Last month we wrote a short post about using Google Wave for live blogging. Today, during Mark Zuckerberg’s Facebook privacy press conference, we decided to put this theory into practice and live blogged the event with Wave. The reaction to our experiment was overwhelmingly positive, so we decided to share how we it up for our live blogging session today.

How It’s Done
It’s surprisingly easy. Now that Google makes it simple to embed a Wave in any blog post, starting a Wave-based live blog is as easy as copying and pasting a URL into a Web form.

Step 1: Start a Public Wave
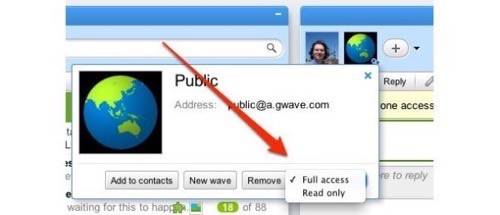
To create a public Wave, simply head over to Google Wave and start a new Wave. By default, Wave’s are not public. To make this live-blogging wave public – so that your readers can later see it on your blog – you have to add [email protected] to the new Wave. This account is probably not in your contacts yet, so just copy and paste the address and add this account to the Wave.

Now you have two options: 1) you can give your readers full access to your Wave, which means anybody can comment as you live blog, or 2) make the Wave read-only and don’t allow others to edit it. To change these settings (even after you start), simply click on the globe icon that represents the [email protected] account and change the access settings. By default, all public waves are set to “full access.”

Step 2: Get the Embed Code and Embed Your Wave
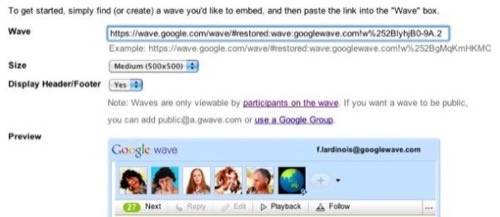
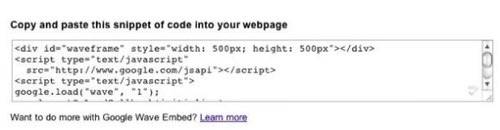
Now you need to get the embed code. Just copy the URL of the wave from your browser’s address bar and head to the Wave Elements tool. Paste the URL into the form, hit Return so that the tool recognizes the new URL, set the desired size of the embed, and then head to the bottom of the page where you can find the updated embed code.

After this, all you have to do is head over to your favorite blogging tool and paste the embed code into your new post.

Step 4: Start Blogging
Head back to Wave after you finish setting up your post and start blogging. Your readers will see every letter you type in real time.
Lessons Learned
Here are a few things we learned today:
- Wave worked like a charm. We did not experience any hiccups and our readers were very happy about seeing us type the updates in real time – live blogging really doesn’t get more “live” than this. Having Google’s infrastructure as the basis for your live blog definitely helps when you have lots of people hitting your blog at the same time.
- Adding a few extra people to Wave allows you to share the workload. If possible, have at least one extra person around to create and upload screenshots. We used a Skype backchannel during the event to coordinate in the background, but you could also use a second Wave for this.
A Few Things to Keep in Mind
- The default font size in the Wave embed is too small, and changing it for every new wavelet takes too long. Hopefully Wave will soon allow us to set a slightly larger font size as the default.
- Wave didn’t work well for Safari users and is obviously also still an issue for Internet Explorer.
- Uploading screenshots to Wave is easy, just click on the attachments icon, pick the desired image and hit submit. Sadly, you can’t just drag and drop images from your desktop onto your browser (yet), so having a second person to manage that is helpful.
- Spell checking in Wave is still a bit difficult even when you have a second person edit your posts.
One thing to remember when you use Wave to live blog is that your readers aren’t likely to reload your page often, so your page views will likely be lower than if you just posted regular updates into a static blog post. We think this is a worthwhile trade-off, given that the experience for our readers is superior to using a static post, but that’s a decision every publisher has to make individually.
Your Comments
Feel free to use the Wave we embedded below to let us know what you thought of our experiment today and to share more tips and trick for using Wave (in general and as a live-blogging tool).

















