Have you ever wondered why web applications like Tinder, Starbucks, or Uber are so successful? Some of the most popular apps on the market are progressive web applications, otherwise known as PWAs. But, what exactly are PWAs, and why have they been all the rage? Let’s take a closer look at some of these apps and why you should consider creating one for your growing business.
The Most Popular PWAs: An Intro to Progressive Web Apps
What is a PWA and how do They Differ from Native Apps?
After picking the brains of expert web developers, we’ve narrowed down the main features of PWAs and how they differ from native apps?
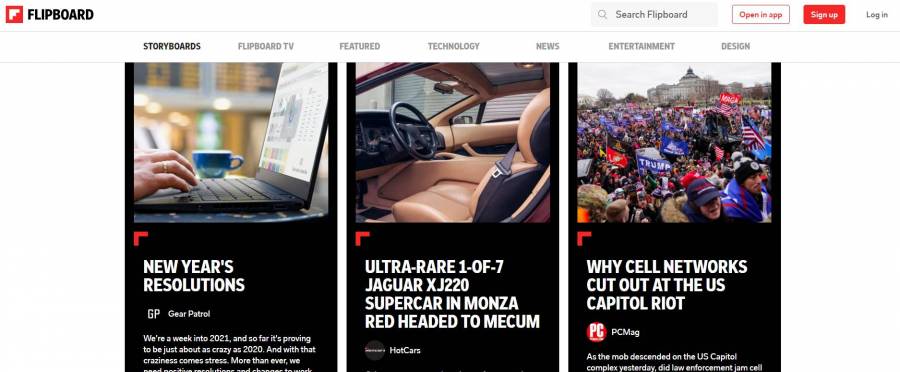
While PWAs are still technically ‘apps,’ the key takeaway is that they operate within a browser and are not downloaded to your device. For instance, you can easily access the PWA Flipboard through your phone’s browser without needing to download the app. Their browser version still looks, feels, and acts similarly, but doesn’t take up nearly as much storage space.
Let’s explore the specific features that make up a PWA.
Features of a PWA
If you’re considering having a web application built, the features of a PWA might suit your goals better. So, let’s take a look. For an app to be considered progressive, it needs to be:
- Responsive
- Accessible offline
- Simple to navigate (like a mobile app)
- Up-to-date
- Safe
- Easily discoverable
- Capable of producing push notifications
- Installable
- Easily linkable
On top of these features, the software must be built with a web app manifest, service worker, and utilize HTTPS. Here’s a breakdown of these more technical aspects.
Web app Manifest
Your web app must contain a file that makes it ‘installable’ on your desktop. For example, when you type in ‘spotify.com,’ you’ll be prompted to install the desktop version.
Service Worker
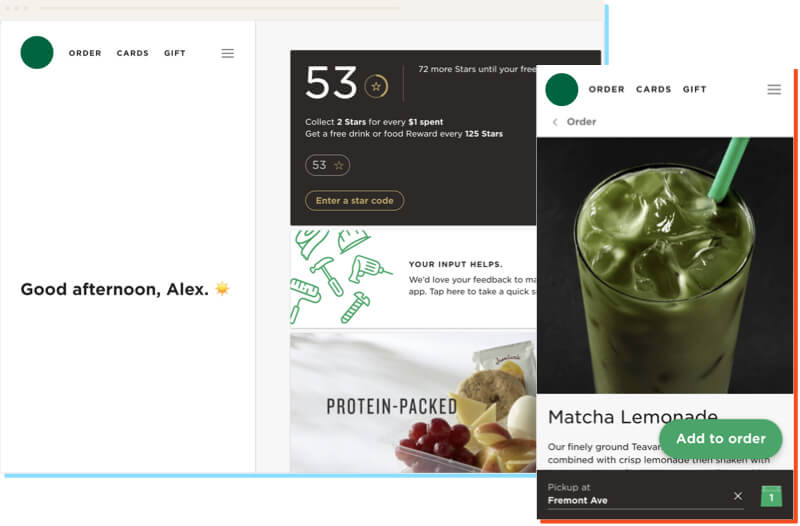
A service worker is a script that runs in the background when you’re using a PWA. It caches the information, making it available for offline use. For example, Starbucks built a successful PWA that allows customers to check pricing, customize their order, and add items to their cart while offline. Once online, the purchase can be implemented.
HTTPS
HTTPS offers safe and secure hosting for PWAs to help ensure that no one can interfere with or listen in on communications between your app and the user. All PWAs need to use HTTPS. If you want to switch to HTTPS, we recommend getting in touch with top web developers.
Now that we’ve broken down the terms and what a PWA is, let’s look at a list of popular progressive web apps and what makes them successful.
The 10 Most Successful PWAs on the Market
Many companies are starting to create their own PWAs. But what makes these applications so popular? Here are some of the most successful examples that have taken their audience by storm and exceeded all expectations.
Starbucks
Starbucks created a PWA that allows users to view and interact with their website like they would a native app. In comparison, their PWA is over 99% smaller than their downloadable iOS app. Additionally, those who might not have access to the internet at all times can still easily browse, access, and add items from the menu to their cart.
When back online, users can purchase their items. This PWA’s goal was to provide Starbucks customers with an app-like experience where they could easily customize their orders wherever they were.
Since its introduction, Starbucks has seen a significant increase in their web app orders — 2x the amount actually—and reports that the number of orders coming from their browser is about the same as those from the native app.

