It’s the end of 2008 and everyone on the Web is hurting due to the economy. But we know that things will get better, because slow-downs eventually bury the old and give birth to new evolutionary ways of doing things.

One of these evolutions started quietly in 2008. We are witnessing the rise of a new kind of web: contextual. You might not have heard or thought about it much yet, but you are already using it today. Search remains the killer app on the web, but context is quickly become a viable contender. Why? Because context is what happens instead of search.
What Is The Contextual Web?
Until recently on the web, most sites have not been software – only data, a bunch of flat HTML pages. The software that you used to look at them was, of course, the web browser. The problem was that the browser had no idea what the pages contained, and it did not know what you were doing. Because the browser could not infer your context, it could not help you explore related and relevant information.

The contextual web experience is fundamentally different because there is an understanding of what the user is doing. The combination of the information on the page and the user’s behavior creates the context. Once you understand the user’s context, you can be more helpful. So, contextual technologies have the potential to bite into the pie that today belongs to search, because it is able to bypass search.
Consider the difference between looking at the IBM home page and a movie page on Netflix. The context is very different, and so likely is the user’s intention. The user may be looking at IBM because she is looking for a job or researching IBM products. When the user is looking up a movie, it is because she is thinking about renting it.
The Key Properties of The Contextual Web
The Contextual web will happen when browsers and websites evolve to recognize what users are trying to do. It is the web with less choice and more meaning, where instead of Googling all the time, we Google once and then the rest of the information is available to us automatically, based on our current context.
Here are the key properties of the contextual web experience:
- Relevancy: understanding the user’s context better drives content relevancy.
- Shortcuts: contextual shortcuts reduce the need for raw search.
- Personalization: context is based on user intentions and history.
- Remixing: relevant information from around the web is instantly available.
What are some specific examples of contextual technologies that are improving our web experience right now?
Markup Technologies
One of the keys to inferring user context is understanding the underlying information that the user is looking at. This is why the contextual web is related to — and, to be more precise, is powered by — semantic web. We have written a lot here on ReadWriteWeb about semantic technologies. Notably, we discussed the difference between the top-down and bottom-up approaches to semantic web, both of which are important for understanding the contextual web.
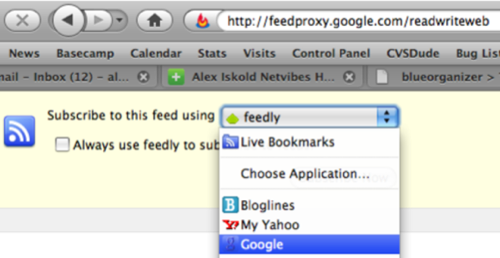
The bottom-up approach to context is about annotating pages. For example, all modern browsers can detect if the page you are looking at contains an RSS feed. This happens because the browser looks for a tag in the head of the page, which declares type . The fact that the page offers an RSS feed creates an obvious context: subscription. So, the browser then invites you to subscribe using your favorite RSS reader.

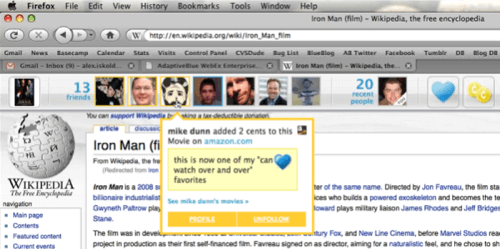
Another form of markup that has been discussed recently is microformats, which offer an XHTML-compliant way of embedding metadata about people, places, events, and reviews in existing web pages. Even though microformats are not ubiquitous today, there are clear benefits to using them. The image below is from an excellent post by Mozilla UI lead Alex Faaborg about leveraging microformats in the browser.

Building on the hAtom microformat are Web Slices, introduced by Microsoft in Internet Explorer 8. Web Slices enable publishers to notify users when the information in their web pages changes. For example, Weather.com can create a Web Slice that tells the user when a local weather update is available. eBay can deliver a Web Slice that notifies the user when the price of an auction changes. Similar in concept to RSS, Web Slices focus on updates in part of the web page, enabling publishers and users to communicate directly via the browser.
There are other markup formats that help provide context. For example, popular add-on Cooliris offers a markup format for signaling that a site contains images. By placing a bit of XML code in their home directory, site owners enable users to experience their images using the stunning 3D visualization developed by Cooliris. Another markup format, developed by AdaptiveBlue [disclosure: this is the company I founded], is called ABMeta. This format allows publishers to annotate pages that contain information about books, music, movies, wine, restaurants, stocks, and other everyday things.
All of these markup-based approaches face the same issue: publishers have to do the work of actually annotating the pages. And while the semantic web community has been very vocal about the benefits of annotation, the majority of the web is still flat HTML.
Widgets
In the meantime, we are seeing a surge in applications that deploy a top-down approach to inferring user context and being helpful. Instead of relying on markup in pages, these applications use heuristics and APIs to recognize the information that the user is interacting with. Based on their recognition, these smart tools then offer contextual shortcuts to the relevant bits of information. Speaking broadly, today there are two primary categories of top-down contextual applications: blog plugins and browser add-ons.
Blog plugins offering a contextual experience have been around for some time, starting with preview technologies. One of the first recent unsuccessful attempts at a preview technology was delivered by Browster. Despite its failure, its successors, CoolPreviews, SnapShots, and Apture, have done much better. While CoolPreviews literally focuses on a preview of the page, SnapShots and Apture deliver a compact summary of the information behind the link. The basic premise behind the previews is sound: if the user is not interested in what is behind the link, the preview can save the user an unnecessary click. Because the user context (in this case, the link) is known, relevant information can be brought to the surface and delivered to the user instantly.

