Ever tried fitting a square peg into a round hole? That’s what designing mobile apps feels like without considering layouts for iOS apps. You want it to work on every device, but it doesn’t. Many others have encountered the same difficulty.
I’ve been there, too – grappling with app layouts that look perfect on one screen size but distort or shrink awkwardly on another. It can be frustrating and time-consuming!
In this article, you’ll uncover the key to a website design, forming adaptable designs that adjust easily across various gadgets and display sizes. We will explore how to set up your development environment correctly, design optimized layouts, implement responsive components effectively, and, more importantly – troubleshoot common issues you might face.
Building Responsive Layouts: The Step-by-Step Guide
TechAhead builds all web apps and mobile applications, including those with responsive layouts for iOS apps. Our process involves several key steps:
- Determining User Needs: We start by understanding what our clients want their users to achieve with the application.
- Crafting Wireframes: Next comes creating wireframes, which serve as blueprints for the final design.
- Selecting Suitable Elements: We choose appropriate elements, like buttons, text fields, etc., based on device specifications.
- Making Use Of AutoLayout: To ensure responsiveness, we use AutoLayout – a tool Apple provides that automatically adjusts interface elements based on changes in the screen size.
- Testing: We conduct rigorous testing to ensure the app’s layout performs well across different devices and orientations.
In this era of mobile-first design strategies, recognizing the importance of responsive layouts is essential. With a user-friendly interface that adapts seamlessly to various screens and orientations, your iOS app can deliver an enhanced user experience, leading to higher engagement rates.
Highlighting the Importance of Responsiveness
In this digital age, having a responsive layout for your iOS apps is no longer an option but a necessity. With the rapid increase in mobile usage, ensuring that your app delivers an optimal experience across all devices and sizes of the screen is paramount.
The Rise of Mobile Usage
A recent report by Statista revealed over 6 billion smartphone users worldwide. This number is projected to reach 7.33 billion this year. Furthermore, DataReportal’s Global Digital Overview shows people spend over 40% of their internet time on mobile devices.
User Expectations and Experience
Users today expect seamless navigation and interaction with applications regardless of their device. A study conducted by Google Think Insights found that if an app or website does not satisfy users’ expectations, they are likely to switch to another one immediately.
The Impact on Business Success
A well-designed and responsive website design layout can significantly impact business success factors such as customer satisfaction, conversion rates, and search engine rankings. According to research from Clutch Co, businesses with optimized mobile websites tripled their chances of increasing their customer base up to 5 times compared with those who don’t have one.
At TechAhead, we understand the importance of building responsive layouts for iOS apps. We specialize in developing web and mobile applications that are visually appealing and use the latest responsive design principles by providing a seamless user experience across all devices.
Ensuring a Smooth User Experience Across Multiple Devices
Creating an app that functions seamlessly across multiple devices is crucial in mobile application development. This is especially true for iOS mobile apps, where users expect high-quality performance and a smooth user experience regardless of screen size or model.
Understanding Responsive Layouts
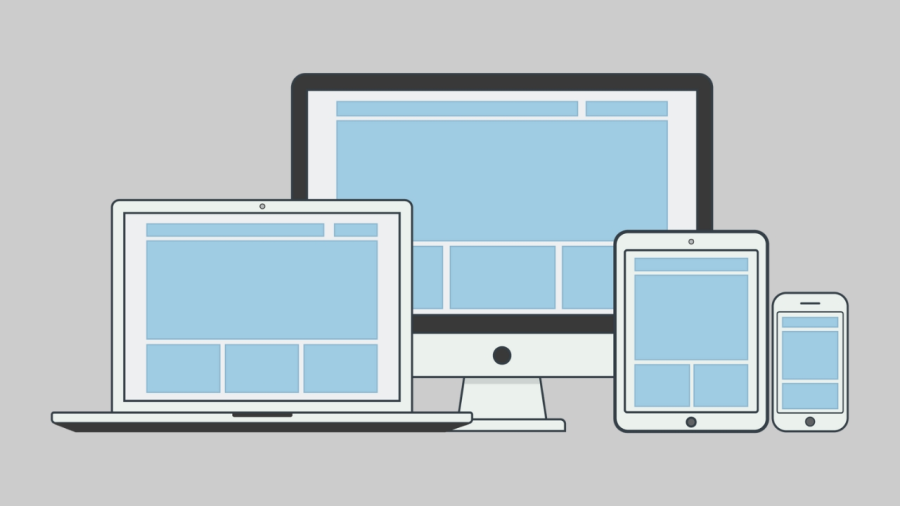
The first step towards ensuring this seamless functionality lies in understanding responsive layouts. A responsive layout adjusts its design based on the screen size and orientation to provide optimal viewing and interaction for optimal user experience. It allows your iOS app to look great on everything from smaller iPhone SE screens to larger iPad Pro displays without additional coding.