The main advantage of Flipboard is the ability to access news stories and segments from around the globe in one convenient place. Originally launched as a native app, Flipboard developed their PWA to complement the app.
The goal of their PWA is to give their audience a very easy-to-use web app experience. One that feels, looks and reacts the same. With the service worker intact, viewers can save stories and images to access while offline at a later time. Flipboard’s PWA is also significantly smaller and loads faster.

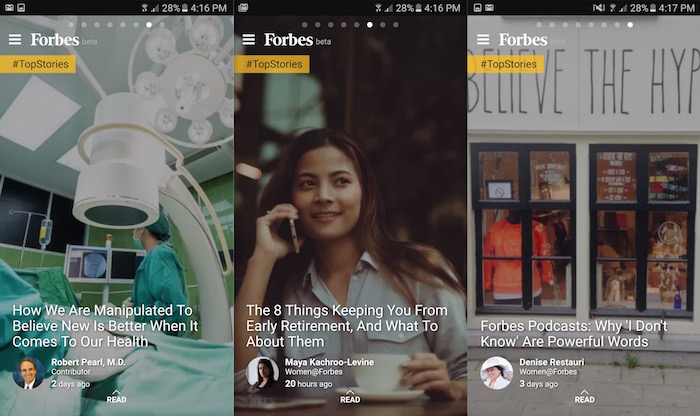
Forbes
In 2017, Forbes announced that they’d be releasing a fancy new mobile web-experience with all of the features of a PWA. At the time of the announcement, they also stated that the PWA would be released in 3 phases.
The Forbes goal revolved around faster loading speeds, enhanced user experiences, aesthetics, and access to offline content. “This new mobile site is our first major step in optimizing our storytelling capabilities, and it’s creating a better, faster, and more engaging experience for Forbes readers,” explains Salah Zalatimo, SVP of Product and Technology at Forbes Media.
The new page loads at lightning-fast speeds—8/10’s of a second, to be exact. As for their results? Their user engagement has doubled since the release.

