This is the second post in our series on how to run a startup and develop a product. In part one, How To Bootstrap Your Startup, we outlined the process of bootstrapping your company into existence. In this post, we show you how to go from idea to specified product. By the end of it, youÄôll know how to build a mock-up of your business idea and write the most important document youÄôll write for the company: your functional specification.
For a simple system the process outlined in this post should take you a month. For a complex build, there will be a lot more research and your mock-up and functional specification will be big – so budget 3 months of full-time work.
A Word on Strategy
Every good business begins with a solid understanding of the proposition and business plan – in short, your strategy. It’s worth reading Guy KawasakiÄôs 10/20/30 Rule of Powerpoint; itÄôll provide you with an idea of what should be included in your business plan and strategy. Your actual business plan should be in a lot more detail than Guy describes in his post Äì his rules relate only to how the results of your work should be presented, not how the content should be derived.
From Strategy to Development
Whether you are out-sourcing or developing in-house there are two ways to build a system:
- Give your developers a rough idea of what to build and keep iterating the design as they build it;
- Give your developers detailed documentation of what to build.
When out-sourcing, the second option is always cheaper, faster and lower risk. Not only that, but the end product will be better architected, more coherent and easier to maintain. Given this, it might surprise you to learn that the vast majority of out-sourced developments do option 1.
DonÄôt do it – option 2 is more work at the start but entirely worth it.
The basic premise of option 2 is simple: instead of relying on your developers to think through your business properly, you take responsibility yourself. YouÄôll do this in two ways – firstly by creating a mock-up and then by documenting that mock-up in a functional specification.
Your mock-up
The first thing you need to do is get yourself tooled up is to create your mock-up.
This requires a visual web-editor (assuming youÄôre building a web-application). Personally I use Visual Web-Developer from Microsoft – itÄôs free and powerful. However, it is also very complicated to use, as itÄôs a full web-development environment. If you donÄôt know how to code in C# then it is probably easier and faster to use Dreamweaver, Frontpage or the freeware KompoZer.
A mock-up is a run through of your site and the learning process youÄôll go through as you create it will be exceptionally revealing. It sounds simple, but when you start to put pen to paper youÄôll very quickly find that it isnÄôt. Your mock-up is the first stage of building a real understanding of what your system has to do.
The mock-up should contain no functionality and doesnÄôt need the final graphic design. Its objective is to help your developers understand what information the system should capture, when it should be displayed and what it should do when the user “does stuff” on your site.
To give you an idea of how it should look and feel, IÄôve created a small mock-up of an email service for you to peruse. Granted it is a mock-up for a terrible email service, but it should serve the purpose of detailing what a mock-up should be. When youÄôre building the mock-up, remember to include an admin interface Äì believe it or not, it is easy to forget to include this. Make sure you think through how you will administer the system, handle customer queries, examine user accounts, run reports on user numbers and website traffic, etc.
Only when youÄôve completed your mock-up and been through several iterations with any other business partners, are you ready to move onto the next stage – documenting it in a functional specification
The Functional Specification
This document is the most important document that youÄôll write for your business. It will tell the developer exactly what your system should do. It will contain every page youÄôve created in your mock-up; and for each screenshot itÄôll explain whatÄôs happening on the screen, what the user can do from there and what the system should be doing in the background. The document is called a “functional” specification because it should describe “what” your system does, rather than “how” it should be done.
The first thing you need to do is get tooled up. Write the document in Word (or an equivalent). YouÄôll need to include a lot of screenshots – for this IÄôve always found the Firefox plug-in Pearl Crescent Page Saver invaluable, because it lets you take screenshots of a whole webpage (not just the part which is displayed).
Secondly you need some software to create flow charts in. I used WizFlow before we bought Visio from Microsoft. Wizflow is easy to use and does most of the stuff youÄôll need.
When you set out to write your functional spec, you need to follow a clear structure so that your developers understand what you are saying. The structure which I always use is:
- Confidentiality notice Äì make it clear that this document is your property and you are serious about controlling your IP
- Introduction Äì you should describe your company, the structure of the document and a one paragraph overview of your system
- User scenarios Äì Include at least 5 clearly written accounts of what a user might do on your system. These serve to ensure that everyone who ends up on the development team knows what the system is for. Write them as a chronological story.
- Overview of the system Äìfive page description of what you system should do; keep it very high-level and include a system overview diagram (see below).
- End-user functionality Äì a section for each system module (see below) in the system overview. Each section should include several sub-sections for each possible action within that module.
- Administrator functionality Äìsection for each admin module and sub-sections for each possible action.
- Non-functional requirements Äì design integration, SEO, availability and uptime requirements, scalability requirements and load calculation, data validators, security and back-up and the development platform (if you have one).
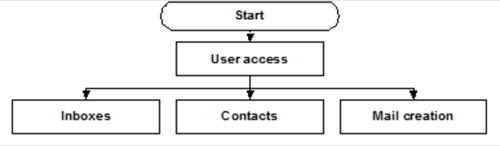
Clearly in a blog post I cannot cover each of these in detail, but one element which is particularly important is your system overview diagram. Whilst the developers might not build the system in this way, it is useful for you to mentally split your system up into modules. IÄôve done a simple example using the email system used in the mock-up:

In the above simple example, the four boxes are the four major sections within the “End-user functionality” section of the functional specification. Within each section you should cover, with precision, what all of the possible actions are and what the system should do in each case. From this it is easy to build out your document structure. So for “user access” weÄôd need a sub-section on “Create account”, “Log in”, “Forgot password”, etc.
Start by building out the document structure. Only when that is complete should you start filling out all the details. This way, youÄôll slowly build up your document without feeling overwhelmed by it. When you are writing one section, youÄôll get ideas for other sections Äì when this happens go to the relevant section and add the thought in square brackets so that you know what to cover when you get to it.
Trust me on this: only one person can author a functional specification. More than one person can review it, but only one person can author.
A Word on AJAX
You seemingly canÄôt launch a new web site these days without using a few dollops of AJAX here and there. However, you canÄôt incorporate AJAX into your mock-up, as thereÄôs no functionality. Where there is a functional requirement for AJAX, youÄôll need to use a new page in your mock-up (the complete opposite of what AJAX gives you). Therefore you need to explicitly include your AJAX requirements in your functional spec. Personally I insert my AJAX requirements in a box, so they are clear to the developers.
Container Documents
In parallel to writing your functional spec, start the following container documents:
- Future ideas for the development of the system;
- Legal points you want to make sure that are included in the terms and conditions;
- Any design thoughts (include here screenshots of website designs you like);
- Patent ideas;
- Marketing ideas.
As you are working through your functional spec, youÄôll come up with lots of ideas in all of these categories (and possible more). Make sure youÄôve got simple lists you can just drop them into Äì get them out of your head and into the computer as fast as you can, so you maintain a clear mental space free from idea clutter.
Conclusion
Creating a quality functional specification is a time-consuming – but essential – job. Take your time and do a quality job. DonÄôt be surprised if the document ends up being hundreds of pages long. But it vastly increases your chance of delivery.
In the next post IÄôll be looking at how to build a long-list of developers, run an RFI to create a developer short-list, run an RFQ to select a vendor and a spare, and then what to look out for in the development contract.
[Ed: Thanks Matt for continuing this insightful series. To see how Matt puts all his theory into practice, check out his own start-up Aroxo. You can sign up for their beta trial using the code “readwriteweb2”.]

















