The Cloud. We save our data to it, create documents in it, collaborate in it. But coding in the cloud? That has remained a decidedly desktop-centric pursuit. Now, even that may be changing thanks to Bespin, a new prototype from Mozilla Labs. Flaunting thoughtful functionality and bearing an appropriately geeky name (a nod to the home of the Lando Calrissian managed mining colony), Bespin aims to become your dream HTML editor – from within the cloud.

Bespin was created with the hope of making HTML coding easier, more collaborative, and “wicked fast.” And even in this early version, it does an admirable job of accomplishing that.
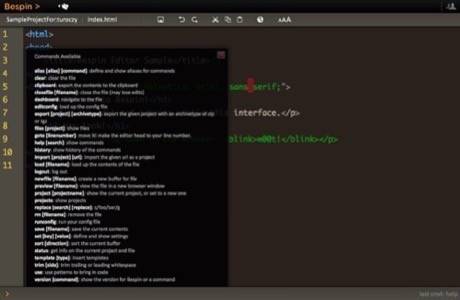
The “initial experimental prototype” features an impressive editing environment – with syntax highlighting, undo, import/export, and “preview in the browser,” a command line, and a decidedly collaborative bent. There are also some thoughtful touches – like the blinking cursor.
All of that functionality stems from the Bespin team’s goal of creating an HTML editor that mimicked existing editing environments and met developers’ primary coding needs – while improving accessibility by divorcing it from the desktop.
Bespin’s defining principles include:
- Ease of Use — the editor experience should not be intimidating and should facilitate quickly getting straight into the code
- Real-time Collaboration — sharing live coding sessions with colleagues should be easy and collaboratively coding with one or more partners should Just Work
- Integrated Command-Line — tools like vi and Emacs have demonstrated the power of integrating command-lines into editors; Bespin needs one, too
- Extensible and Self-Hosted — the interface and capabilities of Bespin should be highly extensible and easily accessible to users through Ubiquity-like commands or via the plug-in API
- Wicked Fast — the editor is just a toy unless it stays smooth and responsive editing files of very large sizes
- Accessible from Anywhere — the code editor should work from anywhere, and from any device, using any modern standards-compliant browser
Get Coding
Want to try it? That’s the other nice thing about the Bespin prototype. It was
designed to be used immediately
:
“Even though this is a tech preview, where the goal was to share it with the community, we wanted to make the editor as solid as possible. It had to scale to a large number of lines and continue to remain very responsive.”
All it takes is a browser – like Firefox 3 – that supports the HTML 5 technology that underlies Bespin. We were able to register, boot up the editor, and begin coding within a matter of seconds. The interface was incredibly responsive. We didn’t experience any lag or delays – the one caveat being that we weren’t trying any heavy coding either.

It’s clear that a great deal of thought and attention went into this early version – and it’s a safe bet that it will only get more impressive as time goes on.
Dig Deeper
When you’re ready to get serious, you can join the
, chat with other developers on
, or dig into the
. If you’re interested in getting a look under the hood, all of the
is available under
.
We hope you’ll take an opportunity to test drive Bespin. And then, we’d love to hear how close it comes to meeting your expectations of a “dream editor.”

















