Low-code development is increasingly being used in the marketing of a wide range of software products. The term refers to the use of a graphical user interface to build something that a developer would usually have to custom code.
“Low-code development” is somewhat deceiving. One might think it is going to solve all our development problems but in reality, each low code platform has a very specific set of capabilities.
These low-code sites are domain-specific and target areas like web or mobile applications, BPM or CRM, and give us large pieces of predefined functionality to build with. This makes us more efficient at delivering functionality as long as we stay within the platform domain.
To put it into context, let’s have a look at how code evolved. Low-code is after all just code with an adjective indicating we will somehow have less of it. Maybe the past can give us a glimpse of the future.
Machine code
A long long time ago we had to think in machine code, 0s and 1s, and toggle switches or feed punch cards into room-sized computers.
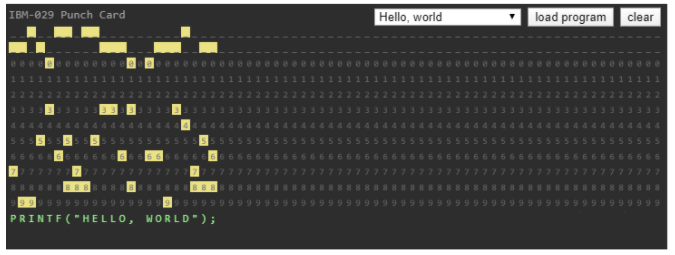
“Hello world” on a punch card:
Obviously that’s not ideal. Imagine having to find a bug amongst 1000s of those.
So — the assembly languages are born. A thin abstraction on top of machine code where every line represents an instruction to the computer. Now we can write code in something that is slightly easier to understand.
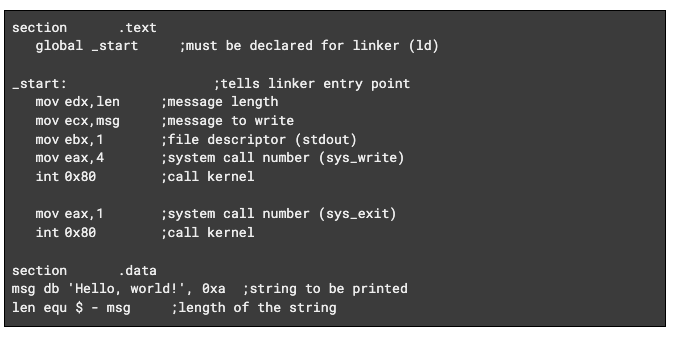
“Hello world” in assembly:
That’s better. At least something we can read it — Sort of.
Assembly languages are the most granular way of giving a computer instructions. The assembly languages are specific to a particular computer architecture and obviously not very human friendly.
What this means is that developing your new creation in assembly and then porting it every time Intel/Apple/AMD brings out a new chipset is not going to be very pleasant.
Language
Then comes the third-generation general-purpose programming languages (GPL). Languages like C, C++ and Java. With more human-like syntax and a compiler to translate it to machine code, they express computing concepts in a human-friendly way.
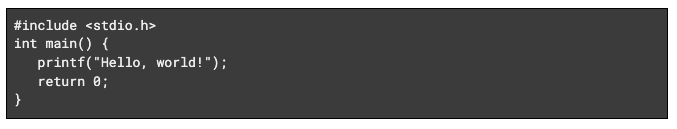
“Hello world” in C:
That’s more like it. In later languages like Python that five-line code is reduced to a single line:
Fantastic, now we’re down from 13 lines of gibberish to 1 line of English.
But that doesn’t mean we have more time for coffee and croissants, instead, we use the efficiency gains to just produce more complex systems.
Soon we find that languages that express computing concepts do not necessarily translate well to other domains. Drawing a user interface pixel by pixel or adding data to disk bit by bit soon becomes unfunny.
What is born next is domain-specific programming languages (DSL). Languages like HTML and SQL are created to solve problems in a specific domain. They can’t do everything a GPL can do but they are easier to understand and work within their domain.
The domain-specific programming languages look more verbose but now it’s not just about the language but also about the domain.
HTML, and its friends CSS and Javascript, tells browsers what to render. It takes a modern web browser more than 20m lines of code to render what HTML, CSS and Javascript describes.
A slightly contrived “Hello world” in SQL:
Nice. Reads like English. Mostly does exactly what it says. But you need a database server to make it work and a very small one like SQLite has 139,000 lines of code. Once again the domain language is just the tip of the iceberg.
