Mobile development framework Sencha is releasing several new products to tie HTML5 mobile Web development to the cloud. Sencha.io is designed to give Web app developers the ability to synchronize and manage data in the cloud without having to write an excessive amount of code. For messaging, data management, login and deployment, Sencha claims that a few lines of Javascript will allow mobile Web developers to easily integrate these functions to apps built with HTML5.

Sencha.io: Four Components
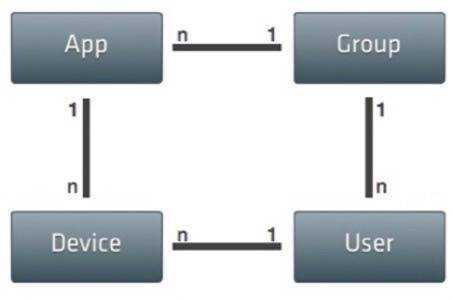
Sencha.io has four main components: data, messages, login and deployment. Sencha.io Data is a synchronized data store in the cloud that lets developers write data to multiple devices. Developers can change the proxy within Web apps and the cloud will store data for the application that can be used for a variety of purposes.
Sencha.io Login parses who can access that data. For instance, business users that want to access certain information can be log in from anywhere and have the data they generate from that device sent to the cloud. Sencha.io Messages allows an app to send one-to-one and one-to-many messages to users. Messages allow users to send JSON objects and store them for later callback.
Sencha.io Deployment is designed for to make it easy within the Sencha framework to deploy client applications. It also serves as a place to manage the app through the senchafy.com domain and allows administrators to upload apps, manage different versions of apps and put apps in the production and development environments.
Check out the API documentation and the Sencha.io SDK at the company’s documentation center. Those who already have a Sencha login are already registered to the service. Sencha Sync has been incorporated in to into Sencha.io Data.

New To Sencha, Not New To HTML5 Development
There are a couple of unique elements to Sencha’s new HTML5 cloud features, but the functionality it provides is not entirely new. There are several companies working on ways to write a couple of lines of code that makes it easy to plug in to a variety of cloud services. Kinvey, StackMob and Parse all do the same thing for native apps while Kinvey supports HTML5 development as well (it is likely that there are developers using StackMob for HTML5 development but the company has not published a SDK for it at this point, same with Parse).
Where Sencha benefits with the new Sencha.io product is that it can keep developers who are using its Touch framework in the fold, as opposed to having them go to one of the other backend-as-a-service companies.
Developers – Do you use Sencha Touch? Are you more likely to use the Sencha.io environments than doing cloud functionality on your own or using one of the backend service providers? Let us know in the comments.