You’ve heard about Yo, the bare-minimum messaging app that does nothing but send your friends a “Yo” message with just one tap. In its wake have come Oy, Yo, Hodor, and others.
Bare-bones messaging is all the rage, because, let’s face it, actually composing a message made up of original words you think up in your head is a lot of work.
Yo. Because let's face it, Snapchat is too high-pressure.
— Owen Thomas (@owenthomas) June 21, 2014
The sheer fatuousness of these apps has riled people up. While others pondered why anyone would sully the world by creating Yo and its ilk, we had a different question: How hard is it to code a simple messaging app that just sends a predetermined phrase?
There was only one way to find out.
We had to build our own annoying messaging app.

Meet One Click Message, a Yo-like app built with the help of Matt Makai, a developer evangelist at Twilio.
I used text messaging rather than push notifications because text is a universal, sure-fire way to annoy your friends without requiring them—as Yo does—to download an app.
I wrote the app in Python, an English-like programming language ideal for beginner developers who want to make something silly while working with Python. It took all of 29 lines of code.
Here’s a tutorial to help you follow along with the process, so you can see how easy it is for anyone to build a simple Yo clone.
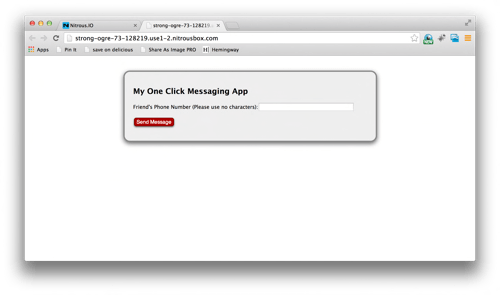
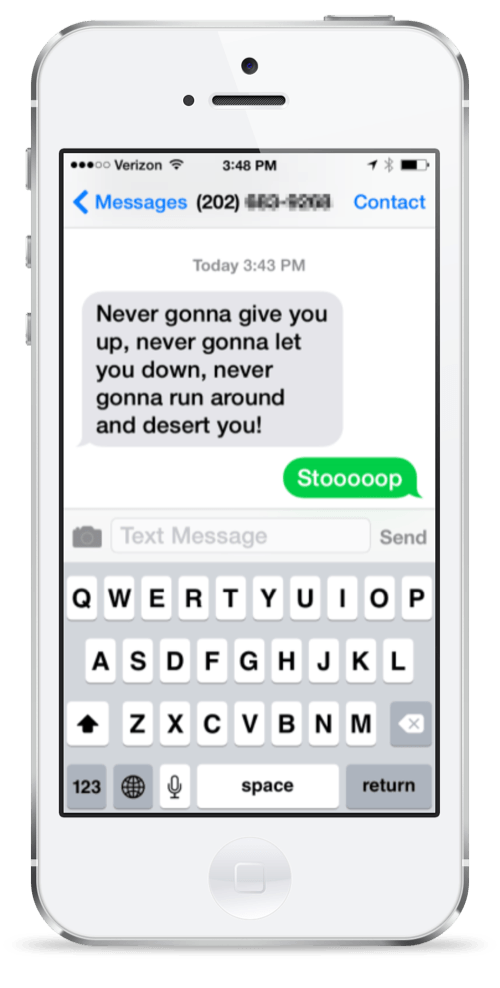
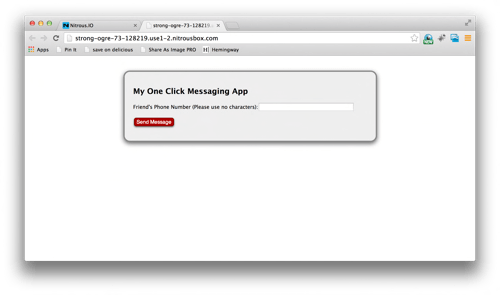
One Click Message is a Web app, not a phone app, but it still texts anyone you want. When you build it, you select a word or phrase that you’d like to send in one click. Mine rickrolls people with Rick Astley lyrics.

