This Article Appeared on R Blank:
HTML5 (or, as it’s more commonly known ‘HTML’) is a hot-subject these days — in large part because of the ways in which it is seen as supplanting Adobe’s Flash technology as a way to deliver rich experiences to connected devices.I’ve been trying to avoid stepping in the numerous potential pitfalls, with which this subject is rife, which is why I have largely avoided posting on this topic. But, after opening a small can of worms with this post two weeks ago, I feel that it is important to provide some more detail and clarification around this issue — especially as I’ve really come to appreciate the amount and degree of misinformation in the marketplace that is fueling ill-considered technical decisions.
It can also be challenging to figure out how to approach a discussion of this topic — even on a broad, generalized level. But let’s give this a whirl.
How I Met Flash
First, for some disclosure, I’m a big fan of Adobe’s Flash technology, and have been for quite some time. So, of course, you should take that into account when reading what follows.
Why am I fan of Flash? I started my career in the web back in 1994 — years before Flash even existed. For years I was an HTML builder. And then in 1998 I was working at an agency in New York that did some of the earliest pioneering commercial work with Flash 3. I was not on their Flash team (their ‘team’ was actually only two people, giving me some initial insight into man-power savings in Flash technology). But I did see what the team was doing with that very early version of Flash.
What I saw in Flash then is, by and large, the same thing I see in Flash now — the ability to produce engaging content — and I mean (if you do it right) really, really engaging content — reliably, to every internet-connected computer in the world.
With HTML, I found that I and my colleagues were spending roughly half of our time ensuring cross-browser, cross-platform compatibility. Yes, I could eventually get my HTML to render in IE3 the same as it did in Netscape 2 — but I didn’t get into the web to spend half my time debugging. Debugging that stuff is just no fun.
In Flash I immediately saw the potential of spending my time creating experiences and expressing myself, and deploying with a technology that ensured that my work could be viewed by anyone on the internet. So I got into Flash.
Does this mean that I see no role for HTML? Absolutely not! Would I say that Flash is better than HTML or vice versa? Of course not (the question is as ridiculous as asking whether a hammer is better than a drill).
In fact, if you’ll notice, there is absolutely no Flash anywhere on this website. Why? Because I don’t see a need for it here — HTML is far better for presenting this type of information, just as it is for presenting the vast majority of data available through a web browser. No one wants to see Craigslist, or Wikipedia, or Google search to switch to Flash. Absolutely no one.
The Contribution of Flash
So what role does Flash play? Flash fills the role of providing the layer through which outstanding experiences can be deployed to any screen. What’s an outstanding experience? Well, it’s hard to define, but like Justice Potter Stewart said of pornography, ‘I know it when I see it.’
To state an unspoken truth: without Adobe Flash technology, the web would have been incredibly boring for the past 10 years. Before Flash, the only option for animation was animated GIF. Before Flash, the only way to deploy audio was through RealAudio, an external plugin (and which required an expensive server component). Before Flash, video was available through an array of external plugins (like Real, Windows Media and Quicktime), that could not be customized on a practical basis.
Even though it was only a decade ago, it’s hard today to remember what the web was like before Flash. HTML has just not proven itself to be a particularly expressive medium. If the web had waited for HTML5, YouTube wouldn’t yet exist.
And if you think back to the experiences online that you’ve enjoyed the most — I mean those apps, games, toys and sites that have truly engaged and wowed you over the past decade, I’d wager that the vast majority of those were enabled with Flash.
When you envision the interfaces, games and experience of the future, those are most closely approximated by Flash — you just can’t imagine building ‘Minority Report’ or ‘Iron Man 2’ in HTML. The interfaces that consumers really want to play and engage with (and I mean ‘play’, not just ‘use’) are those enabled by Flash, not HTML. Consumers want Flash in their internet experience.
So, why is there this persistent segment of the population that hates Flash? Well, any technology is going to have its haters. But, from my perch, I see Flash-haters breaking down into three camps (there are other gripes with Flash, of course, beyond these three; but, from a broad market level, I believe these three are the most persistent veins of discussion):
Flash-Hatred Camp #1: Flash is 99% Bad
I take this, of course, from the title of Jakob Nielsen’s (in)famous work. Were there horrible sites and experiences created with Flash? Of course. Was ‘skip intro’ indicative of obscuring, rather than illuminating information? Definitely.
But these, in my opinion, are reflections of poor design and engineering, rather than poor technology. Flash is far more powerful than HTML, so if you are poor designer, then you’ll be able to create some powerfully bad designs. And, over the next few years, as you see more and more HTML5 roll out across the web, you’ll see plenty of bad HTML5 design, too.
Flash-Hatred Camp #2: Flash is Not a ‘Standard’
This comment is both true, and misleading. It is true that Flash is not a ‘standard’, as CSS and HTML are. That is, Flash is not controlled or approved by an international standards organization, influenced by multiple corporate entities. So, in this sense of the word, Flash is most definitely not a standard.
