Sometimes, you need to see what a technology can do before you can fully appreciate it. Take, for instance, CSS 3D and Three.js. It’s one thing to hear about doing 3D elements for Web sites, and another to see them integrated into a well-designed site. Take, for example, Steven Wittens’ Acko.net redesign.

Visit Acko.net using a current release of Firefox, and you’ll see a nice clean site with a nice header image that demonstrates two-point perspective nicely. But hit the site using a WebKit browser, and you’re in for a real treat.
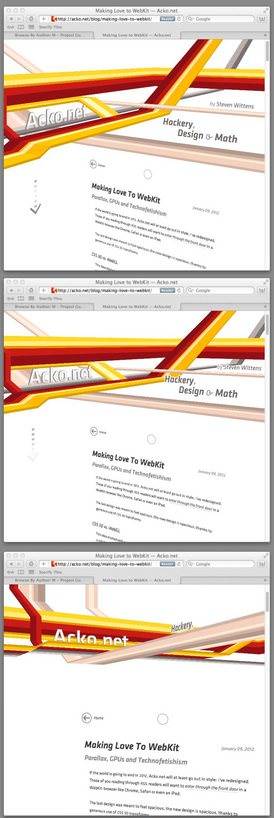
Viewed in a WebKit browser like Chrome or Safari, the page text is skewed as if it’s going off into the distance at the same angle as some of the lines in the header. As you scroll down, the text rights itself and the header changes perspective until you “pass under” the header to the page. The images on the side of this post give the general impression, but it’s really worth the time to visit the site and see for yourself.

How and Why
Wittens says the redesign started with an accidental discovery: “if you put a CSS perspective on a scrollable <DIV>, then 3D elements inside that <DIV> will retain their perspective while you scroll.” Wittens says that raised “the obvious question: how far can you take it?” Pretty far, apparently.
Why not WebGL? Wittens says “WebGL is its own sandbox: you can’t put DOM elements in there, or use native interaction. And any amount of WebGL rendering in response to e.g. scrolling is going to involve some amount of lag.”
Instead of trying to do the whole thing in CSS 3D, though, he also turned to Three.js. Three.js is a JavaScript 3D engine that can render to WebGL, SVG or a 2D <canvas>. Lest you worry that three.js is all work and no play, it’s also used for the 3D interactive Nyan Cat.
Wittens also built a minimal 3D editor for creating the header, and has embedded it on the post about the site redesign. He also has sketches of the initial design, so you can see the original inspiration. (Do I detect a hint of old-school Tron?) The final header consists of 307 objects, and not a single image. It’s not perfect, but as Wittens says “CSS 3D was never meant to do this.”
I guess I’m now the proud owner of the first unofficial CSS 3D “ACID” test. I’m eager to see how the next browser handles it. If it ends up being a silly idea in the long run, I can always just switch the output to WebGL, but for now I’m willing to run with it. I put in a universal CSS 3D detector and prefixes for all the major browsers.
Looking to create some 3D of your own? Check out the three.js Getting Started Guide and read Wittens’ full post. No doubt, many of you are interested in getting hands on all the code used for the site. Wittens says that he’ll be putting the custom build of three.js and his minified JavaScript and CSS code up on GitHub “soon enough.”

















