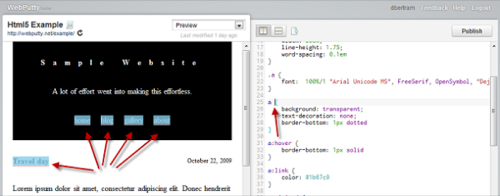
WebPutty is a hosted, browser-based CSS editor. It displays a preview of your site in one pane and your CSS in the other. As you make changes, you can see how they look in the preview pane with no need to save or refresh your CSS work.

Additionally, when you click a particular CSS selector in the editor, the preview pane will highlight the corresponding element in the preview pane so you can see what you’re going to be editing.

I experimented with the example a bit, and it seems to work pretty well. It seems like something that would be particularly nice for beginners or for working out really thorny CSS problems.
WebPutty is free for early adopters. You can find out more

