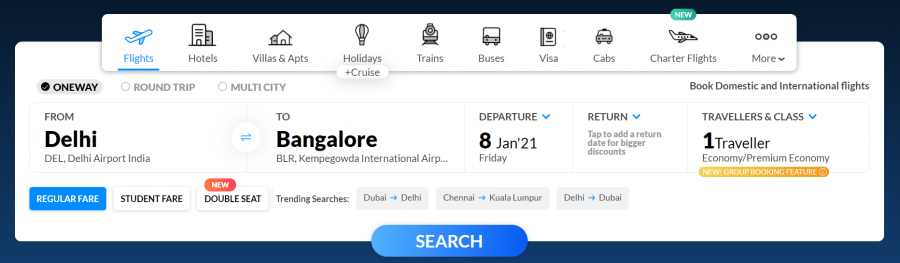
MakeMyTrip
While two-thirds of their bookings come from mobile users, MakeMyTrip developed a PWA to complement their successful native app. For some, simply booking a vacation online is preferred through a web browser.
This makes their PWA the perfect addition to their marketing strategy. Since implementation, they have seen 3x the amount of conversions through their PWA, and a 20% reduction in their bounce rate. They’ve also been able to reach 24% more cities in India—their target audience.

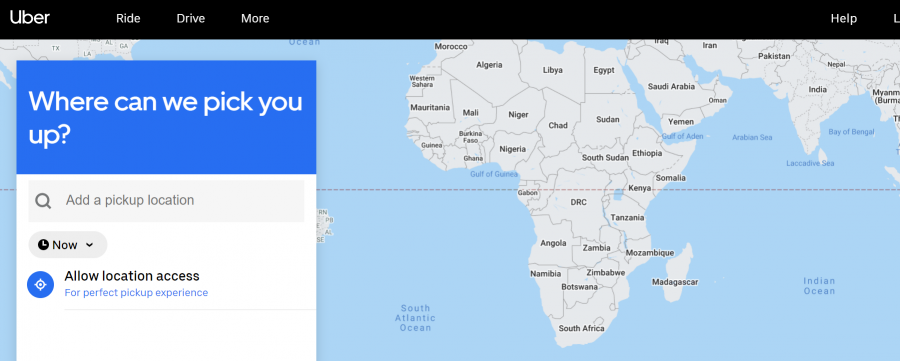
Uber
Most of Uber’s users may have successfully booked rides through the user-friendly mobile app, but newer users seem to prefer booking via a web browser. This stat led to the creation of their PWA to help streamline the user’s interaction and increase conversions.
Uber’s main concentration when developing the web app? Speed of course—fitting for a transportation company. Switching to a new framework granted them the speed they desired and enhanced the all-around customer experience.

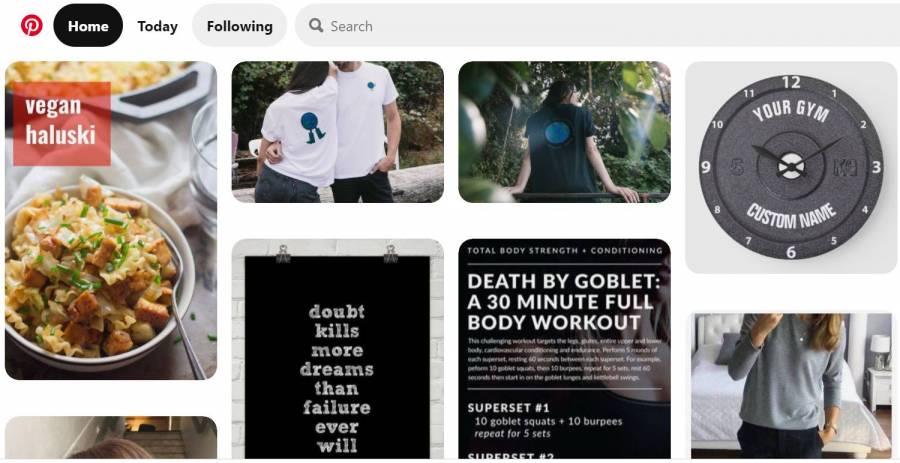
Seeing that web users only brought in 1% of conversions, Pinterest set out with the goal of exponentially increasing their conversion rate. After development, they saw substantial growth in time spent on the web app (40%), ad revenue growth (up 44%), and greater engagement (up 66%).