However, Flash has long been so widely distributed, that it has been treated as a standard by web content creators and viewers alike. We can safely assume that people either already have it, or can easily get it. And for free. So, while Flash is not a standard in the way that W3C people or IEEE people mean the word, it is a standard in the way that the rest of the business, corporate and consumer world mean the word. And no, that’s not an overstatement. If everyone has it, it’s a standard, whether or not an international organization defines it as one. This is why there’s a large segment of the population that feels the ‘web is broken’ on an iPhone (in the way that it isn’t on Android devices) — because Flash Player is missing.
Flash-Hatred Camp #3: Flash is ‘Closed’
Related to the issue of standards is this issue of ‘open’ and ‘closed’. Many have cited this issue (perhaps most notably Steve Jobs in his open letter ‘Thoughts on Flash’) in their critiques of Flash. So let’s dive into the details.
First, what do people like Steve Jobs mean when they say Flash is ‘closed’? They mean that Adobe, and Adobe alone, controls the definition of Flash. And this is true.
At the same time, the issue of openness is not simply true or false — there are degrees. SWF (the compiled format of Flash) is an ‘open’ specification. Yes, only Adobe controls it, but any company can make content that publishes to Flash (and many do). The Flex compiler, like the Flex SDK, has always been open and free. And now, Flash Professional supports XFL, which is an open authoring format, meaning any company can now open and save Flash Pro source files. Indeed, in almost any and every respect, Flash is far more open than, say, Apple’s iOS.
I, like many of my peers, love open-source software. Linux, Apache, MySQL and PHP form the infrastructure of a huge amount of web work. Packages like WordPress, Drupal and Moodle facilitate the creation of powerful communication platforms. The web would really be a pale shadow of itself — and fewer people would have a voice in the internet — absent the contributions of open-source software.
But, open-source software alone does not make the web. We use proprietary tools like Photoshop and Illustrator (and yes, even GarageBand) to create a huge amount of digital content — and thank god these closed, proprietary tools exist, because they enable a tremendous degree of creativity.
Flash Power
While some see Adobe’s control of Flash as a drawback, it is the fact that Flash is owned and controlled by a single company that has allowed it to grow and mature so rapidly in the past decade.

That’s an astounding degree of progress. That represents progress measured not in percentages, but in orders of magnitude. It is not an overstatement to say that Flash today is over 10,000 times more powerful than Flash 4.
HTML Molasses
What has HTML accomplished in the equivalent timeframe? They haven’t even ratified the fifth version of the specification. That’s right. HTML5 was first proposed in 2004 and it is still, today, not finally ratified as a standard.
And that, in a nutshell, is the problem with HTML and international standards — progress is painfully slow.
So, HTML version 5, like HTML versions 1 through 4 before it, is great. You absolutely need HTML to power the web. It is the fundamental language of web experiences.
But, because it is an international standard, it takes very long to evolve — far too long for the tastes of consumers. HTML5 is only today offering the ability to create experiences that Flash offered almost 10 years ago. And, in five more years, there will have been something like three or four or five more versions of Flash, and HTML5 will still be in deployment.
HTML5 is Cross-Platform? Really?
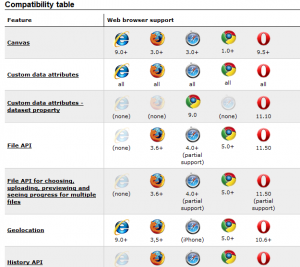
Not only is the final standard of HTML version 5 not yet ratified — but it is not implemented consistently across browsers and platforms. In fact, HTML5 does not even work at all on over half of desktop computers.
(If you want some more details and specifics on browser-support for these specifications, check out the When Can I Use…, and if you want to see how your current browser stacks up to the HTML5 spec at HTML5Test.com. For more complete history, check out Wikipedia.)
And, because supporting HTML5 requires a browser upgrade, it’s going to take quite a while for HTML5 to reach high levels of desktop penetration. A notable percentage of people upgrade their phones more rapidly than their browsers.
And, on those computers and devices where HTML5 is supported, it is supported differently. For example, you may not realize that Firefox does not even support HTML5 video (update: see comment) there is not one single video codec that is playable in all HTML5 browsers (meaning that you must encode to multiple different formats to support HTML5 video). And, full screen video is not available in most HTML5 browsers.
How Did We Get Here?
If the case is as I state, and HTML version 5 is still not yet finalized, much less fully and consistently implemented and deployed, then how has the conversation reached the current point, where there is such an anti-Flash perception in the marketplace, and such momentum behind an HTML specification that is not even finalized or fully deployed?
Well, of course, the answer is ‘Steve Jobs’. People hated Flash before Apple blocked Flash Player from the iPhone, but Apple’s actions had two main impacts:
First, the popularity of the iPhone as a product, and the absence of the Flash Player on it, meant that one of Flash Player’s core benefits — namely, that it works everywhere — was significantly harmed. (Adobe has since created new workflows enabling the distribution of Flash content to iPhones and iPads.)
