

HTML5 is changing the way that developers create applications for the mobile Web. Yet, it is not the be all, end all of mobile development. If it was, then the whole discussion of “do I create a native app or a Web app for my service?” would be finished – the Web app would win the day. The developers at pinch/zoom, a company that creates mobile apps for some of the biggest brands on the planet, have been studying how to implement HTML5, and they ask an interesting question: “HTML5 can get the job, but can it do the job?”
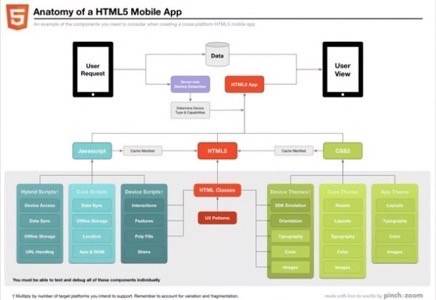
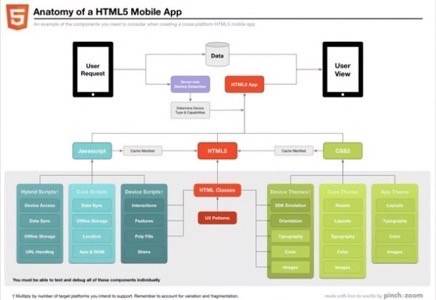
The short answer is yes. But it is not as easy as many developers would like. Brian Fling, pinch/zoom developer and author of a best selling book on mobile app development, attempts to answer that question. In a post on pinch/zoom’s blog Swipe, Fling discusses the “Anatomy of a HTML5 Mobile App” and what developers will need to get started, what the pitfalls are and why HTML5 is so difficult.
HTML5 is a lot like HTML, just more advanced. Fling says that “if you know HTML, then chances are you’ll understand what’s new in HTML5 in under an hour.” Yet, he also says that HTML5 is almost nothing without Javascript and CSS. Device detection, offline data, Javascript tools, testing, debugging and themes are issues that need to be resolved with the tools at hand.
One of the big challenges that developers face is the need to fully comprehend Javascript. That starts from the most basic of codes on up. Fling says that many developers cannot write Javascript without the aid of frameworks like Prototype, MooTools, jQuery or Scriptaculous. That would not be so much of a problem if all an application consisted of was functionality and theme, but the data and multiple device requirements of apps and working with the HTML5 code means that troubleshooting a Web application can be extremely difficult if a developer does not know what to look for in Javascript.
Fling breaks down the three parts of the Javascript stack that is required in building HTML5 apps – hybrid, core and device scripts.
Then there is CSS. Fling likens CSS to the make, model, interior and attention to detail of a car.
“Javascript definitely influences our experience as well, but they are the machinations out of view,” Fling wrote. “We absolutely need it to be there, but as any Top Gear fan can tell you – power under the hood doesn’t always equal a powerful experience.”
So, HTML5 can get the job. But can it do the job? Fling says yes, but with these caveats:
- Allow for time. Assume it will take far longer than any other project you’ve previously done.
- Budget appropiately. This is not a website, and it will cost you a lot more.
- Make sure you have the right talent in-house. If these problems are hard for the most seasoned experts in the world that do it every day, assume they will be hard for your team, too.
- The “tools” are non-existent. More often than not, you will have to build your own tools.
- Consider all your options. A dogmatic approach to technology is a surefire way to spend money unnecessarily. There are no right or wrong answers in mobile. Keep an open mind and focus on what your customers need.

















