Your choice in Web browser is about to get more interesting as all three of the top browsers on the market today – Microsoft Internet Explorer, Mozilla Firefox and Google Chrome – prepare and launch updated beta versions, each offering compelling, and in some cases unique, new features.

Although IE’s beta launch is still weeks away, the company has detailed its plans for the improved browser, which include additions like hardware acceleration, HTML5 support and a faster JavaScript engine. Firefox, meanwhile, has added multi-touch support for Windows 7, among other things. And Chrome’s latest has added form autofill, plus extension and autofill synchronization.
Which browser is right for you now? Here are some of the top features arriving in the new betas:
Internet Explorer 9
The IE 9 Beta is expected out next month, and with its launch, the features the company has been touting via its “Platform Previews,” (developer versions of the IE 9 browser provided for testing purposes) will be baked into the final code.
HTML5 support is probably the biggest component to the IE9 upgrade, even if IE is playing a bit of catch-up to the other browsers on the market. That said, the HTML5 support will be fully hardware-accelerated, meaning, in basic terms, IE can tap into the computer’s hardware to speed up browser performance. The browser will introduce support for the HTML5 canvas element, providing hardware-accelerated canvas, video and audio to speed up things like rich Internet applications, online games, video and more.
The gains hardware acceleration makes can help even low-end computers like netbooks, although high-end PCs will see more of an impact. Currently, Safari has some hardware acceleration and Mozilla has introduced this feature into its nightly builds, but it remains off by default.

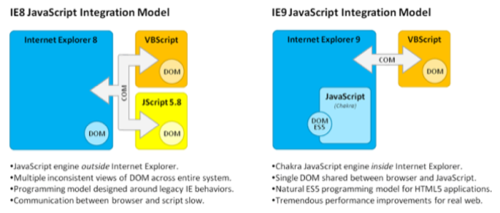
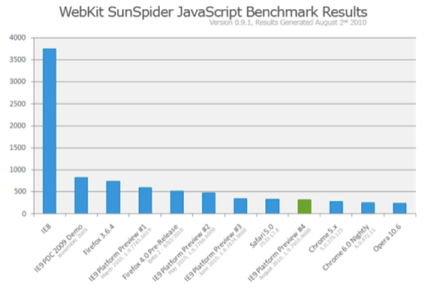
Another feature unique to IE 9 Beta is the “Chakra” JavaScript engine. Microsoft explains that this engine will be integrated into IE itself, instead of being outside the browser. This results in significant performance improvements over IE’s predecessor and even helps put IE 9 more on par with its competitors in terms of JavaScript benchmarking.

Firefox 4, Beta 3
Firefox is steadily forging ahead on its path to the public release of Firefox 4. The latest release, Beta 3, incorporates a number of JavaScript-related speed improvements, but the big news this go-round is the addition of multi-touch support for Windows 7.
The Windows operating system (and IE) have multi-touch support built-in, allowing users to interact with various components by touching the computer screen with their fingers. Now, Firefox will also allow for a similar type of interaction.
Besides allowing users to browse the Web via standard touch gestures, as is possible today with tablet and other mobile touchscreen browsers, Firefox also introduces new “touch events,” or on-screen actions that can manipulate Web content itself. These so-called “MozTouch” events would allow users to actually manipulate objects on a Web page using multi-touch. This feature allows developers to create entirely new, interactive experiences for their websites, explains Mozilla’s Felipe Gomez via blog post.
The APIs developed for this only work in Firefox and only on the Windows platform for now, but Gomez says the organization will introduce them to W3C to discuss standardization.
Chrome 6 Beta
Not to be outdone, Google also pushed out new code on its Beta Channel, introducing a number of new features to its Chrome browser. The most obvious of the changes is a user interface overhaul which has streamlined the top toolbar. The stop/refresh button has been relocated to the left-side of the Omnibox (the combined search/address box) and the two settings menus have been merged into one.
Javascript improvements to the V8 engine make the beta 15% faster than the stable build on SunSpider benchmarks, says Google, and 64% faster on Mozilla’s Dromaeo DOM core benchmark, both common tests for determining browser performance.

The most notable improvements in the Chrome Beta, however, are the addition of autofill for forms and upgrades to the synchronization feature. Chrome will now save up form data (such as name, address, phone and credit card number) over time, then offer it to you when you’re filling out long forms on the Web. Credit card information is never saved unless you ask, notes Google.
Also new is an improved synchronization platform. Now, in addition to syncing bookmarks, preferences and themes, users can opt to sync this autofill data (without credit card info) and their extensions between copies of the browser on separate machines.
Is This War?
Let’s not get hyperbolic here, though. Web browsers are in a constant state of improvement, given the ever-changing nature of the Web and technology itself. The coinciding nature of these three betas may not necessarily point to increased competition between the organizations (aka war), but is simply an unplanned concurrence of releases and updates.
Or not. After all, he who has the most users wins, right?
Each browser maker has its own unique vision for what features are important for the future of the Web beyond the obvious support for standards and continual speed improvements. In this beta lineup, Chrome is focused on synchronization and simplicity, Mozilla on multi-touch and developer APIs and IE on hardware acceleration for canvas, audio and video. Which of these do you think holds the most promise for end users and/or Web developers?

















