
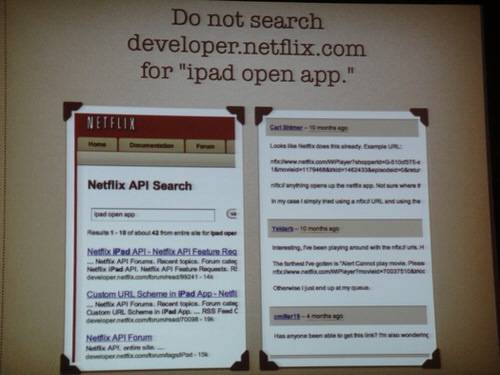
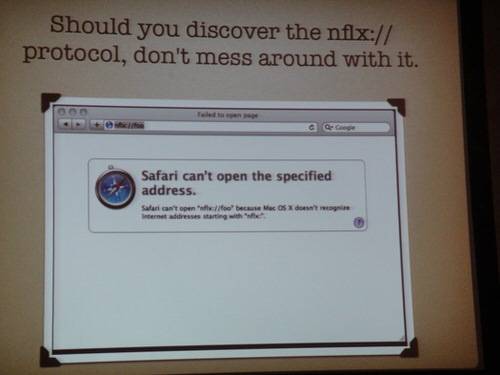
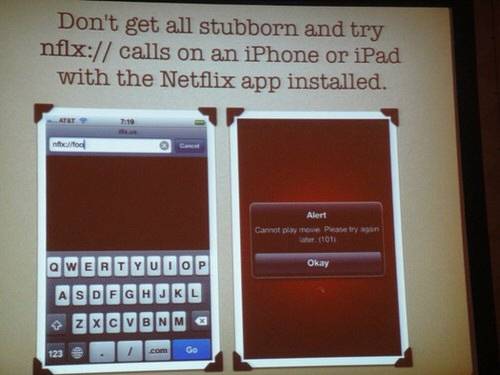
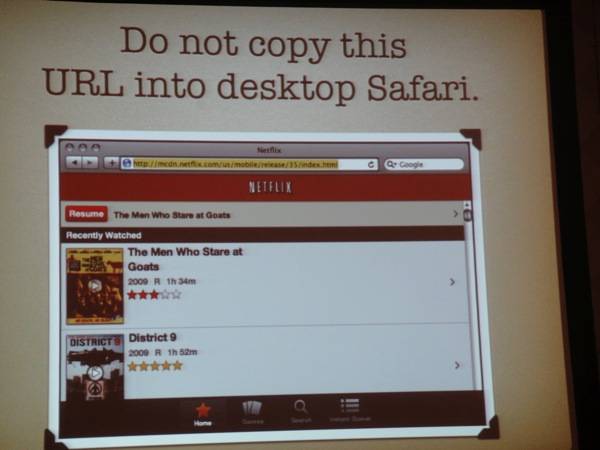
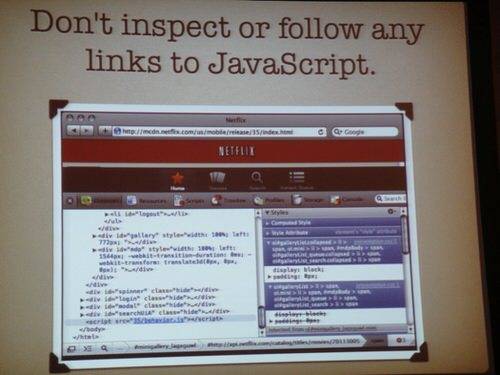
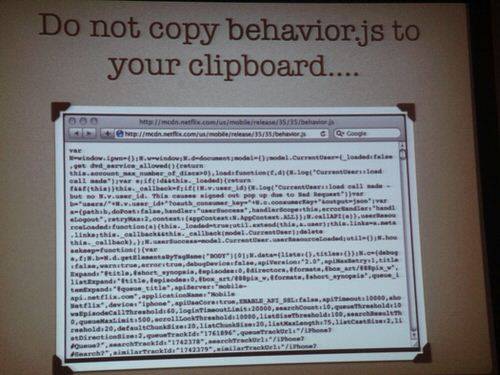
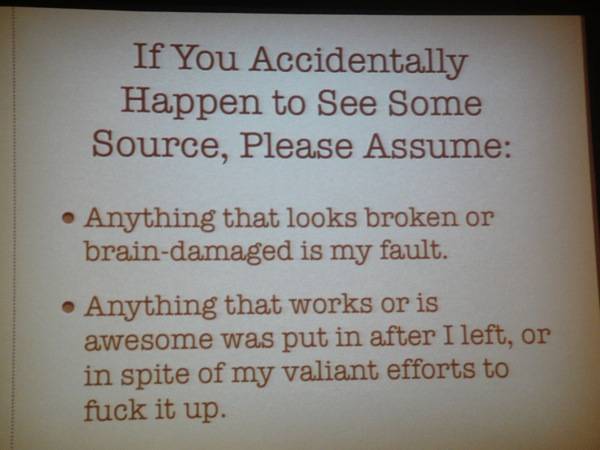
The rest of the talk went into specific code examples and details, but at the end, Brewster let out a secret: how to view the Netflix for iPhone app’s source code. Unfortunately, he flipped through the slides so fast, I missed the very last one. (Maybe one of you can find it?) However, from what I have, you may be able to figure it out. The slides were presented tongue-in-cheek, telling you what “not” to do while providing explicit instructions otherwise.
These slides are on the next page so this page wouldn’t load too slowly. More slides from the speech can be found on my personal Flickr account here.