Sencha, a leader in HTML5 application frameworks, has released a new tool for developers to embed rich media animations for the Web and mobile devices. Sencha Animator provides developers with a new tool to create CSS3 animations without Flash that will work anywhere.

Sencha chose CSS3 for animations because most mobile devices make it hardware accelerated. That is the direct opposite of Flash, which is not hardware accelerated in almost any mobile device. CSS3 offers better rendering than Javascript, but Animator will also allow developers to integrate Javascript everywhere.
Sencha hopes that creative developers can use Animator to create high quality ads that will increase return on investment and user engagement. The first release of Animator is for WebKit but Sencha says that it will also create for Firefox, Opera and Internet Explorer 10 as well.
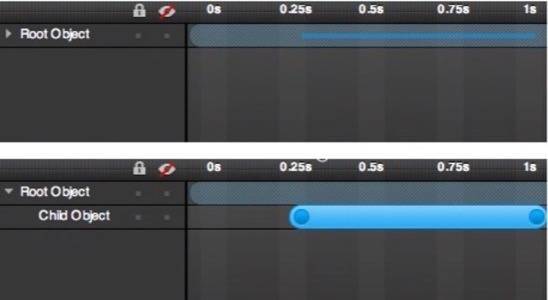
Animator tries to give developers an easy interface to create timelines in for animations. According to Sencha’s blog post, it supports “complex nested objects” but it supposed to be easy to see things happening inside a nested group using the animation indictor.

Sencha has included an object library inside of Animator which will help with maintaining a consistent look across projects. It also provides templates that are simple files that can be shared in a collaborative environment. The Javascript-everywhere feature is designed for interactivity and output options that can be added at the beginning or the end of a scene. So, if you want to add an interactive button to a project, that should not be difficult.

Importantly, Sencha supports mobile video standard ORMMA, which will be important to advertising inventory created through the framework. Also, unlike other Sencha announcements recently, Animator will be available immediately through their store at $199.
Check out this video of what can be done using Sencha Animator and tell us your thoughts on the new product in the comments.

















