TestSwarm is a new Mozilla Labs project that aims to give developers an easy way to quickly test their JavaScript code on multiple browser versions. According to John Resig, who originally initiated this project as a tool to support the jQuery team, today’s methods of cross-browser JavaScript testing simply don’t scale. As a solution, he proposed to crowdsource these tests and farm them out to the browsers that people are already running on their computers. If you want to contribute to the project as a tester, simply head over to TestSwarm.com and the site will tell you if your browser is currently needed.

TestSwarm is still in alpha and hasn’t been added to the Mozilla Labs home page yet.
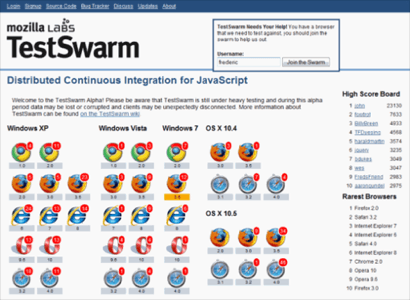
For developers, TestSwarm currently supports 7 operating systems, ranging from Windows 2000 to OS X 10.5. The project runs its tests on all the major browsers. Whenever an error occurs in a specific browser, TestSwarm will return detailed data about what exactly went wrong.

Currently, TestSwarm is testing a number of popular open-source JavaScript libraries that a lot of developers rely on, including jQuery, YUI, Dojo, MooTools, and Prototype. You can download and install TestSwarm on your own servers if you want to use it for your own project. The code is available here.
Future Plans
In the long run, the team plans to make it easier for developers to test their own code on Mozilla’s TestSwarm architecture as well. The team also plans to give developers the option to run manual tests, where user interaction is needed.
How to Participate
If you want to help out, just head over to the TestSwarm site. If your browser is needed, a box with an invitation to join the project will appear. Just keep TestSwarm running in a tab and it will automatically ping the project’s servers for new tests every 30 seconds.
You can find more details about how TestSwarm works in this screencast:
Test Swarm Walkthrough from John Resig on Vimeo.






