
The latest language from the company once identified for its programming languages seeks to bring a higher class of developer into the Web apps space, without changing the foundation of the Web… even if such a change wouldn’t be such a bad idea.
Let’s be frightfully honest: JavaScript probably should not have been the first choice for the language of all Web functionality – at least, not without some serious reworking. It became standardized long before it was ever rationalized. And had rationality been the goal, it should have looked much more like Java than script.
As with so much else on the Web, platform engineers are largely of the mindset that it’s too late to do much about it now. The exceptions are companies whose backbones still have some swagger to them, especially in the face of something new called “competition.” While Microsoft has been taking fewer risks quantitatively of late, the risks it does take have been bigger: the Start Screen in Windows 8, the expansion of Xbox into a media platform, the splicing of Windows Phone with Windows PC, the abandonment of Silverlight in favor of WinRT.
One Giant Step Up From Level II BASIC
Microsoft’s introduction of TypeScript is not that big, and is not really a risk. In terms of product, it’s a free Visual Studio add-on (downloadable here) that enables more learned, professional developers to adopt more formal approaches in producing code for the Web. In terms of marketing, it’s a nearly no-cost way for Microsoft to put its stake in the ground in territory Google has been working to claim for itself.
As a language interpreter, every browser’s JavaScript works like something you’d find embedded in the ROMs of a 1978 hobby shop microcomputer. For example: To have the interpreter hold a value in memory, you declare a variable. The interpreter doesn’t have any idea what to expect for that variable, so it just sets aside a big block of space in anticipation of anything that comes along. Then when you set the variable’s value to “Obama” instead of 8, or instead of $13.50, the interpreter deduces you meant to store a string of text.
This is how a weakly typed interpreter behaves, and it does so supposedly as a favor to you, to save you steps. The problem is, adding “2012” to “Obama” is a very different thing than adding 2012 to 8. So if you’ve gathered the contents of a text box named year using something like document.GetElementByID(‘year’).value, and used a + operator to tack that onto your variable, despite the fact that the property is called .value, the likelihood is that it contains text. So how you use the + operator (as addition or to append) depends on how you used the variable. If you flip your types, there’s a good chance the interpreter will respond by doing what all JavaScript interpreters do instead of alerting you with error boxes: stop dead cold and do nothing.
TypeScript operates under a different theory: Let’s presume JavaScript was strongly typed to begin with. From now on, it’s up to you to explicitly declare your variable types up front before you use them, especially in the context of a function whose arguments or whose interfaces (a concept familiar to C# and Java veterans) are discrete elements of data. If we simply endow the development environment (in Microsoft’s case, of course, Visual Studio) with the rules for strong typing, then it can enforce those rules while you’re coding, instead of setting up a scenario where a misused type could derail the interpreter.
“What TypeScript does is, it basically formalizes a static type system that describes JavaScript’s dynamic types, but it describes them at development time,” says Microsoft Technical Fellow Anders Hejlsberg (known as the “father” of Microsoft’s other big language, C#), in a demonstration video released Tuesday. “And then it can offer excellent tooling on top of that information.” By that, Hejlsberg means that TypeScript presents a method for the developer to express variables, arrays and properties in a non-standard JavaScript way, ignoring JavaScript’s allowances that variables can be basically anything until they’re put to use (“dynamic types”), but whose product is still interpretable by any JavaScript-capable device.
Making The Editor The Enforcer
Here’s the subtle genius of the system: Only the developer uses TypeScript; nothing changes on the client side. The TypeScript rule enforcer in Visual Studio produces JavaScript code, which is then guaranteed not to derail the interpreter with a type mismatch. That code is then embedded into the webpage or the Web app just like any other JS code, because that’s what it is.
This way, as most professional JavaScript developers do, you can use JQuery, Node.js (for server-side code), or any of the functionality libraries that add real value to JavaScript, while adding the ability to call their functions safely. You do need to add interface declarations files to your TypeScript project, but their entire purpose is to ensure that inputs and outputs match the types these libraries expect.
Most object-oriented languages today utilize some notion of class – reusable components made up of functions with specified inputs and outputs, and data with specified types. JavaScript is not object-oriented, which is not really a fault since, arguably, an object-oriented programming interpreter would have been much more complex for Netscape to have implemented. TypeScript adds class, including class constructors, but in such a way that member functions compile down into methods on the prototype, which are JavaScript workarounds.

