2010 has been a watershed year for the next version of HTML, the markup language that all web pages are written in. The reason for the emerging popularity of HTML5 strikes at the heart of a company by the name of Adobe: interactivity. Adobe’s near ubiquitous Flash technology has been the default way to add interactivity to web pages since the dot com era. But in 2010, that began to change. HTML5 enables much the same type of functionality as Flash (and Microsoft’s Silverlight for that matter). Using HTML5, developers can add features like video, animations and drag-and-drop.

Another reason for the emergence of HTML5 is the Mobile Web. Using HTML5, mobile developers can create browser-based mobile sites that have a similar sophistication to native mobile apps. Let’s look back at the past year of HTML5 innovation…
Google: The Biggest Advocate of HTML5
Probably the biggest champion for HTML5 is Google, which has a huge financial incentive to ensure that HTML web pages continue to be the dominant way to access the Web (some argue that apps will soon rule the Web, instead of the browser). Google’s search and Adsense businesses rely a huge amount on HTML sticking around – and by extension, HTML5.

At the beginning of the year, Google showed off some impressive demos utilizing HTML 5.
Also in January, Google-owned YouTube began to support HTML5. This allowed videos to be viewed without Adobe’s Flash player plug-in, which YouTube claimed would make videos load faster and enable developers to build new types of features. In July, YouTube launched a beta HTML5 embeddable player.

It’s worth noting that despite these moves to support HTML5, YouTube still views Flash as a superior technology for its video service.
Google also highlighted HTML5 on the mobile phone, with the January launch of an HTML5 version of its telephony service Google Voice on the iPhone. This was prompted by Apple’s refusal to approve a Google Voice app on the iPhone. As we noted in January, if it’s a web site then there’s nothing Apple can do about it. (Apple did eventually allow a Google Voice iPhone app into the App Store, in November)
Startups Using HTML5
2010 saw a number of startups try to differentiate their products using HTML5. Among the examples we reviewed were SublimeVideo (HTML5-based video player), Bitspace (online music player and backup service for your music files), Clicker (Internet TV guide), Handroll.tv (online video) and Vimeo (online video).
Most of the HTML5-enabled startups listed above are online video services. Indeed, a report in October by MeFeedia stated that about 54% of online video is now available in HTML5.
Even museums got into the act in 2010. In November, the National Museums of Scotland became the first major museum organization in the world to fully implement HTML5.

Apple vs. Adobe
One of the biggest controversies of the year was Apple’s very public refusal to allow Flash technology on the iPhone and then iPad. Apple CEO Steve Jobs penned an open letter in April, explaining that Flash is a battery drainer and is otherwise unsuitable for mobile devices. “New open standards created in the mobile era, such as HTML5, will win on mobile devices (and PCs too),” concluded Jobs. He followed up in June with another withering attack on Flash, at the D8 conference.

To be fair to Adobe, it has put support behind HTML5 too. During its annual developer conference, MAX, in October, Adobe announced a new product for building HTML5 content and highlighted some of the advantages of developing in HTML5. Adobe Edge, as the new tool is called, will allow developers to easily create interactive HTML5 experiences.
There has been a lot of heated discussion this year about which technology is better: Flash or HTML5. The consensus among most people (other than Steve Jobs) is that HTML5 is the future, but Flash is still the default for interactivity in the browser.
Full Browser Support Not There Yet
With a new version of HTML on the way, browsers of course will need to support it. However that process has been surprisingly slow. The Web’s governing body, W3C, has even admitted that HTML5 is not ready to replace Flash just yet.

ReadWriteWeb’s 2010 In Review:
- Top 10 Semantic Web Products of 2010
- Top 10 RSS and Syndication Technologies of 2010
- Best BigCo of 2010: Facebook
- Top Trends of 2010: App Stores
- Most Promising Company For 2011: SimpleGeo
- Top Trends of 2010: Internet TV
- Top 10 Startups of 2010
- Top Trends of 2010: Privacy
According to Phillippe Le Hegaret, an official with W3C responsible for SVG and HTML specifications, the issue is getting HTML5 to operate the same in different browsers and using different video devices. He noted that HTML5 currently lacks a video codec and digital rights management capabilities. However, he expects the HTML5 specification to be “feature-complete by mid-2011.”
In a browser test conducted by the W3C recently, Microsoft’s IE9 browser performed very well – although there was some disagreement about the results.
Chrome Experiment Showcases HTML5
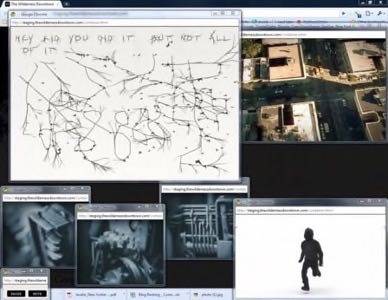
Perhaps the most impressive HTML5 demo we saw during 2010 was Google’s partnership with indie music band Arcade Fire, in late August. Showing off HTML5 support in its browser Chrome, Google’s “Chrome Experiment” showcased a number of HTML5 features – such as the ability to choreograph windows and synchronize music and video between them, use HTML5 for 3D rendering, rotating and zooming of Google Maps satellite imagery, and inserting animated sprites directly over satellite imagery.

In summary, it’s been a big year for HTML5. In 2011, this technology will probably go mainstream as full browser support becomes available in about the middle of the year. Let us know in the comments your thoughts on HTML5 and its future!
Image credit: Justin Watt (via A List Apart)