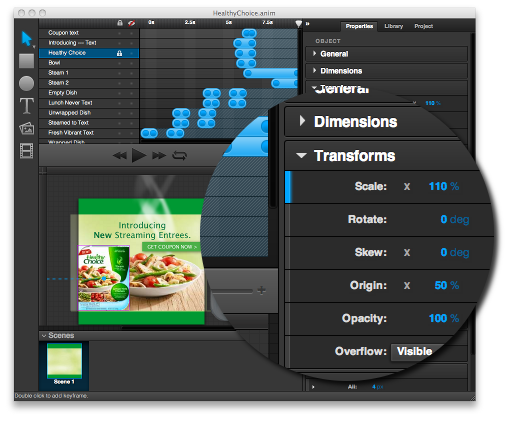
Just released last week, Sencha Animator is a tool to create CSS3-based animation. The application itself is written in JavaScript (using ExtJS), though it runs as a normal desktop application (with native menu, file dialog, etc). The trick is simple: wrap the application using WebKit and create a hybrid solution. Because the wrapper is available for all major desktop platforms (Windows, Linux, Mac OS X), this also simplifies the build and deployment.
The user-interface of Animator leverages many advanced CSS features (it would be an irony if a CSS animation tool does look ugly). The interface itself is stunning, with a lot of subtle effects (shadow, gradient, animation) designed to make it really appealing. While the screenshot gives a rought idea, only playing with the application itself shows the actual feeling of the user experience. Recreating the interface without CSS would have been still possible, but it may push the limit of what native interface can do. Not too mention the effort
Source Don’t Code Today
Most Popular Tech Stories
- Kelly Betting – How It Works and the Kelly Criterion Explained
- What are Pokies? – The Latest Guide to How Pokies Work in Australia
- AI industry needs annual revenues of more than the UAE’s GDP to offset costs
- Pepe Unchained Meme Token ICO Hits $2 Million – Could PEPU See a Post-Launch Surge Like PEPE?
- 4 Best Meme Coins to Buy with 100x Gains Potential – Top Picks for July 2024
Latest News
Does AI increase productivity at work? New study suggests otherwise
Artificial intelligence software reduces productivity and harms the working environment, according to a study from the freelance platform, Upwork. The findings appear to question how AI is being deployed at...