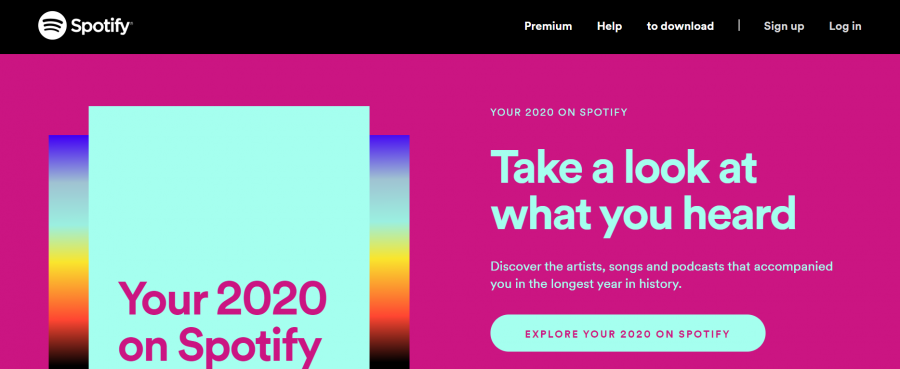
Spotify
Following suit with other well-known companies, Spotify developed a PWA to go hand-in-hand with their native mobile and desktop app. While you can certainly download the desktop app, Spotify has completely revamped its web browser experience with its enhanced PWA.
With upgraded functionality, speed, responsiveness, and visuals, users enjoy a more pleasurable music-listening experience. Overall, the PWA functions much better than before. And, depending on your personal preferences, you might favor it over their desktop app.

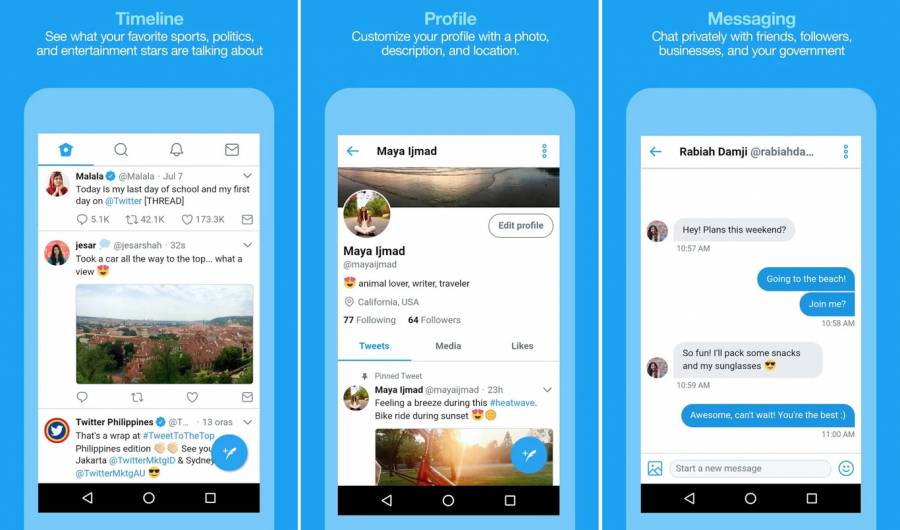
Twitter Lite
Focusing on browser updates and improvements, Twitter decided to create the Twitter Lite PWA. They wanted to increase responsiveness, accessibility, and speed, while decreasing data usage (up to 70%).
They concentrated on having their PWA developed so that users could easily navigate between multiple accounts, direct messages, and have greater ease-of-use. By adding keyboard shortcuts, searchable GIFs, and push notifications, they were able to achieve this.
With an added “save to homepage” prompt, Twitter has noticed a significant increase. They’ve reported 250,000 unique daily users with interactions coming directly from the subscriber’s homepage. With over 328 million monthly users, Twitter emphasized the PWA’s download size/speed. The PWA operates at 600KB compared to the 25.5MB required for their traditional app.

