Today, a NYC-based startup called Jux has launched a personal publishing platform that kicks a field goal right over the heads of Tumblr and the post-blogging crowd. It’s a big, beautiful, dynamic tool full of splashy images and sharp Web fonts. It offers six kinds of basic posts: BlockQuote, Article, Photo, Video, SlideShow, and CountDown. You start from there and build huge, full-screen posts that suck the viewer in. It’s like a blog that can crank out whole About.me or Flavors.me pages for every post. You have to see it to get how powerful it is.

Power, of course, is not everything when it comes to publishing. Jux isn’t lean like Posterous or clean like WordPress, whose publishing platform powers nearly 15% of the world’s websites. Compared to blog posts that feel more like pages, a Jux post is more like a Times Square billboard. It takes some time to load. There’s an animated loading bar between screens, especially when editing. But it’s worth the wait. Perusing a Jux profile is like taking a deep dive into someone’s ideas.

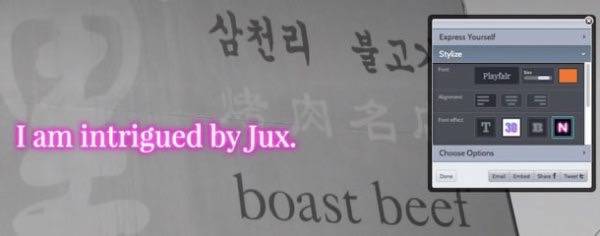
For pages that look this rich, the editing tool is remarkably easy to use. It appears in a drop-down window above the page, and changes appear live underneath as you make your tweaks. It has filters and effects for photos, as well as some clip-art (read: mustaches), it offers a decent range of snazzy Web fonts, and it displays finished posts in a dynamically laid-out, Tumblr-like gallery. And as amazing as these full-screen pages look right on Jux, you can also embed them elsewhere. It handles quick posts, short films, and epic rants with equal grace.

It’s a bit hard to navigate Jux, though. The URL structure for posts is not intuitive or easy to share and sharing anything requires you to use the internal navigation bar and share buttons. But getting to a user’s gallery page is easy enough (I got jon.jux.com). Jux is such an immersive experience that getting around it doesn’t feel like you’re on the normal Web anymore. That’s not necessarily a bad thing; there’s no question that Jux is trying to create a new kind of content.

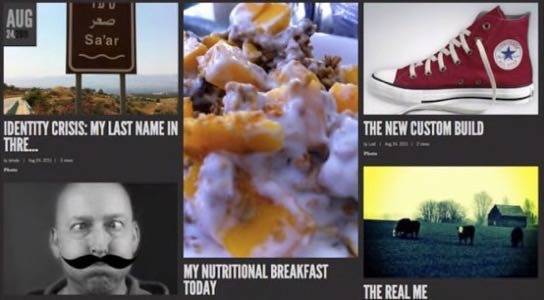
Dive into the featured Jux gallery to see what this app is capable of.

Jux has the backing of Mark Gorton, responsible for LimeWire, and CEO Ted Metcalfe is the guy who “eats, sleeps and showers with the product. When he’s not meditating.” To meet the rest of the team, check out their Jux post. Post? Gallery? SlideShow? This is such a new kind of content, it’s hard to know what to call it. I asked Ted what it is, in his words:
“Wherever they create, bloggers work to find a unique voice and their readers discover, and ultimately cherish, that voice. This happens so much more instantly and palpably on Jux. When you visit an individual post or check out someone’s whole Jux, you get saturated with signals – full-bleed images, color, and type … big brief blockquotes and long thoughtful articles and slideshows … all with zero distractions. A world takes shape.
“And this has implications for how you create as well. You’re inspired to try more style and tones and a greater variety of genres to give shape to that world. Some of the creative options lend themselves to quick sharing, some to deep, evergreen content. People push it in different directions. And also create multiple Juxes around individual passions and Saturday-morning epiphanies. It’s all much more porous, yet really real. Between tiny tweets and full-blown websites or blogs, lies a huge, under-explored range of stuff to make!”
It’s not just about the content in itself for Metcalfe, either. “There are also brute content politics,” he says. “The major media are trying to own the tablet – and, by implication, every screen – with superior publishing tools.” It’s worth noting here that Jux posts look pretty spectacular on a tablet. “Jux and its peers need to help individual creators flood these devices with the sort of beautiful, immersive, fullscreen experiences that people wanna kick back with,” Metcalfe says. “We need to ditch our spiral-notebook-style blogging in favor of high def.”
What do you think of Jux? Can you see a use for it in your work? Tell us in the comments.

