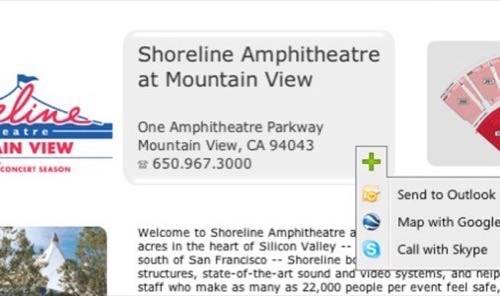
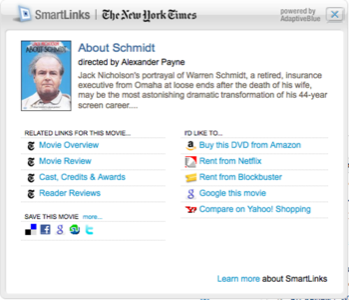
Closely related to previews are widgets that offer contextual shortcuts. Like previews, these widgets work by being anchored to links. Examples of this technology include Yahoo! Shortcuts and SmartLinks from my company AdaptiveBlue. Instead of providing a preview of the underlying content, these technologies offer links to related content around the web. The example below shows a SmartLink on a New York Times movie page, which invites the user, for example, to buy the movie on Amazon or rent it on Netflix.

Our last example of contextual widget technology comes from Colorado-based Lijit. Lijit has developed a search technology that focuses on the individual. You claim your presence around the web, on blogs, Twitter, Flickr, etc., and then others can search your pages on specific topics. Say you are on someone’s blog and want to do a search on that person; it makes the most sense to search through this person’s pages first; after all, you are in this person’s context.
Remarkably, Lijit offers another contextual nugget, called Re-search. It is simple, but a great example of the power of context. If you search for a term on Google and end up on a blog that has a Lijit widget, a header appears with additional results and a prompt to search for more. Lijit automatically infers your context, does a search, and offers additional helpful shortcuts.
Browser Add-Ons
Widgets and markup technologies are making inroads into the contextual web, but an even bigger inroad is being made by browser add-ons. Since Firefox introduced its platform for delivering additional features to the browser, many thousands of browser extensions have been developed. A lot of these extension focus on enhancing the browsing experience by leveraging context. Probably the granddaddy of them all is Greasemonkey, an extension that allows users to install bits of JavaScript that alter the look and content of web pages they visit. We wrote an introduction to this popular add-on and recently followed up with a post on 7 New Greasemonkey Tweaks.
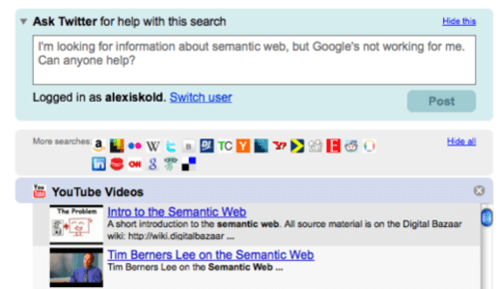
While Greasemonkey scripts are mainly regarded as experimental tools for power users, quite a few other extensions are aimed at building a business around contextual enhancements to the browser. One example is a company called WebMynd, which focuses on enhancing Google search results. WebMynd’s extension automatically pushes down Google ads (clever!) to insert its contexual gadget. It allows users to simultaneously search posts on Twitter, book matches on Amazon, video matches on YouTube, and many other sources. An example of what shows up when searching for “semantic web” using the gadget is shown below.

We have mentioned Cooliris several times already. The most popular Cooliris product is the browser add-on that shows stunning 3D views of photos and videos around the web. Cooliris works contextually by automatically recognizing popular photo sites like Flickr, Google Images and Photobucket. Another contextual add-on that works by recognizing content on pages is Glue. This add-on shows you friends and other users who have visited the same book, music, movie, restaurant, wine, and other pages around the web. The context here crosses the content you are viewing with your social graph. Unlike lifestreaming applications that deliver you information about your friends out of context, Glue only brings to the surface information that is relevant to your current context.