A Step-by-Step Guide to Building Responsive Layouts for iOS Apps
To create a responsive layout for your iOS app, follow these steps:
- Determine Your Breakpoints: You’ll need to decide at what points your design will change based on different-sized screens.
- Create Flexible Grids: Your grids should be able to resize themselves depending on the viewport width.
- Use Auto Layout: This tool provided by Apple helps you define rules (constraints) about how views and UI elements relate to each other regarding positioning and sizing.
- Prioritize Content: Last but not least, ensure that critical content remains prominent no matter what device it’s viewed on.
TechAhead has extensive experience building all types of web apps and mobile applications, including those with responsive layouts. We understand the importance of providing a smooth, user-friendly experience across multiple devices and are committed to helping you achieve this goal.
1. Create Wireframes & Mockups
Once you understand your users’ needs, start creating wireframes or mockups of the application using tools like Sketch or Adobe XD. These visual hierarchy guides represent the skeletal framework of your app and serve as a blueprint for its design and functionality.
2. Select The Right UI Elements
Your choice of responsive UI elements can significantly impact how users perceive and use your app. For example, buttons should be large enough for easy tapping; text must be legible even on smaller devices and screens; images must scale well across different devices and font sizes without losing quality.
3. Leverage Auto Layout Constraints
Auto Layout constraints, offered by Apple’s development environment Xcode, allow developers to create flexible interfaces that respond appropriately regardless of screen size or orientation changes.
Remember: Building responsive layouts isn’t just about making things look good—it’s also about ensuring usability across all devices.
Setting Up the Development Environment
Creating a responsive layout for iOS apps starts with setting up your development environment. You need to get everything in place before you can start building, just like a chef prepares their kitchen before cooking.
To commence, download Xcode onto your Mac. Apple’s integrated development environment (IDE) lets you build and design apps for all devices. Here is the link to download Xcode.
1. Xcode Installation Steps
You’ll find this process similar to downloading any other software:
- Go to the Apple App Store on your Mac and search for ‘Xcode’, then click Get once it appears.
- Type ‘Xcode’ into the search bar and click Get once located.
- Wait as your computer downloads and installs Xcode automatically.
The installation may take some time because of its large size. So, while waiting, grab a coffee or do something productive.
2. Coding Languages: Swift & Objective-C
Once installed, familiarize yourself with Swift or Objective-C– these are programming languages used by TechAhead when designing app layouts. Swift, particularly, has gained popularity due to its simplicity and power over recent years.
3. Create Your First Project
To ensure everything works perfectly fine after setup, create an initial project in XCode, which will give you hands-on experience in actual coding practice. Click File > New > Project from the menu options within the XCode interface, then select the appropriate template based on needs.
In essence, creating a development environment for your iOS app is akin to building the foundation of a house. It would be best to have it solid so that everything you build on top will hold up. With Xcode installed, understanding Swift or Objective-C under your belt, and an initial project underway – you’re ready to dive into designing responsive layouts.
Designing the Layout
When it comes to iOS app development, creating a responsive layout is vital. It’s about more than just aesthetics; you’re shaping the user experience. At TechAhead, we’ve gained knowledge over the years on how significant this procedure is.
A well-designed layout can adapt to user feedback from your target audience on different devices and screen sizes without compromising functionality or appearance.
