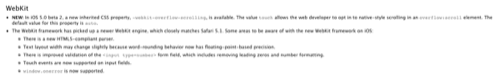
A new feature uncovered in the second beta release of iOS 5 is great news for Web developers. It seems that native-style scrolling will be made available to Mobile Safari through a new CSS property. When used, Web developers will be able to implement native-style momentum scroll in Web pages, allowing Web apps to function more like native applications do today.

The news comes via a leaked screenshot of the release notes for iOS 5.

A “new inherited CSS property, -webkit-overflow-scrolling, is available,” these notes explain. “The value touch allows the Web developer to opt in to native-style scrolling in an overflow:scroll element.”
For those who don’t speak CSS, designer and developer Johan Brook, explains it more simply: “this is huge for Web apps,” he writes.
“There’s indeed a noticeable difference in momentum between scrolling in native apps and in Web pages. It’s maybe the one single thing that makes you think: ‘Oh right, this is a Web app.’ I guess iOS has a different scrolling behavior in Web pages since it’s actually helpful when there’s a lot of tiny information on screen – a fast moving scroll would have been quite tricky to handle when precision-scrolling through long news articles. But for those who really want to create apps for the mobile browser with that native look-and-feel, this behavior is an obstacle.”
Brook has not tested the code yet, nor is it “dead certain” that these features will come to the final version of the OS, he says.
No More Faking It
In May, we reported about the launch of the Scrollability project, a recent effort from the Facebook for iPhone creator Joe Hewitt to write a script that brings native scrolling to Web applications on iOS. While the Javascript code he came up with essentially fakes the behavior of native scrolling, Apple’s CSS element means that support for native-style scrolling is baked into the OS.
But don’t feel bad for Hewitt – although his work was just rendered obsolete, he’s glad to see this change.
Tweeting back to followers saying sorry, Hewitt writes “I’m happy it’s being done the way it should” and “I’ve been wanting Apple to do it right forever.”

Brook also notes that this change would affect other projects besides Hewitt’s Scrollability, like iScroll and a similar feature offered via Sencha Touch. ” I don’t think they can beat this alternative provided by Apple,” he says.

