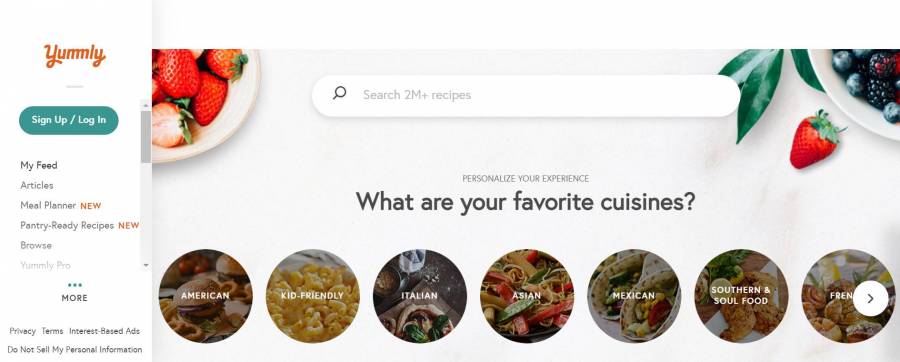
Yummly
Known as a very user-friendly cooking tool, Yummly helps provide at-home chefs with delicious, nutritious, and timely recipes. While they have their own native app for consumers to download, the yummly.com website operates, feels, and looks just like a mobile app would.
It’s extremely user-friendly, and even remembers the types of ingredients you like to cook with. You’ll receive recommended new recipes to please your taste buds, budget, and time constraints based on your usability.

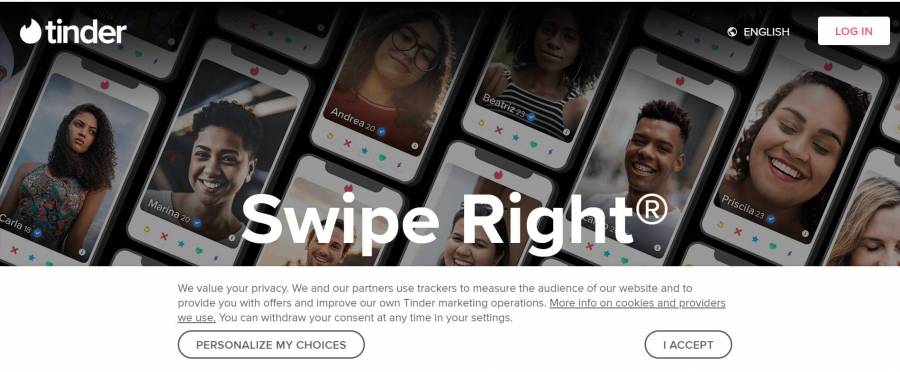
Tinder
Like many others, the Tinder PWA is significantly smaller than its native mobile app (2.8MB and 30MB, respectively). After focusing specifically on load speeds and performance improvements, Tinder has seen an impressive increase in user swipes, messaging, profile edits, and time spent within the PWA. They’ve also noticed that purchases are similar to those of their native app.

Turn to Progressive Web App Development for Your Next Project
The data speaks for itself. Companies that are serious about enhancing the user experience and driving sales are turning to PWAs for the answers.
The question is, are you ready to create your own? If you’re still on the fence, consider these benefits:
- Faster loading times
- Enhanced user experiences
- Downloadable data
- Mobile app-like use and consumer satisfaction
- Massive decrease in size for saved device storage space
Conclusion
With the possibilities of better-looking, stable, and more secure web apps on the horizon, PWAs are paving the way towards progressive solutions for all types of companies.
Like anything worth developing, though, it’s important to consider your budget and project specifications before jumping headfirst into a new project.
Before acting upon your ideas, consult a team of development experts to see if a PWA is right for your company. Creating your own applications can be a bumpy ride if you don’t know what common mistakes to avoid.
With the right vision and support, you’ll be launching your unique application successfully in no time.
Top Image Credit: cottonbros; pexels


