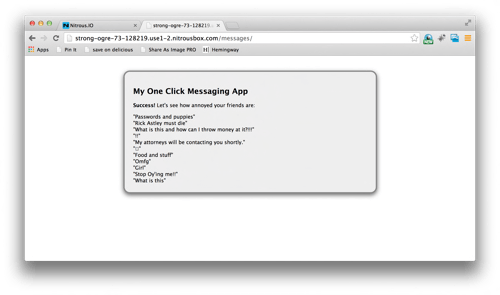
And when your friends text you back, you can display all their exasperated replies like trophies right there on your Web app. (Note to self: I may need to get a lawyer soon. Or new friends.)
There’s very minimal coding required to get this off the ground. While I’ll walk you through how I wrote the app, you don’t have to redo the raw coding. Instead, you can copy my work—feel free!—by cloning my GitHub repository, where I stored the source code for the very small, simple program.
Want your own? Here’s how to do it in just ten steps.
1) Sign Up For Twilio
Twilio is a company that makes developer-friendly set of tools for creating text and voice applications. Twilio lets you call and text your own phone number for free and charges three fourths of a penny for calls and text messages to any other phone.

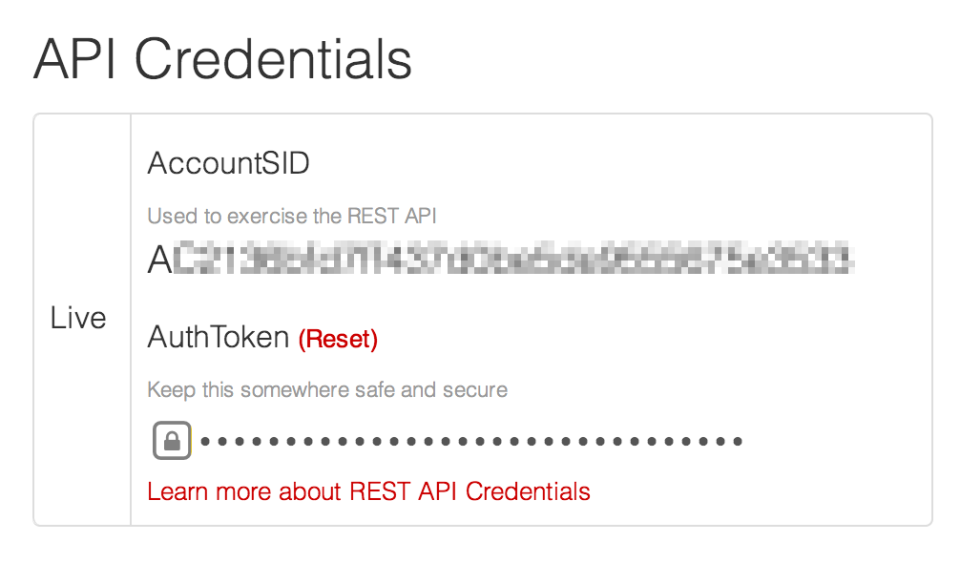
When you sign up, Twilio will give you a phone number (this is what our app will use to text your friends) and API credentials (this is what will allow our app to access our account). I’ve blurred mine out because you should never share these with anybody!
2) Upgrade Your Twilio Account
In my previous tutorial, My Fish Just Sent Me A Text Message, we used Twilio for free, because I was just sending texts to myself. But for a messaging app, we’re going to want to be able to text other people too, so we’re going to have to upgrade our Twilio account by paying for it.
Twilio uses a credit card on file to bill you, but if you add $5 to your account, that’s enough to send and receive about 666 texts on your app—plenty for an experiment like this.
Why pay for texts? Twilio is one of the easiest ways I’ve found to integrate messaging into your development projects, and carriers charge for every text message anyway. It’s hard to find a similar service that’s both free and flexible.
I promise this is the first and last time you’ll have to fork over money for this tutorial. Let’s move on to another tiered free-to-pay tool, of which we’ll be using just the free part…
3) Sign Up For Nitrous.io