Second, the popularity of Steve Jobs as a visionary lent a very strong, almost hypnotic credence to his public claims about Flash technology, popularizing arguments (some valid, others not) based in a longer history of antagonism to Flash.
Earlier this year I concluded a series of posts entitled, ‘The State of the Flash’ (on this blog, and Almer/Blank labs), intended to provide an insider’s overview of Flash technology. And, in retrospect, I focused too heavily on Adobe’s improvements in the technology and authoring tools, and clearly omitted consideration of the impact that Steve Jobs, Apple and the iPhone would have on the Flash market.
Over the past three years since iPhone banned Flash Player, the market for Flash, and the market perceptions of Flash, have been significantly harmed. And, as a result, many businesses are currently making technical decisions based in a significant degree of misinformation. For example, we regularly talk to clients and potential clients that have no idea that Flash actually does run on every platform, including iOS. Similarly, we commonly speak with firms, who have authorized a switch to HTML5 as the primary method of video delivery, without realizing how few desktop computers would be supported.
And Adobe has not yet properly messaged a strong, fact-based defense of their powerful Flash technology.
So, Really, Flash or HTML?
To me, and my peers in this industry, the question has never been ‘HTML’ or ‘Flash’? It’s ALWAYS been ‘HTML’ and ‘Flash’ — just which is better for which purposes.
Which technology is appropriate where? Everyone will have his own perspective on this question. But in my opinion, the issue broadly breaks down in this way:
If you’re building for the web, you should opt for HTML over Flash whenever possible; use Flash for what it can do (provide amazing experiences), and use HTML for all else (if you’re still using Flash because you don’t want to program JavaScript roll-overs or menus, you really need to move on).
If you’re building for mobile web, of course, iPhones and iPads do not support Flash Player, so you need to build in HTML to support mobile Safari.
If you’re building games (either for the web, or as stand-alone apps), you really, really should be building in Flash. Flash has so much more power (from performance, to 3D, to video, to audio) and can be published to every platform (yes, including iOS). Just think: in what year are you likely to see Unreal Engine ported to HTML? Because, for Flash, that year is 2011. (I literally can not think of a single compelling reason to create games in HTML over Flash. I’d love to hear some opinions on that one.)
If you’re building cross-platform apps, it really boils down to the nature of the app. If your app is largely forms-based, or features an otherwise simple UI and experience, HTML5 is likely your better bet. Otherwise, for any more engaging experiences, or complex UIs, Flash is probably your preferred choice.
If you want to build rich experiences, and deploy those experiences to as many screens as possible (whether in a browser, or in an app), then your best choice is Adobe Flash (for many of the reasons I stated above). It’s not just a matter of the vastly superior feature-set offered by Flash — it’s that Flash actually offers an option to publish reliable, consistent experiences to every major connected device in the world. HTML does not.
That last point is, to me, the most compelling. Consumers want to engage and interact with content and brands through a wide variety of devices. And if a company pays to build and deploy to one device, they should be able to offer the same experience to any of their consumers, on any device, both through the browser, and an app. Flash offers the ability to publish to web and desktop, Mac, PC, Linux, iOS, Android, Playbook, and even Samsung, LG and Google TVs — all from a single code-base.
For the past several years, firms have been forced to choose which mobile platform to support — often opting to support iOS now, and Android later (eventually, maybe). And, in the process, offering different and new experiences on mobile platforms that are not available through desktop web browsers.
With Flash, these firms do not need to pick and choose which of their customers to support. With one production team, these firms can deploy deeply-engaging content, experiences, games and apps to all viewers, regardless of the brand name on the screen. They can even easily port their existing web content to apps for mobile and tablet devices.
This, on its face, is a huge benefit. As we enter yet another year of what appears to be extended economic uncertainty and pain, the massive economic benefits of utilizing Adobe Flash technology for creating apps and games and video experiences will become increasingly compelling to decision makers.
One team,
one codebase,
one experience,
every screen.
That’s what Flash, and no other technology, offers today to firms and developers.
If you are trying to create a rich experience, and deliver it to as many people as possible, for as little money as possible, Adobe Flash is your best option.
So that’s one of the key roles for Flash, and where I believe we’ll increasingly see Flash work trending in 2012.
And, I hope that someone like me is able to express a vocal defense of Adobe Flash technology, and an honest assessment of HTML, without being considered an HTML-hater. These are different tools for different purposes. (That said, anyone who tells you that HTML5 is actually a fully-baked and truly reliable cross-platform technology is lying to you.) If you’re a sophisticated and experienced developer, you should be able to determine which is optimal for which purposes. And you should be able to hold an honest discussion that recognizes the reality of these technologies, rather than hiding behind abstractions, partial-truths, and future hopes.
Source R Blank