Twitter the company is sometimes burdened by sharing a name with Twitter the app. It knows a lot more about building mobile apps than its simple-seeming flagship might suggest.
That’s the not-so-subtle message of Twitter’s first edition of a playbook for mobile apps that developer advocate Bear Douglas posted last week. At Twitter’s 2015 Flight developer conference, Twitter showed off Vine and Periscope, two apps it acquired and has continued to develop in-house using Fabric, a set of programming frameworks and toolkits unveiled in 2014.
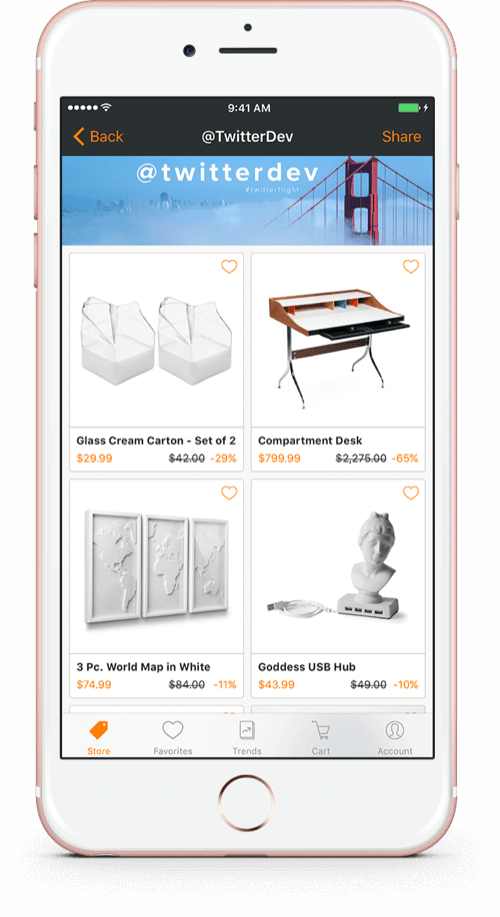
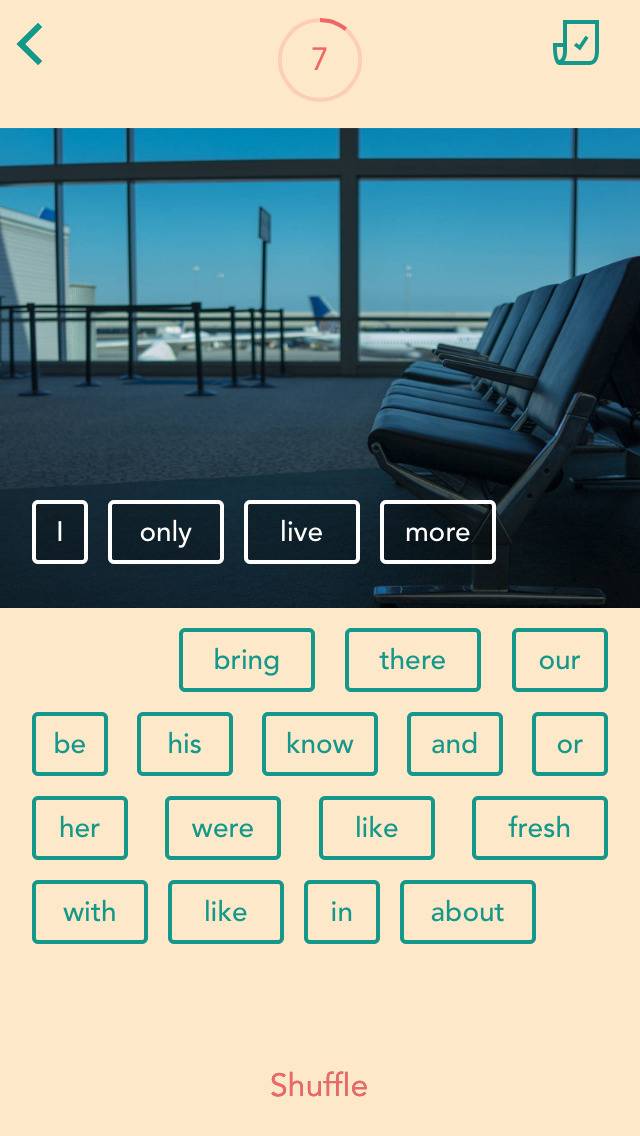
Douglas described Twitter’s experiences using its own tools to build two showcase apps: magnetic poetry app Cannonball and Furni, a sample furniture-store app. (These aren’t new lines of business for Twitter—more like coding examples, as they’re both available as open source on GitHub.)

This post covered two parts of development: prototyping and testing.
Douglas recommends developers use an old-fashioned whiteboard for early collaboration as well as digital wireframing for remote teams. The goal should be to get an “ugly” version working to test interactions, then work on prettying it up, Douglas writes.
For testing, there’s nods to Fabric tools like Crashlytics. Douglas stresses that apps that crash a lot tend to get abandoned. And she recounts how her team monitored colleagues who offered to help with early testing of Cannonball:
“The two people who installed but didn’t actually test our day-before-Flight build? Dead to us.”
Beta testers: You’re on notice.

Twitter is encouraging developers to tweet their own tips by using the hashtag #MobileAppPlaybook, and it will consider adding the tips to their future posts. Readers can expect a new guide to be published roughly every week. It’ll be interesting to see the next guide. You can follow it on the Twitter Developer Blog.

