There are a lot of options for spaces where you can build and host your own online app. When I built a random non-sequitur Twitter bot, I used Heroku. This time I’m using one of Heroku’s competitors, Nitrous.io. They’re both development environments and online hosts for apps. This means you don’t have to think about setting up your own server—you can just run your code and go.
Why choose one Web-based app builder over another? In this case, I chose Nitrous because it launched with Twilio functionality already built in. Using a different service might mean having to write more code, and I wanted to do the least amount of work possible here.
Sign up with an email and wait for Nitrous.io to email you your confirmation.
4) Create A New “Box” For Your Code
On Nitrous.io, you build and host apps by putting them in different repositories, or as Nitrous calls them, boxes. A free account earns you one box. That’s plenty.
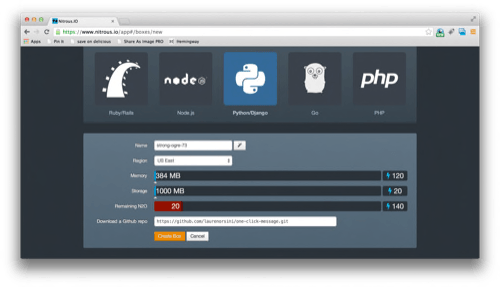
Once you’re signed up with Nitrous, go to your dashboard and click the orange button that says “New Box.” Ours is a Python app, so select “Python/Django.”
Don’t worry about the unusual name Nitrous.io will assign you. It does so to make sure every box has a unique name. Because it’s so easy to create new boxes, Nitrous has to make sure it has lots of names available and they don’t repeat.
Finally, at the bottom where it says, “Download a GitHub repo,” you’ll want to select my One Click Message repository by typing in https://github.com/laurenorsini/one-click-message.git.
Take a moment here, if you like, to look at my code. I use Flask, a microframework for Python, which adds new usability to Python in a number of different ways. For the purposes of this project, we’re focusing on Flask’s ability to simplify integrating Web-based forms with the Python language. In this case, it’s a form that collects your friend’s phone number and passes it on to Twilio, which in turn sends out your designated annoyance text.
Why use a microframework instead of just writing it all myself in Python? Because it’s another opportunity to write less code than we have to. Instead of writing lines of code to bridge the gap between Web forms and Python functions, we just call Flask in to do our dirty work.
When you’re done, it should look like this:

5) Set up the Integrated Development Environment (IDE)
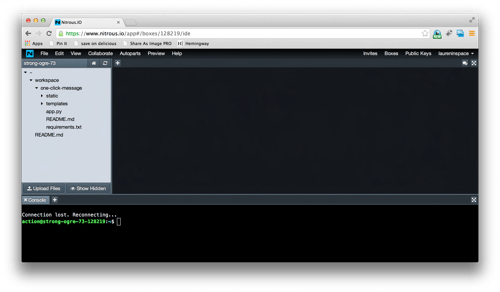
When your box is created, there will be a new orange button below it that says IDE. An IDE, or integrated development environment, is just a place where you can work on code. Click it. You’re now in the part of Nitrous that lets you examine and edit your app’s code.

There are a couple of panels here. To the left is the file hierarchy. If you click on “Workspace,” you’ll see the GitHub repository “one-click-message” populated beneath it. To the right is the chat. I usually just close that, because I’m working on this myself rather than with coding partners.
In the center is where you edit files. And the entire bottom half of the screen is the console, where you test and deploy programs.
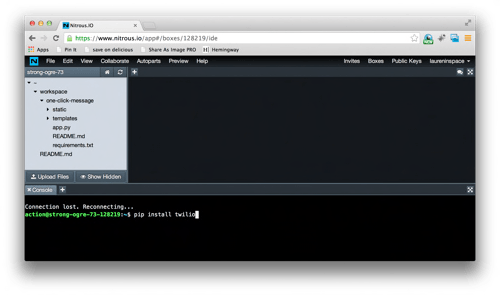
Let’s go down to that bottom screen now. First, we need to install the Twilio API like this:
pip install twilio
This is one of the benefits of using Nitrous. Because we selected its Python option, pip, a program which helps install new Python code, is already installed.