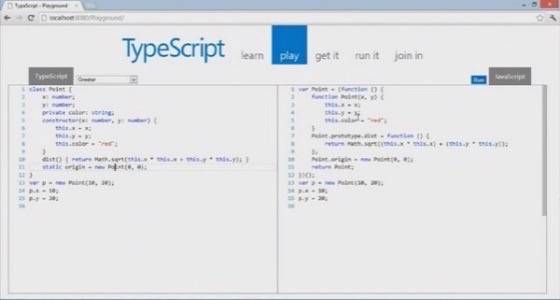
This sample, from a frame of Anders Hejlsberg’s demo video, shows a column of TypeScript code on the left being live-compiled into JavaScript on the right. Here you see where what a Java or C# programmer will recognize as a member functiondist() being rephrased as a member method on the prototype Point.prototype.dist for JS.
TypeScript is far from the first effort engineers have made to add classes and types to JavaScript without impacting what some still call lovingly (for their own reasons) the “standard.” Last year, Google introduced Dart as a kind of JavaScript turbocharger. From the developer’s perspective, Dart would substitute for the JavaScript language, re-introducing aspects of class and typing from Java into the mix; while from the browser’s point of view, the Dart virtual machine would supplement its existing JavaScript VM rather than replace it. The Dart VM “digests” Dart language and produces JavaScript code, so instead of replacing your browser, you add onto it. As its name suggests, Dart is also sharp, providing applications developers with the clarity and exactitude they come to expect from a language capable of running a word processor.
But for developers to get behind any language – even a supplemental one – they need a rich development environment that understands it natively, as rich as Eclipse for Java. Progress on that front for Dart has been mixed, which is not uncharacteristic of projects at Google.

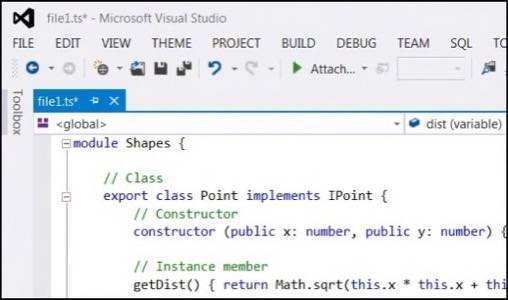
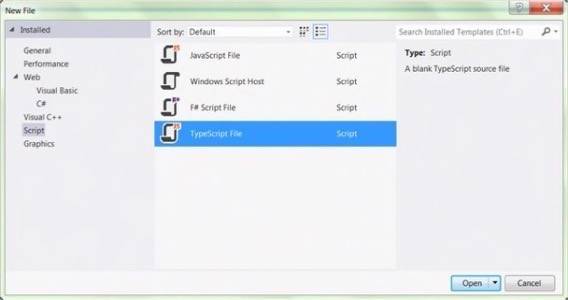
By comparison, TypeScript has the virtue of inserting itself into an development environment that’s already somewhat rich: Visual Studio. Once the add-on is plugged in, VS 2012 recognizes TypeScript as a formal file type.

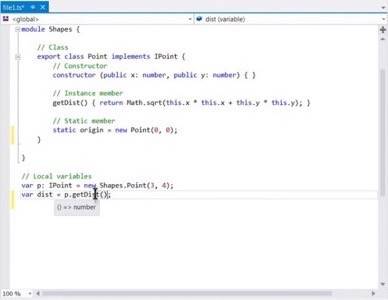
Then as you’re developing the script, as this sample from VS 2012 shows, the editor keeps track of the proper types of each variable, even when in this case, it has yet to be assigned a value. Here, pointing to member function getDist() reveals a tip showing it to be a function (the closed parentheses) whose return value is of type number.
Insert Devious Plot Here
Outside of development circles, the conspiracy theory of the day is that Microsoft is seeding the market with proprietary technologies in order to bind them to the company. It is for things such as this that the Recycle Bin was invented. Inside development circles, the allegation is that Microsoft is trying to recast Web standards in its own image, and is demonstrating its disdain for standards by rebuilding them. Such allegations ignore an obvious fact: The caretakers of the JavaScript standard (who use the term ECMAScript to avoid stepping on a trademark that now belongs to Oracle) are doing exactly what Microsoft is doing, and for that matter, Google as well: namely, retrofitting an under-qualified language for Web applications with the tools and reliability features that developers require.
Besides, TypeScript is not the first JavaScript recompiler with type and class support, including within the open source community. CoffeeScript is a highly praised project that expresses statements using tighter code. Meanwhile, Smallscript is a recompiler that borrows elements of Smalltalk, including for expressing data as objects; and the Script# extension for Visual Studio compiles actual C# source code into equivalent JS. None of these are perceived as covert conspiracies.
If Microsoft is guilty of falling into any familiar pattern with TypeScript, it’s that it’s not the first product in its class. What TypeScript has going for it, though, is no particularly good reason not to be adopted by Web apps developers, except for the possibility of a preferable alternative. Standards are for communications systems and interfaces; options are for people. TypeScript is one more option, and in my view so far, a sensible one.

