Determining Your Audience’s Preferred Devices
The first step is understanding your target audience and their preferred device types. To start designing a practical layout for your iOS application, it helps to know what devices your target audience prefers. You need data on which iPhones or iPads they use most frequently so that you can optimize accordingly.
The Apple Developer site offers valuable resources on device usage statistics and design guidelines for each model.
2. Selecting Appropriate Responsive Design Elements
Moving forward with these insights allows us to select appropriate design elements – buttons, images, text fields – based on the average screen size of our target audience’s preferred devices. This approach ensures consistency across various screens while enhancing usability.
We have found tools like Sketch and Adobe XD incredibly useful when selecting other elements, allowing designers to visualize their work in real-time on multiple screen layouts simultaneously (Adobe XD).
3. Ensuring Seamless User Experience Across Devices
- You’ll want a clear hierarchy of information: prioritizing critical functions by placing them at the top of your layout.
- Navigation should be intuitive and simple. Aim to reduce the number of taps needed to access key features.
- Always design with thumb-friendly zones in mind – these are areas easily reached while holding a device single-handedly.
These elements ensure your app works smoothly on different devices – key for keeping users engaged. For more insights, check out the studies by Nielsen Norman Group.
Implementing Responsive Components
Creating an iOS app that functions optimally across all gadgets is essential. One key element to this goal is the implementation of responsive components. What does it imply for an element to be ‘adaptable’?
A responsive component adapts its size and layout according to the screen size and orientation of the device. This flexibility gives your app an edge, ensuring a consistent user experience across different iPhone models.
Apple’s Human Interface Guidelines recommend prioritizing adaptability in design. The company provides Xcode’s Auto Layout toolset, which lets you create flexible UIs for multiple screens.
1. Making Use of Constraints
The core principle behind implementing responsiveness lies within constraints – rules defining how responsive elements relate to each other and their parent view.
To start, specify horizontal and vertical constraints for each interface object. This helps determine their position relative to others or edges of the super-view.
2. Leveraging Stack Views
You can further streamline your design process using stack views (UIStackView). They automatically manage layout based on set parameters like spacing, alignment, and distribution – making it easier than ever.
3. Tailoring Designs with Size Classes
Beyond just adjusting dimensions, achieving truly adaptive layouts often needs variations in design depending on the screen size or orientation.
This is where font size and classes come into play. These abstract measurements allow designers to categorize devices based on font sizes and display characteristics, helping them tweak designs accordingly.
For example, iPads are smaller devices usually assigned Regular and font sizes and size widths, while iPhones have Compact widths.
You can use size classes to alter the number of elements visible on the screen or change their arrangement based on device type. Remember, creating an app that feels right at home across all devices is more than just scaling; it’s about giving a tailored, user-friendly experience.
Testing Design Layouts
As we create our iOS app layouts, testing becomes a vital step. This ensures that your design works well across different devices and screen sizes.
To guarantee that users receive an ideal experience on their device, examining your design across all the elements and sizes of the screen is critical. This includes iPhones of all models and iPad variants.
Think about it this way: You wouldn’t buy a new pair of shoes without trying them on first because they might not fit right or be comfortable. It’s the same with designing for multiple screens; you have to make sure everything works perfectly.
1. Selecting Devices for Testing
You don’t need every Apple device under the sun, but try testing your responsive layout using representative models from small (iPhone SE), medium (iPhone 12 Pro) to large devices (iPad Pro). These should cover most user scenarios and catch any major issues.
2. Finding Issues Through Testing
Different problems can surface when you start testing your designs across varying devices – overlapping elements, font size too small, or big buttons are just some examples. Like how professional chefs taste their dishes before serving them up – designers must do similar tests with their mobile apps.
Xcode offers excellent debugging tools such as ‘View UI Hierarchies’, which lets us examine each layer within our user interface closely, helping us find where things may have gone wrong during implementation.
- ‘Slow Animations’: By slowing down animations, developers can better understand the transitions and interactions between elements.
- ‘Color Blended Layers’: This tool helps identify layers that are being overdrawn, which can affect performance. It colors these areas red to highlight potential issues.
Optimizing Performance
Your iOS app’s responsive layout must perform smoothly, irrespective of the device or the user-friendly-sized screen. The performance optimization journey begins with the efficient use of resources.
1. Effective Use of Resources
The key to optimized performance lies in using your resources effectively. It’s like running a finely tuned machine; each part should function most efficiently. This means understanding how different components interact and optimizing their interactions for speed and efficiency.
Avoid unnecessary computations by caching results where possible. Caching is akin to jotting down a recipe instead of trying to remember it every time you cook – it saves time and effort.
2. Image Optimization
Apple’s guidelines on image optimization suggest we must aim for the right balance between image quality and file size. Imagine stuffing a king-sized comforter into a small washing machine – not practical. Similarly, large images can slow down your app considerably.
You can reduce image sizes without compromising quality using various online tools like TinyPNG.
3. Coding Practices
Clean coding practices go far in improving an application’s performance, too. Code clutter slows down apps just like traffic congestion slows us down during rush hour commutes.
- Ruthlessly eliminate dead code (unused variables/functions).
- Leverage lazy loading techniques similar to ordering pizza when you start feeling hungry – get what you need precisely when you need it.
- Make sure to use synchronous and asynchronous calls judiciously. It’s like deciding whether to call a friend (synchronous) or send them a text (asynchronous).
4. Testing Performance
No optimization strategy is complete without testing its efficacy. Apple’s Instruments tool allows you to monitor your app’s real-time performance, helping identify bottlenecks.
Optimization improves an app’s speed and ensures its performance remains consistent despite changes. It also ensures the app stays speedy, even when adding new features, squashing bugs, or updating the latest iOS versions.
Troubleshooting Common Issues
Creating responsive layouts for iOS apps is not without its challenges. Sometimes, even the most meticulously designed layout can encounter issues when viewed on a different device or a different size screen.
You can confidently address any design challenges with the right tools and understanding. Let’s delve into some practical strategies that TechAhead employs to fix typical hiccups with your website designs.
1. Flickering UI Elements
If elements in your app flicker when transitioning between different states or views, it might indicate a synchronization issue between various layers of the app’s User Interface (UI). One way to solve this problem is using CAMetalLayer, which provides high-performance rendering capabilities and minimizes graphical glitches.
2. Inconsistent Layout Across Devices
Sometimes, an app may look perfect on one device but completely disarrayed on another. This usually stems from hard-coding dimensions instead of employing relative sizing techniques like Auto Layout. Apple’s official documentation about Auto Layout is an excellent resource if you need help understanding how to implement dynamic sizing methods effectively within your application.
3. Poor Performance On Older Devices
No matter how beautiful an app looks, users will abandon it faster than a sinking ship if it doesn’t perform well across all devices – especially older ones. Test your app on different hardware configurations to ensure smooth performance across multiple generations of iPhones and iPads. Tools like XCode can simulate older devices and help identify performance bottlenecks.
4. Misaligned Touch Targets
Another common issue is touch targets not aligning correctly with the screen size, making the app difficult or frustrating. Again, Auto Layout comes to the rescue by allowing you to define constraints for interactive elements relative to other views, ensuring a consistent and optimal user experience regardless of device size.
FAQs- Layouts for Ios Apps:
How do I get different app layouts on my iPhone?
You can use Apple’s native tools like SwiftUI or third-party apps to customize your iPhone layout.
Can you change the layout of apps on iPhone?
iOS 14 and above lets you alter your home screen using App Library and Widgets for a unique look.
How do I organize my iPhone apps aesthetically?
Group similar apps together to make your iPhone more visually appealing, leverage color coding, or apply themed icons with Shortcuts.
How to structure an iOS app?
Create a solid structure by planning the navigation flow first. Use the Model-View-Controller (MVC) pattern as a starting point, then refine it based on needs.
Contact TechAhead today for all your web and mobile app development.
Inner Image Credit: Provided by the Author; Thank you!
Featured Image Credit: Provided by the Author; Thank you!