Next, we’re going to install Flask, the framework that adds additional functionality to Python programs. Remember how our finished app allows you to input a phone number? While Twilio is adding messaging functionality, Flask makes it possible to build responsive Python forms.
pip install flask
Now you’ve got all the tools you need in your IDE to get this project going.
6) Add Your Twilio Identication to App.py
If you look inside the one-click-message folder, you’ll see that there are six files in it, not counting images. Two of these, form.html and messages.html inside the Templates folder, make up the visual Web pages that you see when you interact with the app. The cascading style sheet, form.css, is what makes them look pretty.
But the glue holding the entire project together is a Python script named app.py. This is the only part of the project you actually have to alter in order to get it to function.
Inside app.py, I’ve inserted comments about what certain parts of the program do. The part you need to pay attention to right now is:
client = TwilioRestClient ('ABC', '0123')
twilio_number = "+1234567890"
Fill in your Twilio credentials on the first line, and your Twilio phone number on the second. With these lines, we’re telling the program how to talk to Twilio’s application programming interface, and whose account to use.
7) The Fun Part: Add Your Message
Maybe it’s a stupid joke. Maybe it’s a really long string of words you text to people frequently and are tired of writing out. Maybe it’s a really long stupid joke. Either way, you’re going to want to put it in on this line in app.py:
client.messages.create(to=formatted_number, from_ = twilio_number, body = "Message of your choice.")
As you can see, it’s easy enough to change the message by going back into app.py and adjusting this line. So just put something fun for now.
Note to out-of-United-States tutorial readers: This is also where you would want to customize the program with your country code.
formatted_number = "+1" + number
I’ve told the program to add “+1” to any number inputted in the app because I’m in the US and so are the people I plan to text. But it may be different for you.
Finally, don’t forget to save the newly edited app.py!
8) Run Python
OK, we’re getting close to finishing up! Go back to the console at the bottom and navigate to the folder where app.py lives like this:
cd workspace
cd one-click-message
cd is a command that stands for “change directory.” We’re changing from our main directory to the one where app.py is so we can run app.py.
Here’s how you actual run it:
python app.py
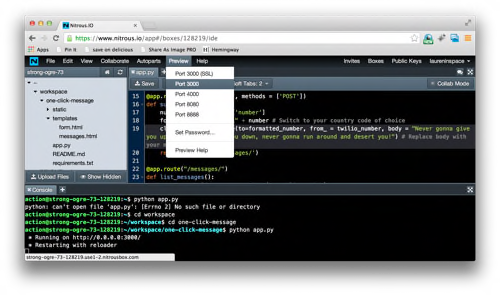
If you are in the right directory, the IDE should spit back something like this:
* Running on http://0.0.0.0:3000/
* Restarting with reloader
9) Preview Your App
With Python still running, go to the navigation bar at the top of the IDE and select Preview: Port 3000. We want the public port 3000, not the SSL (secure socket layer) option.

Your app should open up in another window, like this!

10) Get Texting!
Try out your new app by texting your own phone number. Don’t forget, you need to put it in like this: 1234567890, not like this: (123) 456 – 7890 for it to work. (It wouldn’t be hard to add a few more lines that match patterns by using a library like python-phonenumbers, but for simplicity, I skipped that.)
After you hit send, try sending a reply text, and refresh the page. This will probably be the least-irritated response you’ll get!

Text your friends, or share the app’s address with them and trick them into texting themselves.
Have fun! And if you get somebody to invest a million bucks in your obnoxious one-click messaging app, that’s just icing on the cake.
Lead photo by Jhaymesisviphotography

