A very different example of a contextual web add-on comes from Slovenia-based Zemanta. Its add-on makes it easy for publishers to add contextually relevant links, photos, and video to their posts. Zemanta works by applying its semantic engine to the body of the post and automatically recommending related content. Using Zemanta, bloggers are able to instantly add relevant content to their blog posts, in turn creating a relevant web experience for their users.
Our last two examples of contextual add-ons are Zentact and App Discover, both recently launched. Zentact — developed by the folks who brought us another contextual phenomenon, MyBlogLog — aims to solve a problem of staying in touch with people who matter to you. First, you import and tag your email contacts with different tags that reflect their interests. Then, as you browse, Zentact pops up a reminder to contact a person if it deems the page relevant based on the tags. It is a simple yet powerful example of the contextual web.

App Discover works by recommending related applications to the sites that you are visiting. Today, it requires publishers to add markup to their sites, but one can easily imagine how this technology could work top-down. The example below shows App Discover recommending TweetDeck when the user navigates to Twitter.
Browsers
Without a doubt, web browsers are in the best position to deliver the user’s contextual web experience. While add-ons are taken in a variety of directions, the two dominant browsers, Internet Explorer and Firefox, have already incorporated the basic contextual experience: shortcuts. Internet Explorer 8 features technology called Accelerators.

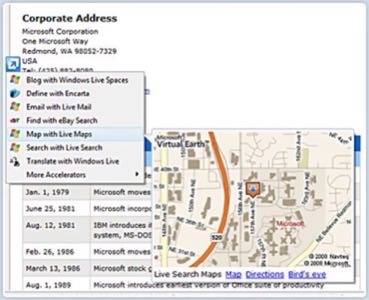
According to Microsoft, Accelerators give you ready access to the online services you use everyday, from any page you visit. Accelerators are defined as little chunks of XML based on pre-defined variables and defined by the browser. Some examples of variables available to Accelerator are the active URL, the active domain, and selected text. The most common action that Accelerators do is perform contextual search based on the user’s selection. Another common Accelerator function is the in-place lookup, such as looking up a map based on a given address.
The problem with Accelerators is that they are not really based on a selection; that is, they lack semantics. When you highlight an address, you still have to decide which Accelerator to use. If you have dozens of Accelerators installed, this quickly becomes hard to manage. Firefox has recognized the issue with the menu-driven approach and instead offers its contextual technology via text. Called Ubiquity, this contextual technology is still only available as an add-on today but is likely to be a part of Firefox core soon.

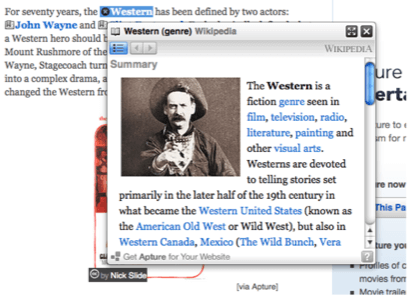
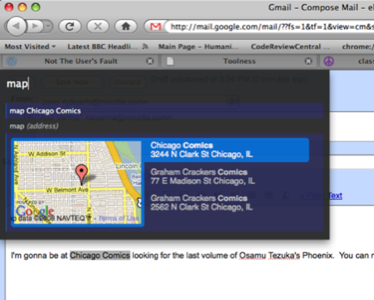
Marketed as user-generated mashups, Ubiquity is actually a contextual technology based on language. As with Accelerators, the user is able to select a piece of text and then invoke Ubiquity and type a command. In the screenshot above, Ubiquity is used to insert a map into an email. Hundreds of Ubiquity commands have been implemented to date. ReadWriteWeb has already written about Ubiquity commands.
Will Context be the Future of the Web?
So where is all of this heading? Are these technologies signal or noise? We believe we are witnessing the birth of a fundamentally new kind of web, a smarter one, a contextual one. Unlike the old web we are used to, this one understands what we are doing and helps us. It is a web in which we search less and find relevant content faster. This new contextual web is still very young and unevenly distributed, but it is definitely here.
The fact that these contextual technologies are springing up is not accidental. The Contextual web is made possible by our push into semantic web and the rise of web services/API culture. The combination of basic semantics and API is fueling all of these contextual applications. Bit by bit, the web is getting smarter, friendlier, and more enjoyable.
Web browsers are in the best position to deliver these new contextual experiences to users because of their wide reach. The fact that Microsoft made Accelerators its flagship feature for Internet Explorer 8 and that Mozilla is putting much effort into Ubiquity tells us that contexual browsing is a priority. This is really good news, because these technologies bring great benefits to the user.
It is great to see that in these tough economic times, evolution is brewing. The tremendous effort that all of these companies are making with contextual technologies is beginning to come to fruition. It may be that we are seeing glimpses of what the next generation of the web will be like.
And now, as usual, let’s turn the tables. Tell us examples of your favorite contextual browsing technologies. Do you think context will be play significant part in the next evolution of the web?





















