The folks at Snipt.org haven’t been sitting still since we first told you about their code snippet-sharing utility in January. Today they released a number of tools to extend their service. First, they have a new API that allows for applications to be built that can talk to Snipt directly. This allowed for the creation of an Adobe AIR-based client application called Cloud Coder, Javascript embed code to integrate Snipt on a blog and finally, a WordPress plugin that all use the API.

Details of the new offerings can be found on the Snipt.org blog. The Snipt API enables all the tools released today, and paves the path for 3rd-party development of new tools or support for Snipt as a de facto repository for code snippets. The Snipt API uses a REST service model and mirrors the Snipt web page by using the user’s Twitter username and password for authentication. They have simultaneously released an open source actionscript library for use in other Adobe Flash/Flex/AIR projects.

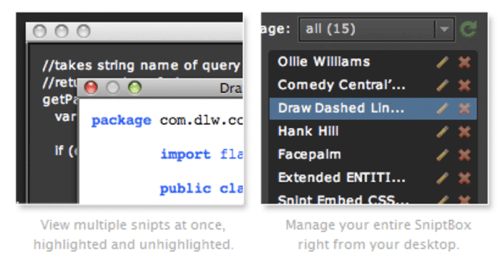
The AIR application, called Cloud Coder, is fairly straightforward. After providing Twitter credentials, it will display all the snipts in the user’s SniptBox (basically, saved bits of code), where they can be retrieved, edited and copied to the clipboard. There is a single option to enable ‘auto snipt’ which watches the clipboard and catalogs new code segments automatically. The SniptBox view also has a tweet this button and shows the URL of the selected snipt for sharing on other networks. Finally, the application can be docked when not in use.
The WordPress plugin and Javascript code both enable Snipt integration on blogs and web sites. There are other plugins that allow application code to be displayed in blog posts, but the advantage to Snipt’s offering is that these code snippets can be selected directly from the Snipt database directly without additional cutting, pasting, or formatting work.

















