HTML5 has been seen as a silver bullet for developers building rich, cross-platform sites for desktops, smartphones and tablets. Tablet in particular have generated much excitement by offering fast processors, large screens and WebKit-based browsers.

But how does the rendering on tablets really standup? Sencha, which sells mobile development tools, has tested HTML5 rendering on the iPad 2, Xoom, Galaxy Tab and PlayBook to see how each one measures up.
Blackberry PlayBook
The BlackBerry PlayBook is Sencha’s latest test subject. Like all the tablets tested, except the Galaxy Tab, the PlayBook scored 100% of the Acid3 test. Acid3 has been criticized for its lack of real-world applicability, but it’s still an impressive score. The tablet’s Modernizr results were impressive as well. According to Sencha, WebGL was the only major HTML5 feature missing. “However, as we found in our earlier scorecards, just because a browser says something is there, it doesn’t mean it always works,” Sencha notes.
The company also put the PlayBook through a number of performance tests, and found it worked admirably. It notes that the PlayBook is second only to the iPad2 in CSS rendering, and writes “For those SVG folks who have been waiting to get their hands on a great mobile app platform for SVG. It’s here!”
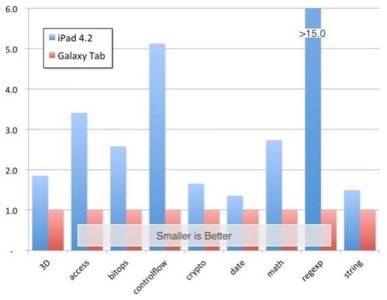
Here’s how the dual-core processor tablets rate against each other on the SunSpider CPU test:

Apple iPad 2
Along with the PlayBook, the iPad 2 provides a top-touch HTML5 experience according to Sencha. It scores a 100 on Acid3. Modernizer reported all major HTML5 features, except Inline SVG. However, Sencha found that Inline SVG actually did work, but WebGL did not.
The iPad2 beats all the other tablets in most performance tests as well.
Motorola Xoom
Although the Xoom scored a 100 on the Acid3 test, Sencha reports that it still has some rendering bugs. Most major HTML5 features were reported in Modernizer, except for WebGL, Web Sockets, and Web Workers. However, Sencha found major issues in the way SVG and CSS3 animations were actually rendered, leading the company to conclude that the Xoom’s HTML5 support is sub-par compared to the PlayBook’s. However, its dual-core processor performed admirably.
Samsung Galaxy Tab
This was the first of theses tests done, in December 2010, of the original 7″ Galaxy Tab – not the newer 10″ tablet. It was obviously conducted before the software update for the Tab was released earlier this month.
The Tab only scored a 93 on the Acid3 test, mostly due to its lack of support for SVG. According to Sencha, ” In common with the iPad, the Galaxy Tab lacks Web Workers, WebGL, inline SVG and IndexedDB.” However, “Unlike the iPad (running iOS 4.2), the Galaxy Tab still lacks CSS3 3D transforms, SVG, and Web Sockets.”
Its performance was quite good, beating out the original iPad in most tests.