Today, Adobe is launching a new tool called Adobe Edge which will allow creative professionals to design animated Web content using Web standards like HTML5, CSS and JavaScript. Not Flash.

Aimed to coexist with Adobe Flash, not replace it, the Web design software is Adobe’s big bet on how it will continue to solidify its position as a top player in the infrastructure of the modern Web, especially as the Web goes increasingly mobile. In this new mobile context, the Web has become a more hostile environment for Flash, which has no place on Apple mobile devices, and likely never will.
HTML5 vs Flash…or HTML5 and Flash?
Although Flash still accounts for the majority of website animations today, that won’t always be the case.
So does Edge’s launch mean that Adobe caved and ceded the battle to HTML5 over Flash? Adobe doesn’t see it that way. Although battles make for good headlines here in the world of tech journalism, it’s not really an either/or scenario when it comes to the “Flash vs. HTML5” conundrum in the professional world. For today’s Web designers and developers, both technologies are still used.
Adobe’s Support for HTML5 Continues with Edge
“HTML5 is an opportunity for Adobe,” explains Devin Fernandez, Group Product Manager for Adobe’s Web Pro Segment, “that’s not to say there aren’t opportunities for Flash.” He contends that Flash will continue to push forward, and, as we have reported previously, it will focus on areas that HTML5 cannot yet address as well – like 3D gaming for example. (Although even there, HTML5 is making inroads.)
Still, with HTML5 being a relatively new technology, it doesn’t today deliver a consistent experience across the widest range of devices and browsers. For example, Windows XP, which even to Microsoft’s own chagrin remains a fairly popular computer operating system, can only run up to Internet Explorer 8. That means it can’t take advantage of the many major leaps in terms of HTML5 support introduced in IE 9.
In other words, Adobe believes Flash still has a solid future here on the Web for some time. But when the Web is ready for an entirely Flash-free existence, this is surely Adobe’s plan for maintaining its relevance among the creative professionals crowd, including developers and designers alike.
What Does Edge Do?
Adobe claims it has been a strong player in HTML5, going back to April 2010, when it first began introducing support for the technology in its product line, including Dreamweaver, Illustrator, its Digital Publishing Suite and, more recently, its Flash-to-HTML5 conversion tool, Wallaby.
Now, with Adobe Edge, it aims to provide the tools that will help professionals build Web animations, and in the future, even simple games. At present, Edge will focus on its core animation engine, but in the future, it plans to add more HTML5 features, including Canvas support, support for HTML5 Audio and Video tags, richer support for animating SVG graphics and more.

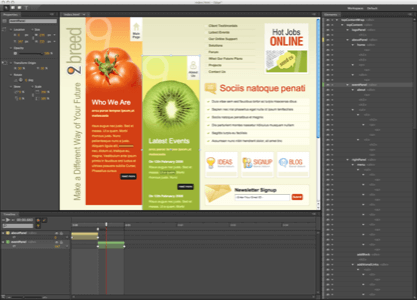
The software (for both Mac and PC) is designed to have an intuitive paneled user interface, a fast startup time, and will include, at the bottom, the familar timeline feature creative professionals already know and understand. Edge users can import existing HTML documents and graphic assets including SVG, PNG, JPG and GIF and then sytle them with CSS3. Panels on the left and right provide access to properties of the .EDGE file and the various elements the designer is working with. And in the center, there runs an embedded version of the WebKit browser.
When a project is complete, it will work on modern Web browsers like those that run on Android, iOS, HP’s webOS, the BlackBerry PlayBook, plus Firefox, Google Chrome, Safari and Internet Explorer 9.
Where to Get Adobe Edge
Starting today, Adobe Edge is available as a free download while in its public preview period. The 1.0 product is expected to launch next year.
This is a hugely important launch for Adobe – one that IDC analyst Al Hilwa, says is “the biggest thing they have done so far.” Hilwa likes Adobe Edge, and believes it shows that Adobe is really in-tune with designer needs.
“Adobe has started working on HTML5 and has brought many little things, showing that they can pivot nicely to new trends,” Hilwa told us. “It shows that they can remain the premier tools vendor no matter what the technology inside is.”
Will designers agree with Hilwa’s sentiment, though? In time, we’ll know.

