Up to this point we’ve evolved from Assemblers to GPLs by giving computing concepts a human language at the cost of losing a tiny bit of granularity. Still a huge net productivity win.
We’ve simplified programming for specific domains by adding DSLs that work with pre-built infrastructure. A big productivity win in those domains.Something that we haven’t changed is the medium of communication. Lots and lots of text in lots and lots of files.
Visualization
Low code development platforms take the evolution forward by adding a visual way of representing computing and/or domain concepts. They come with the underlying infrastructure to support their visual language and remove any friction between the building and the running of the final application.
We can now create a mobile application by dragging and dropping some controls, filling in properties, and then publish it with a couple of clicks.
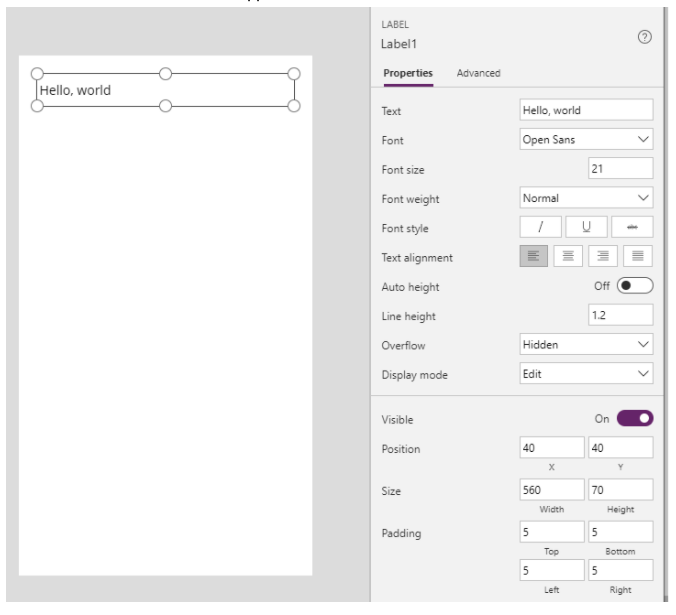
“Hello world” in Microsoft Power Apps:
No low-level developer tools, SDKs or infrastructure concerns. There are limitations to what our application can do, but for the domain, it covers it seems pretty nifty.
Another example is in the world of APIs. We can now create a REST endpoint by filling in properties, implement it by dragging and dropping some components, and then publish it to a server with a couple of clicks.
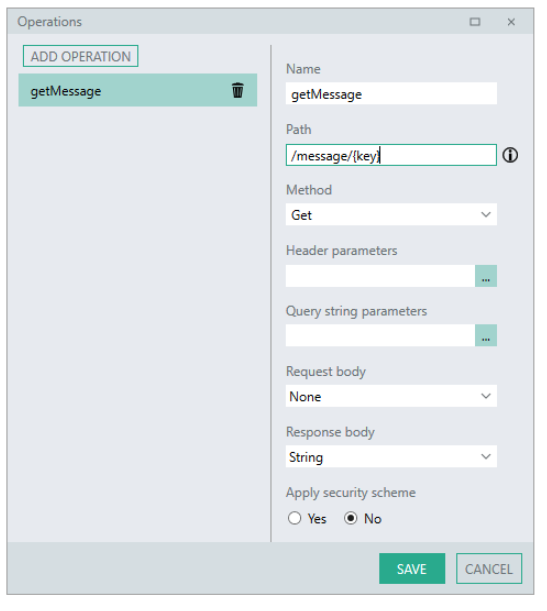
“Hello world” REST endpoint in Linx:
No syntax to remember, build steps to run or servers to set up. We’re never going to develop Photoshop with Linx but it makes building an API easy.
The future or just a fad?
Is this the future or just a fad? Well — maybe a bit of both.
If we think of low-code development platforms as visual DSLs then there might be a future where standards emerge, and a handful of big players capture each domain.
There might even be a long tail of products catering to/for niche domains. The value proposition of low-code productivity gains combined with bundled infrastructure is certainly compelling.
However, if we think of them as replacing programming or solving all our development problems then we will be disappointed.
The more programmable the low-code platform the more complex it has to be, and the more our low code developer will have to know about the underlying concepts that are being abstracted away. The developer is still coding, just with bigger pieces.
History shows that we’ve made impressive productivity gains by making it easier to code.
Hopefully, some of these low-code development platforms will emerge with the right recipe to give us another boost.