Perhaps you have launched already. You’re up. You’re running. The next thing you know the whole stack is down! You’re back up again. A week goes by and… you remember every little thing as if it happened only yesterday! Now you need to make sure everyone knows about your status.

Put down that meatloaf and let’s take a look an easy to deploy status dashboard from the folks behind Twilio.
Let me sleep() on it
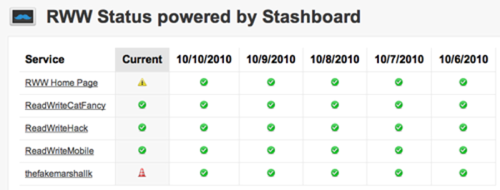
Stashboard might look familiar if you have seen the Amazon AWS Status Page or the Google Apps Status Page. If you are providing a hosted service or API you can use Stashboard to create a fully customized status page hosted within Google App Engine.
To be clear, Stashboard provides the status page and isn’t a monitoring system or a method for polling against third party services. Rather, Stashboard is a succinct way to summarize the alerts and status of services you are providing to your users. It’s up to you to send the alerts and status updates to Stashboard.

Before we go any further
Getting started with Stashboard is as simple as having a basic understanding of Google App Engine, Google App Engine Launcher and editing basic Python. From there you can customize and explore the options as both a regular user and an administrator within Google App Engine.

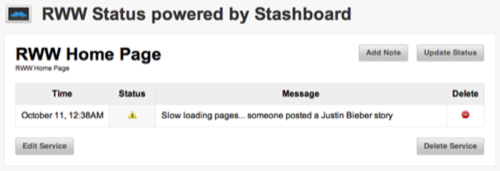
As a Stashboard administrator you’ll have access to basic CRUD through the actual web interface.

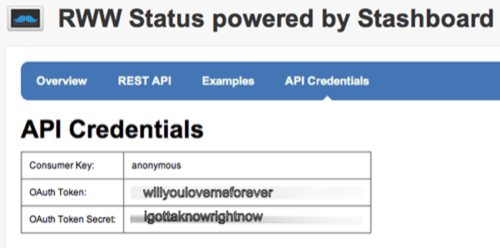
The first thing you’ll want to do is get your API Credentials and follow the example scripts that will allow you to push from your existing monitoring framework to your brand new status page.

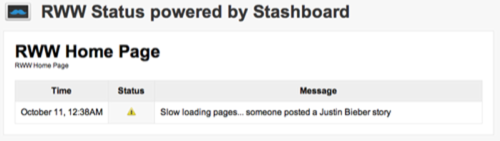
Now you can explore and test by updating status as an automated or ad hoc operation. You can even control how your legend of status indicators is displayed.

The examples above were taken from rwwstatus.appspot.com. Now that you’ve seen how quickly you can put Stashboard into action you have no reason not to give your users and customers a better idea of what your status is at any given time.
Are you currently using Stashboard or other status page solutions? What have you connected to these status pages? Let us know in the comments below!

















