
If you use Pinterest or Instapaper, you probably click on their bookmarklets fairly often. Lots of popular browser-based applications have full-blown extensions with their own buttons, but some only have the bookmark option. Would you like to get those out of your bookmarks bar and onto your toolbar? Here’s a neat trick for Firefox users.
1. Install the Custom Buttons add-on

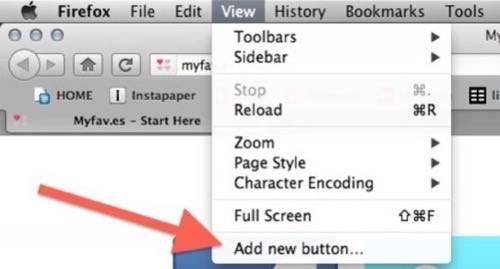
2. Add a new button from the View menu
There will now be an ‘Add new button…’ choice in your View menu.

3. Choose a name and an icon for your button
The add-on comes with a few colored stars, but you’ll probably want to use a nice 16×16 favicon for the service. You have to put the favicon in a permanent place on your computer. I created ~/Library/Application Support/Firefox/Button Icons, because I am a nerd, but you can put them wherever you want.
You can use getfavicon.org to grab them. Here are a few of our favorite Web apps without Firefox extensions that you might use for custom buttons:





4. Add your bookmarklet code
You’ll add the normal JavaScript for your bookmarklets to your button, but you have to wrap it like so:
loadURI("BOOKMARKLET-GOES-HERE");
Copy that text to a blank page, then go get your bookmarklet.
Here are links to where you can grab bookmarklets for those same four sites:
From those pages, you can get the JavaScript by right-clicking on the links to the bookmarklets you want and selecting “Copy Link Location.” Paste that into your button code inside the quotation marks. Then copy the whole thing to your clipboard.
Now go to the “Code” tab of the “Add New Button” window. This add-on’s UI is a little screwy, but it will work, I promise. Just paste your code into the “Code” tab and click OK.
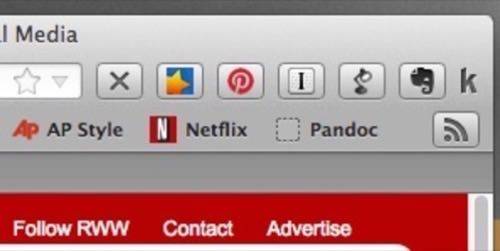
5. Add your button to your toolbar
One copy of your button now lives in View > Toolbars > Customize… You can drag it from there onto any part of your browser toolbar.

Now your browser looks pretty and your bookmarks are clean!
If you are brave and want to actually write your own extension from scratch, here are the instructions. But the Custom Buttons trick works nicely and is friendly to normal people.
Image via Shutterstock

















