Recently a Forrester report was released stating that the iPhone “signals the beginning of the end for the mobile Web as we know it today”. The report suggested that re-designing sites for the small screens of mobile phones would become “a thing of the past”, because of the iPhone’s advanced technology such as zooming.

Some people came to the opposite conclusion, including Dave Winer who said that the “iPhone view of the web is not optimal for the user.” Dave noted that if he was given a choice between a site optimized for mobile use and “the extra work you have to do to zoom in and out and scroll in all directions to read a page laid out for a big screen on a tiny one”, he’ll go with the site designed for mobiles.
Forrester sent me a copy of the full report, which I’ll try to summarize here.
Forrester: iPhone Has Better Usability and Content
In the report, Forrester analyst Vidya Lakshmipathy starts off by identifying three primary barriers to the mobile WebÄôs success: 1) poor usability; 2) hard-to-find content; and 3) costly access. Forrester’s contention is that the iPhone knocks down the first two barriers, by “bringing full-featured Web sites to a device that can handle them”.
Where Forrester’s view seems to diverge from Dave Winer’s (and others) is that Forrester sees the zooming, “finger taps and gestures”, and scrolling as a perfectly usable way of surfing the Web on a mobile device. Dave Winer regards that as “extra work”.
On the content front, Forrester says that “users can input the URL of any Web site (not just ÄúmobileÄ? sites) into an address bar similar to those found on the desktop Web browsers
they use today.” That’s because the iPhone uses the Safari website and also there’s a Google toolbar integrated.
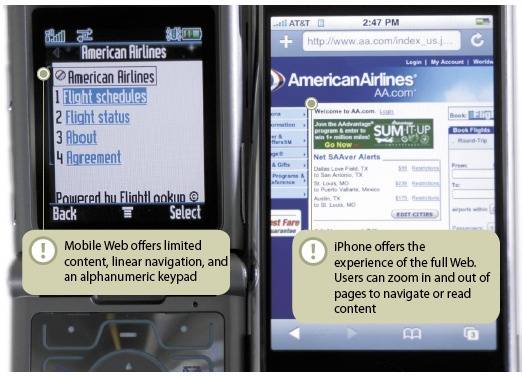
Here’s a good pictorial illustration from Forrester of the differences between a Mobile Web experience (left) and an iPhone one (right):
Source: Forrester

Conclusion
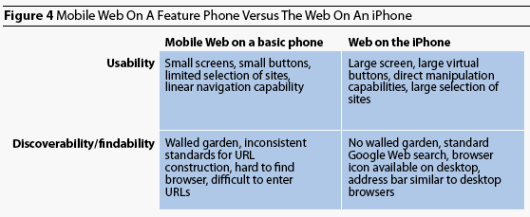
Forrester’s report concludes that companies should get an iphone, to explore the usability and content factors. But Forrester has a bob each way, because they also urge companies to “keep experimenting” with the traditional Mobile Web. They note that mobile Web content should be “timely, location-aware, and actionable” – in other words it is different to Web content optimized for the PC.
Source: Forrester

So iPhone vs Mobile Web – which is the ‘winner’? As with everything, it depends on the context. If a website is nicely optimized for Mobile devices, then it will generally mean less work for the user. So the Mobile Web wins there. But taking the long view, if web designers no longer have to create different types of sites for different devices – then that is optimal for them. You could also argue that over time, it is better for users to have a consistent Web browsing experience – which the iPhone attempts to give them by using a Safari web browser. Also the “no walled garden” factor is a huge plus for iPhone. So iPhone wins on those fronts.
All in all, the iPhone has more going for it than the Mobile Web – but I think both Forrester and Dave Winer would agree that the iPhone isn’t quite a Mobile Web killer just yet. Not to mention that the iPhone is only a limited release currently (it’s not available where I live).
For R/WW readers who have an iPhone, tell us in the comments whether you think its superior to traditional Mobile Web browsing.
Pic by jorgeq

















