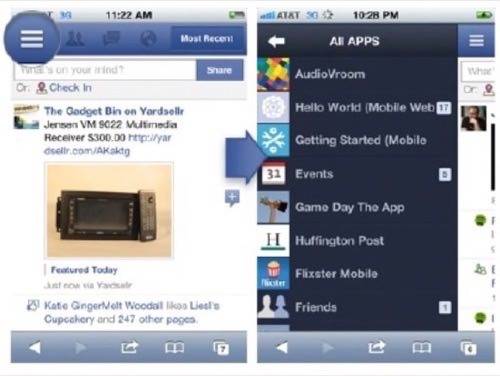
Yesterday we took a look at the history of Facebook mobile and how the company has taken a browser-based approach since almost the beginning of its mobile Web development. Keep that in mind with the announcements that Facebook is reportedly ready to make next week concerning its HTML5-based Web apps platform, the so-called Project Spartan.

Facebook’s developer conference was enlightening, if you read between the lines. Facebook’s CTO Bret Taylor said there, “would be no central repository” of Facebook mobile Web apps. CEO Mark Zuckerberg said multiple times during the f8 keynote that all of Facebook’s newest features, including the Timeline, would work on the mobile Web. We know that game developers are working hard on HTML5 for Facebook. How is this all going to come together?
But, what is changing beneath us now is actually the emergence of this HTML5 standards and browsers that implement these standards. Especially around device access and the ability to write apps entirely in Javascript. We have seen a lot of benefit to writing something in HTML. All of our developers are good at HTML. Only a few of them are really good at Objective-C and Android. We are able to make our Web developers the same as our client-side developers in some respects,” said Facebook’s engineering manager for mobile, Dave Fetterman.
On Tap: Facebook’s Mobile Evolution
One particular comment from Facebook’s Engineering Manager for Mobile Dave Fetterman at his f8 presentation last week struck me as the key to how Facebook develops:
“Betting on the browser is just kind of something that we do at Facebook. It is what we are good at and it is our ultimate opportunity to move fast and we are betting hard on the Web because that is what got us here today,” Fetterman said
There are two things that are fundamental to the way Facebook develops, mobile or otherwise:
Everything starts with the browser.
Everything is tied to the social graph.
With those two things in mind, it was almost silly to assume that there would be a “Facebook App Store” or that it would create it own mobile platform (or do something drastic like buy webOS from Hewlett-Packard). The Web is Facebook’s mobile platform. Taylor said after the f8 keynote that Facebook believes that apps will be shared among users’ friend connections, hence, no need for a central app store.
After f8, I started running around San Francisco for the next several days. Along the way, I ran into a couple game developers as well as some mobile engineers from gaming platform Zynga. While most developers are under orders not to speak of Facebook’s mobile plans, a lot can be learned by listening into conversations and reading between the lines.
Foremost, whatever Facebook’s HTML5-based mobile announcement will be, it is coming “in two weeks” from the date of f8. It would not be surprising if it is early next week. From a development perspective, Facebook creates its native Android and iOS apps by wrapping the Facebook mobile website inside native frameworks. This is what PhoneGap does. The idea to create an ecosystem of Facebook mobile, browser-based apps would be to unwrap those native packages and fill in functionality with HTML5. To a certain extent, that is what Zynga is doing.

TechCrunch was tipped off to a page on Facebook’s developer site that showed a lot of what is coming in the mobile realm. They were able to get it in to Scribd before Facebook took the page down. The pages outline basically how Facebook will tie the browser-based mobile world to its social graph. That will be the true innovation for Facebook. The most interesting feature will be “Bookmarks” that users can use to tag mobile Web apps to their own personal library. That is the closest thing to a central app repository that Facebook will likely unveil.
Apple + Facebook
What is happening next week? A little thing that people are calling the iPhone 5. There are two possibilities for Facebook here: they want to steal a little of Apple’s thunder OR they have actually been working with Apple and will have some type of announcement concerning HTML5 development.
The latter would make some sense. Apple is a big proponent of HTML5, even though it is potentially disruptive to its lucrative native app ecosystem. HTML5-based apps do not necessarily need to live in a browser and not a native framework. Facebook and Apple have had some problems in the past, mostly concerning iTunes Ping and then Apple choosing Twitter for “deep integration” in to iOS 5.
Replacing Native Frameworks With HTML5

What became clear as Fetterman went through his presentation at f8 is that the iterative mobile development process has been difficult over the last five years. Increasingly Facebook and mobile developers in general can start to kick the native frameworks to the curb and use HTML5 for basic native functionality. This includes some of the most basic capabilities that currently give native the advantage over HTML5, like device access to things like the camera and contacts.
Think of it in layers. The core is the browser and a JS-type framework. Layered on top are things like Javascript ,CSS, HTML, Objective-C and Python, the tools of the native developer. On top (or in between, really) are the Android or iOS (or Window Phone, BlackBerry etc.) specific tweaks needed for each platform. What is going to happen is that HTML5 is going to cut through those layers and offer optimized functionality from a browser perspective.
Does the evolution of HTML5 and Facebook’s mobile strategy excite you? How about taking the native browser-based approach everywhere with HTML5? Let us know in the comments.

















