
As the line between native and Web applications increasingly blurs, more developers are turning to Web application frameworks like AngularJS. AngularJS, developed and open sourced by Google, has been especially hot, whether measured by general interest, jobs, or open source contributions, largely due to its ease of use.
See also: Innovating Fast And Slow: EmberJS Insists “We Don’t Need To Break The Web”
But not everyone is happy. According to AngularJS critic-in-residence Danny Tuppeny, the AngularJS development community has “lost its marbles” of late. But is his criticism valid?
Why AngularJS?
AngularJS is a popular Web application framework—a collection of JavaScript code libraries, templates and other software intended to make it easier for developers to build dynamic Web pages or Web apps.
See also: Why Even Simple Technology Can Be Hard For Developers
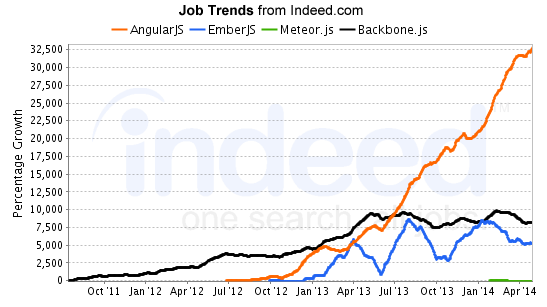
Web frameworks are hot in general, but AngularJS is blisteringly so, as measured by relative growth in job postings:

There are several reasons for this popularity, and Starsheet VP of Products Adam Conrad names three:
- It’s Google-approved: “Angular is built and maintained by dedicated (and highly talented) Google engineers. This means you not only have a large open community to learn from, but you also have skilled, highly-available engineers tasked to help you get your Angular questions answered”
- It’s comprehensive: “No other plugins or frameworks are necessary to build a data-driven web application”
-
It’s easy: “With a few attributes added to your HTML, you can have a simple Angular app up in under 5 minutes”
These are good reasons to use AngularJS. It turns out, however, that there are some pretty strong reasons not to, some of which emerge in the comments section of Conrad’s article.
Why Not AngularJS?
Some criticisms are particularly focused. Tom Dale, one of the creators of EmberJS, a rival framework, worries that AngularJS may be attempting too much:
I really admire the ambition of the Angular team, but it feels like they're wading into Meteor boil-the-ocean territory.
— Tom Dale (@tomdale) October 24, 2014
Dale is, of course, biased, and occasionally lets it show in rants like this one.
But he also has a valid point, one that comes through even more strongly in Tuppeny’s broadside. For Tuppeny, the problem with AngularJS isn’t its ambition or its pace of development, but rather the way it routinely leaves developers behind:
Our current codebase has parts that are over 10 years old; and we hope our new codebase will last this long too. It seems that if we start writing Angular today; we’ll be forced to rewrite the frontend in three to four years at latest (and with the way apps are going, the frontend is likely to be a large codebase). This doesn’t sound very attractive…. We need frameworks that are stable and supported long-term; not that are constantly inventing new concepts and being rewritten with breaking changes every 5 minutes. Of everyone, Google should know how hard it is to maintain large web apps
Google and the AngularJS community, in other words, may be acting like… well, Google, which regularly dumps or revamps its Web applications after just a few short years. This is par for the course with fast-moving Web companies, but may not fit a more staid enterprise application lifecycle.
Which may be the point.
AngularJS: Breaking By Design
We don’t live in a world with 10-year product lifecycles anymore. If your company does, you may want to find a new job. As Ars Tempo founder Zlatko Đurić writes:
[W]e should rebuild our components every 3-5 years anyway. Do you still write code the same way you did 4 years ago? If yes, then why using angular in the first place, why not just use components you’ve built your stuff with before it? Using the same browser APIs, the same things you relied on in the past?
The payoff is worth it, he continues:
To me, it’s still the … ideas that power the Angular framework that matter. Like DI and data binding. Those things make me able to develop a new webapp in 3 weeks instead of 3 months. That’s what matters. And if in 5 years, when I’m two years into Angular2, somebody asks me to extend my old app built with 1.2, I’ll probably be pissed at how verbose or stiff the old Angular API was. Or that I can’t just use a finished component for it.
AngularJS developer Pascal Precht echoes this sentiment:
I think before you judge about the new templating syntax that comes with Angular 2.0, [Tuppeny] should at least mention why that is. The next version of Angular is built for the future. That means, embracing technologies like Web Components. In order to do that, Angular has to be rewritten, since the current version of it sits on top of a design made like 4 years ago.
The Web, in other words, pushes us forward, and AngularJS seems to be willing to sacrifice backward compatibility to get there. Yes, it probably could be done more cleanly, with less heartache for developers. But no, the alternative is not to comfortably recline in the easy chair of the current Web.
The Web, after all, will force us to continuously break with the past, perhaps more often than is comfortable. But that’s the pace at which innovation goes today.
There is no rest, saith the Web, for the application developer.
Lead image courtesy of Shutterstock

















