“One of the secrets to being a super effective JavaScript developer is to truly understand the semantics of the language,” writes developer Tim Caswell. That’s why he’s created a series of JavaScript lessons based on diagrams, each one illustrating a piece of example code. Caswell’s lessons aren’t geared towards new programmers. Those with no experience would be better served looking towards an introductory book on programming (or at least this tutorial) to learn the terminology and basic concepts. However, those wanting a deeper understanding of the JavaScript language will be well served by Caswell’s tutorials. “My hope is that this helps those of us that are visual learners to get a better grasp of JavaScript semantics,” he writes.


So far there are three lessons:
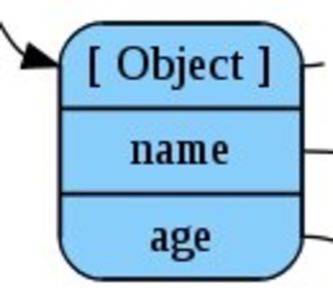
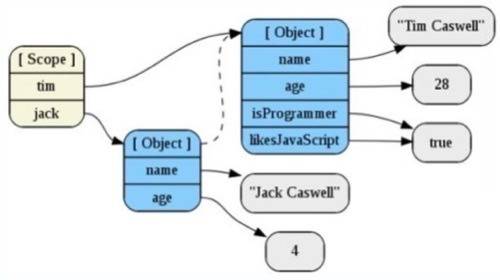
- Learning Javascript with Object Graphs – Explains references, closures, and basic inheritance.
- Learning Javascript with Object Graphs (Part II) – Compares different ways of doing object-oriented programming in JavaScript
- Learning Javascript with Object Graphs (Part III) – Compares Ruby’s object model with the way JavaScript works
I know that there have been various attempts to teach programming concepts using visual programming languages, but has anyone seen other examples of this technique being used to teach non-visual programming languages?

















