This Article Originally appeared on TechRepublic:
Modernizr is a JavaScript library that allows developers to start using HTML5 right now with a high degree of compatibility even on older browsers.
Modernizr is a JavaScript library that detects support for various HTML and CSS features. While it is possible to do this work yourself, Modernizr does it in an easy-to-use package that is well tested and easily configured. It detects what the browser’s capabilities are and can use JavaScript to add to the DOM the elements and CSS classes that you need — this is known as a polyfill. Out of the box, it has a handful of polyfills to add the sectioning elements to older versions of Internet Explorer (I used it for exactly this purpose).
One of the big problems with polyfills (other than creating the code to detect the needed functionality and add it in, which is a tedious task) is that it can get very heavy. After all, you are running through a ton of JavaScript code to detect capabilities, and then adding objects to the DOM. To make the performance even worse, the older the browser, the more needs to be added… and older browsers are slower on JavaScript than newer ones. Modernizr handles this by allowing you to custom craft a package that has only the support you require.
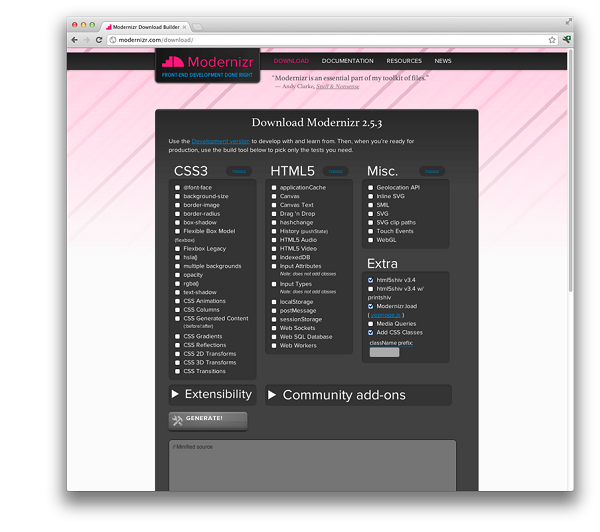
Getting started with Modernizr is easy. The documentation about getting it deployed to your site is a paragraph long. As you can see in Figure A, the downloads page allows you to configure your Modernizr download to your exact needs
Aside from the built-in polyfills, Modernizr is used to detect features and make decisions based on what is detected (including loading the appropriate polyfills). If you need more polyfills, the Modernizr GitHub repository lists zillions of them. The nice thing about Modernizr is that it actually detects the availability of functionality, instead of simply checking out what user agent is being used and comparing it to a functionality chart. This ensures Modernizr’s feature detection is always accurate.
It’s really easy to use the feature detection to load polyfills. Once you have added Modernizr to your page, you can use the Modernizr.load() method to detect a feature and load the right files based on it. The basic syntax is:
Modernizr.load({
test: testname,
yep: 'file to load if feature supported',
nope: 'file to load if feature not supported'
});
The syntax can get more complicated as your needs become more sophisticated. You can use the && operator in your tests to make sure that multiple tests are passed before you load a script. This lets you bring in a pile of polyfills to compensate for a very out-of-date browser. Multiple resources can be loaded by specifying their names in array syntax (such as [‘file 1’, ‘file 2’]). When loading multiple resources, they will download in parallel. You can also use a “both” clause (or the “load” clause) to load resources regardless of whether the conditions are met, and a “complete” or “callback” clause to pass in code to be run when it is finished. The full documentation for the loading functionality is on the yesnopejs page.
It seems like every time I write about HTML5, a common question from developers is, “but when can I start using it?” The good news is, with careful use of Modernizr, you can start using HTML5 today with a high degree of compatibility even on older browsers.
Source TechRepublic