When I first signed up for GitHub, the hardest thing for me to understand was how the project storage containers, known as repositories, could possibly be turned into programs.
If you’re not a programmer, your average repo looks like a bunch of files with weird extensions. That’s why I posted screenshots for a one-click messaging app I built. It’s been the only way to see what a GitHub repo will look like as a finished app—until now.
On Thursday, app deployment service Heroku launched the Heroku Button, a one-click app preview for GitHub repositories and other code storage sites. Simply take the button code and add it to a Readme file in your GitHub repository. Once it’s there, you and visitors to your repo can click “Deploy to Heroku” and instantly preview your app.
Deploying Somebody Else’s App
Heroku hosts and maintains apps that developers build. That way, developers don’t have to worry about hosting, managing servers, or scaling their apps to traffic; Heroku manages that whole part of the process.
See also: Five Steps To Build Your Own Random Non-Sequitur Twitter Bot
Heroku also works for beginners. Its free tier was perfect for my tutorial on launching quick Twitter bots. The platform’s new service for deploying somebody else’s repository is one-click easy, and makes GitHub friendlier for amateurs.
To see it in action, try clicking the purple button in Heroku’s post.
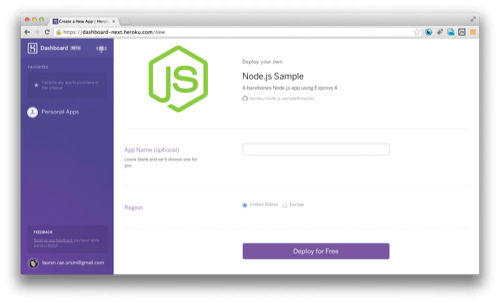
Once you click, you’ll get a purple page inside Heroku that asks if you’d like to name and deploy the app. When Heroku is finished reading and applying the app’s dependencies, you can view it.

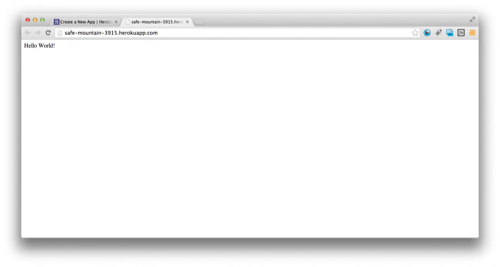
Once you deploy, Heroku will create an environment and finally, ask you if you’d like to view the app. If all goes well, this is what you’ll see.

Setting Up Your Own Heroku Button
The tricky part comes in when you’d like to apply the Heroku Button to your own repositories, which in my experience, turned out to be a real challenge. Since I tried it out, Heroku posted an explainer that may help.
Keep in mind that the Heroku Button only works if your GitHub repository is a fully functional app. It doesn’t work on snippets of code. And if you’ve removed personal information, like API keys or a phone number, that absolutely makes your app less than fully functional. (More on working around that later.)
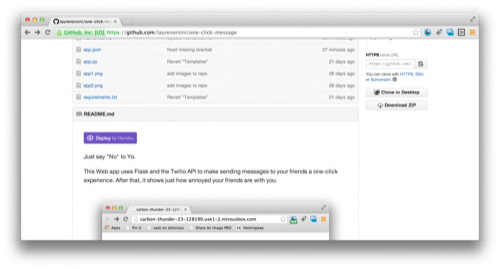
The first step, obviously, is to add the button. Place it in your Readme file so it’ll show up right away when others browse your repository.

Second, you need an app.json file. JSON stands for JavaScript Object Notation and is used for making human and machine readable data storing and exchange. This will populate the purple Heroku Dashboard page for people who want to deploy your app on their own Heroku accounts.
Third, you need a requirements.txt file. Heroku will read this and determine which module dependencies it is required to create in order for your app to run. My app is built in Python, so I listed Python related requirements in this file.
Fourth, you need a Procfile, a Heroku-specific text file that lists the process types running in an application. Mine is only one line.
Once you’ve got all this in place, anyone should be able to click on your app and preview it. I say should because I couldn’t get it working on my own. I know it’s possible, however, because after spending hours trying to get it working myself, Heroku’s project manager forked my repo and created a working, deployable copy of my app here.
What went wrong for me? The Heroku Button does not work on anything less than a fully functional app that also lives on GitHub, and removing my API keys powered down my preview.
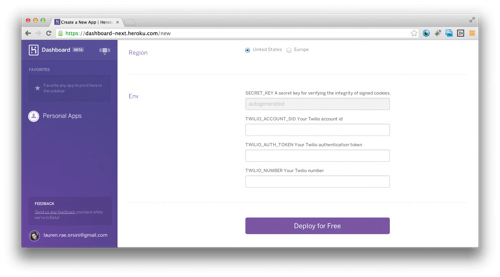
Heroku’s project manager set up a workaround in which people input their own private keys before they deploy. If you’re trying to make an app public and it contains private information in its final form, you’ll have to figure out a workaround like this.

Now, my app.json file includes spaces for Twilio API keys and phone number as outlined in Twilio’s Rapid Response Kit. When you launch my app in Heroku, this app.json file prompts you for your Twilio keys, so I can share my app with everyone without also sharing my credit card.
The ability to one click-preview a GitHub program is something I’ve been waiting for a long time. But I should have known it wouldn’t be so simple.
The Heroku Button has the potential to be an incredible useful tool. I just hope that someday soon I’ll be able to install it without any help.
Photo by Ian Brown

















