The question of how big a form field should be isn’t just about how much you can type into the box. It’s also about how it looks, and whether the user understands how much they can type in before they hit the end of the box.

If you’ve ever filled in a form where it’s not obvious how much you can type in, it can become a very frustrating experience.
What should you consider when setting up a form for users to fill in?
Profile Fields: An Example
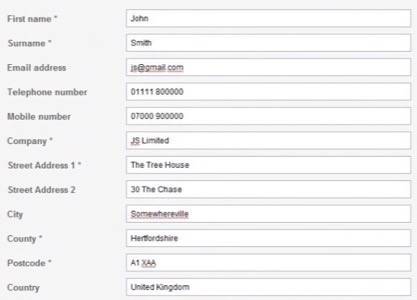
Take a look at the following screenshot:

See the problem? All the fields appear to be the same size, but when you type into the box, that’s actually not the case.
A designer may prefer to make everything line up, but is it acceptable to choose an aesthetically pleasing layout over something that works best for the user?
Use Maxlength and Size
Use “size” to change how large a field appears on the screen, and use “maxlength” to limit the number of characters. Example:
<input id="FirstName" name="FirstName" type="text" size="40" maxlength="100" />
This doesn’t work on a <textarea> though – more on that in a moment.
Don’t Make Fields Too Big
In the above screenshot, postcode and telephone number require less characters than the name and address. If all the fields have a hard limit, make sure the shorter fields in particular reflect this.
Depending on the fonts you choose, the fonts that the user has on their computer, and the screen resolution or zoom settings they select, you may find that one field size doesn’t work for everyone. Usually it’s best to leave a bit of extra space without making the field appear to be far bigger than it needs to be.
Don’t Make Fields Too Small
On the other hand, if you need to type a long comment into a tiny box, that’s just as frustrating. Anything that requires a fair amount of explanation should really use <textarea> rather than <input type=”text” />. But then there’s an added problem, as you can’t limit the number of characters in a textarea as you can with an input field.
Limiting the Size of a Textarea
Here’s some JavaScript that allows you to limit the size of a textarea. You’ll need to be using jQuery to get this working.
You can use the code in the following way: