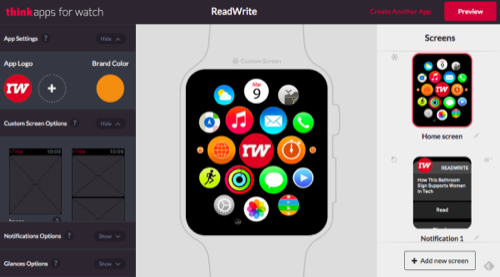
Got an idea for an Apple Watch app? Now you can make your own no-fuss, interactive prototype—no device, no downloads and no coding knowledge required. ThinkApps launched a free online tool Tuesday that lets users throw together a working concept, complete with glances and notifications, using drag and drop.
An on-demand service for designing and building Web, mobile and wearables apps, ThinkApps created a DIY tool that looks both basic and robust at the same time. I’m no coder, but I gave it a whirl and created my own ReadWrite watch app in about 15 minutes. (I must be slow—the company promises people can do it in under 10.)
All the (admittedly simple) features worked well in my mock-up, and seeing it in action helped me make certain choices early on and prevent issues from cropping up later.
See also: What Developers Have Learned Building Apps For The Apple Watch
Maybe it can’t accommodate every possible permutation or feature you might hope for, but when it comes to basic apps, it works quite well. According to ThinkApps, it’s “already programmed with all of the Watch guidelines, so you don’t have to worry about knowing what’s allowed and what’s not.” Essentially, for the budding watch app developer, the tool could theoretically act as a starting point for building real apps.
Here’s a closer look.
If You Can Dream It, You Can App It (Within Limits)

ThinkApps’ goal is to make watch app development easy and accessible for everyone, regardless of whether or not they have design or programming skills. “No, you need not be a designer or engineer,” ThinkApps co-founder Tarun Agarwal said in a company blog post. “This DIY tool can be used by anyone.”
Indeed, the site makes easy work of making watch apps by pre-selecting the layouts for most of the screens, notifications and glances. There’s still plenty to choose from, and you can string them up in numerous different ways. But people building watch apps from the ground up will be able to do more.
Not that they should. When it comes to watch apps, simplicity is key, developers tell ReadWrite. That makes ThinkApps’ tool somewhat compelling, since its goal is to reduce complication. The company writes:
… with Photoshop and other general purpose design tools, you have to start from scratch, including creating the screen, basic lines, boxes, etc. That allows for arbitrary flexibility to designers to create paper flyers, website designs, mobile app designs, and so forth.
ThinkApps for Watch, on the other hand, is focused on allowing everyone, including non-designers, to quickly create interactive Apple Watch concepts. So, we’ve already added the relevant Watch components that users can work with, rather than starting with lines and boxes.
Users can name their apps, upload pictures for their app icons, set up the various screens, and then decide which screens the buttons and interactions tie into. To add images, you can drag and drop them in, and for text, you can copy and paste, or write them in, and they’ll populate your screens.
When you’re done, hit “preview” and test out the concept on your computer screen.
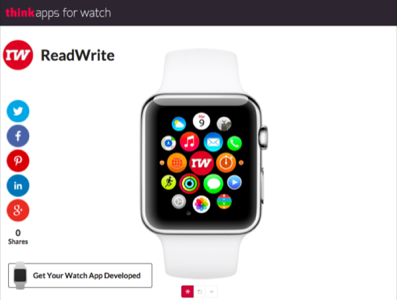
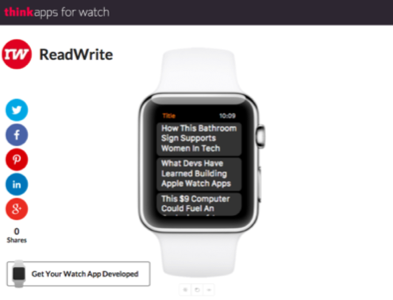
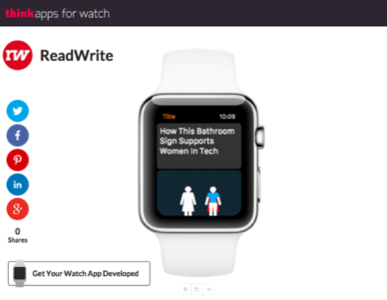
Here’s how mine looks:




Beginners will want to start small—i.e., with just a few screens—and work up from there, stopping to preview and test as they go. Experienced developers who are used to mapping out functions may also benefit from laying out their schemas in a working model. When you’re done, built-in sharing tools let you send the concept to friends, colleagues or even a small group of people for some early user research.
Fast And Simple Wins The Arm Race
The tool offers some business uses—say, to illustrate a proposal for your company to build its own watch app or to help experienced developers visualize how their apps will function. In fact, it’s the company’s adherence to the WatchKit components and guidelines that take this from tinker-toy to real app-development tool.
ThinkApps, which says it has followed the Apple Watch since the device was first previewed last fall, went through all the WatchKit requirements, so Apple presumably should have no reason to nix it. (Just don’t mention Pebble. That seems like a fast track to Apple’s rejection pile.)
See also: Apple’s App Store Really Doesn’t Seem To Like Pebble Apps
The experience of crafting apps these days varies quite a bit, depending on the platform, but also the specific device—apps for phones vary from tablet apps, and there’s a drastically different mindset that goes into making apps for TVs, with its menu-driven, remote control–oriented usage model. Even if you have experience on all those fronts, smartwatches are inherently different.
App developers can’t just take a phone app and miniaturize it. They need to distill them down, or strip them into its barest essentials, so they’ll make sense for those tiniest of screens strapped to our arms.
To see more examples of apps built with the tool, or to give it a try yourself, you can visit the website here.
Screencaps courtesy of ThinkApps, captured by Adriana Lee for ReadWrite

















