Forrester Research has done a usability comparison between RIA (Rich Internet Apps)
and HTML apps, in a report entitled Smackdown:
Rich Internet Applications Versus HTML. The result:
“We looked for examples of rich Internet and HTML applications in each of four
categories and compared how well they supported relevant user goals. We found that, on
average, RIAs outperform HTML interfaces; at the same time, RIA usability can fall
prey to basic design mistakes.”
(emphasis ours)
I checked out the report, which reviewed 22 Web applications across four categories:
hotel search and reservation engines, mapping tools, PC configurators, and product
finders. Note that by RIA, Forrester bundles together Flex, Ajax and other interactive
Web technologies.
In Forrester’s analysis, only 5 of the 22 apps passed their usability test – and all 5
were RIAs. The evaluation criteria was a set of 15 questions such as “Is essential
content available where needed?” and “Is the task flow efficient?”.
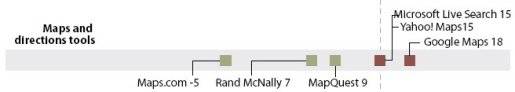
Here is one example of the usability results, in the mapping apps:

The RIA apps are the ones colored dark brown – Google Maps, an Ajax application,
scored the highest (the pass mark was 15 btw, so Microsoft and Yahoo Maps only
just passed!). I wonder if these kinds of results say more about the design
resources present in Microsoft, Yahoo and Google – compared to Maps.com, Rand McNally
and MapQuest? It’s probably a bit of both – RIAs do achieve better usability for maps,
and the big companies have more resources to spend on achieving high interactivity (and thus better usability).
The report also notes some usability flaws in RIAs, but these are basic design
problems rather than issues with the RIA technologies. For example using unintelligible
icons and symbols, and problems with text legibility.
Overall, I don’t think the results are overly surprising – or anything new. The
question, circa 2007, is more about which type of RIA is best: Ajax (what
I’ve called ‘browser-based apps’ in the past), or ones using browser plug-ins or downloads such as Flex and WPF (Windows Presentation Foundation).







