It was a pretty straightforward challenge: Design and build the most comprehensive application you can in just 48 hours’ time. The secret ingredient in this battle was Node.js, a JavaScript library based around a simple, asynchronous callback function. It enables server-side JavaScript to accept function calls and return values to client-side JavaScript, using HTTP as the transport protocol.

The winner of the Knockout, or “node.js ko” contest doesn’t look at all like something folks cobbled together over a weekend, some Doritos, and a 12-pack of Jolt Cola. In fact, it’s somewhat scarier: It’s a library called observer.js, and what it literally does is record real-time sessions of Web site users’ keystrokes and events for playback and analysis on the server side.
As winning developer @3rdEden puts it on his distribution source, “You sign up for the service, and place one single script at the bottom of your page. The observer.js script will establish a real time connection with our server and stream the events to our database (note no private information is logged). You can than log in in to the back end of the script and start following / observing your users in real time.”

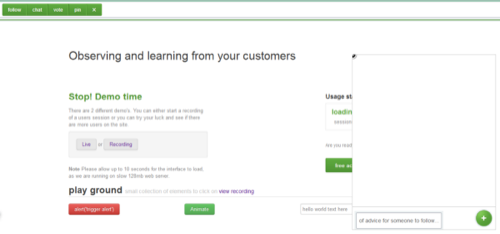
The demo page isn’t exactly self-explanatory, but here’s how it works: On the developer’s (overburdened) Web server, there’s a demo of the observer.js script at work with the JavaScript embedded on the test server instead of your own. At the bottom of this demo, shown above, is a “play ground” of objects you’re asked to interact with. During the recording period (after you click on the Recording button), the server takes careful measurements of which of these objects you interact with, how, and when. Separate keystrokes into the text box are registered as individual events.
In the playback phase, you can see either your own or someone else’s (chosen at random) interaction sequence played back. A pulsing red circle marks the exact point on-screen where the user clicks the mouse.
On the right side of the demo window above, you can see where I’ve opened up the observer tool’s built-in function for a chat window. Here, if I were directing the user to do something in the browser and I were looking at a live playback of that activity, I could direct the user to take certain steps or follow specific instructions.
The graphical tools for accomplishing this, of course, are among the things JavaScript developers are already comfortable with. The principal difference is with the communications process, which is not terribly complex. This example from StackOverflow.com provides some clues:
var tcp = require('tcp');
var server = tcp.createServer(function (socket) {
socket.setEncoding("utf8");
socket.addListener("connect", function () {
socket.write("hellorn");
});
socket.addListener("data", function (data) {
socket.write(data);
});
socket.addListener("end", function () {
socket.write("goodbyern");
socket.end();
});
});
server.listen(7000, "localhost");
Node.js sets up an event loop to which you plug in “listeners.” These objects fire at certain events, and respond by executing their corresponding JS functions. Once all these listeners are plugged in, the server is given the listen method, with a port number. This very simple example waits for ordinary connection functions on port 7000. Though there’s not much formal documentation on node.js yet besides good examples, for some, this functionality will be self-explanatory.
What makes the observer.js demo extraordinary is the extreme amount of data that this (admittedly slow) server is collecting in parallel from multiple users. There is a tremendous amount of data being exchanged, using a very small and unsophisticated set of scripts – much smaller than the agents used by Web sites (such as this one) to collect analytics data from their users.
The observer.js set was the overall KO contest winner, as well as the winner for the best app written by a single developer. Other winners included a live drumbeat sequencer, a YouTube video synchronizer for multiple simultaneous viewers, and a live game of drawing charades called “Doodle or Die.”

















