Mobile and Web HTML5 framework and tools provider Sencha was dealt a blow recently when the company lost its head of developer relations, James Pearce, when he moved to Facebook to be its head of mobile developer relations. Sencha wasted no time in acquiring a new one, tapping Barnes & Noble head evangelist for the Nook platform Ted Patrick to be the new head front man for developers.

Patrick has worked both for Barnes & Noble and for Adobe, working on the Flex application builder. He has worked most of his career as a consultant, evangelist or community manager while also refining his developer chops, an important skill when dealing with the ecosystem of app builders coming from a variety of different perspectives. We took a little time to talk with Patrick last week to hear his thoughts on development, what it takes to be in developer relations and where he sees Sencha going. Check out the interview below.
Tell us a little bit about your professional past
My experience is centered on applications. I am an applications guy, applications software. I have been doing enterprise class application development for 12, 13-plus years. Delivering real applications to real companies in need of a great user experience. Trying to simplify the application logic and actually delivering it. My experience most recently is coming from native app development for Android. I was working on an app store for the Barnes & Noble Nook. Prior to that I was at Adobe working on Flex and related platforms for delivering native-like experiences to enterprises and large organizations. Prior to that I did a handful of startups focused on delivering application-like behavior using whatever trends were possible but either Web or native apps.
So, the larger question that is kind of a truism in my career is that I see a great change afoot in mobile technology sweeping through and delivering really great application experiences. If you are in the browser or in native apps themselves. That is sort of the future of software. And that is really at the heart of why I am joining Sencha.

Image: The Sencha Animator timeline
When did Sencha contact you?
I have been in touch with [Sencha for some time]. I don’t even recall but there were inquiries out to me for sometime asking about my experience around Flex and apps programs and the like. It is a little blurry in that sense. Once the acknowledgement that an opening was there, things moved very, very rapidly. It actually made me feel really good about the ability of the company to be really agile as an organization and moving really professionally. That is typically your first experience with a company is the hiring process and I don’t think I ever encountered anything as fast and as professional.
I had only heard of James’s departure after I got the job. From my perspective, the company was looking for someone to lead developer relations and willing to move very rapidly.
What is your philosophy with developer relations?
You have to be in the developers’ shoes to share the perspective to be able to solve the problems from the perspective they are seeing them. If you don’t understand the medium that you are trying to get published to a dock then you really have no basis for recommending that and if you don’t know how to do it yourself … I am on the record of not recommending technologies that I don’t use myself and my approach to evangelism is that there are a lot of perspectives depending on where developers are coming from. Developers can be new to a technology. They could have had success with technology is kind of outside the norm or it be the industry standard way of doing things. All of those perspectives are really valuable and they determine how to make a technology choice. Is the technology really appropriate for the context that I am trying to solve, If I am really targeting mobile, is this really the right solution for it? And I am really targeting the desktop, are these the right kinds of tools? Is the end user going to get a great experience out of it.
At the end of the day I think you are judged on the experience that you are able to make, not necessarily how you make it. But, from a technologists point of view, we often get into the degrees of how stuff is made. We argue about it and we wrangle over it. For the end user, they just want a great experience and they want it to just work. That is just really important.

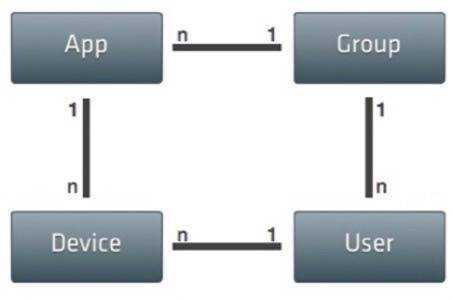
Image: Sencha.io framework
From that technologist perspective, before coming to Sencha, what were your outside opinions of the tools they are building?
You know, understanding the landscape, I believe from an outsiders point of view, the best set of core components to build real-world applications using Web tech. Second, I think if you look at the whole landscape, they are an extremely professional company and if you look at the heritage of the people involved with the company, they have done big things. In my interview process I was sort of blown away by the professionalism, the quality of the details, the way they task, the way they build, the way the engineers are working on the products themselves. From my outsiders’ perspective, I hadn’t seen Web-based applications behave as natively at they are able to make them. Having seen some of the more advanced stuff in the past day, I am actually really excited by it. Both on the desktop SDK all the way down to the mobile one.
After getting settled, what is the first order of business?
There is a couple of things that stand out. One is I really think to put a place marker on a timeline to see where we are in the evolution of things. Given that that Web tech has gotten much more performative in the past two to three years. Not only that but the Web is now innovating again, which is fantastic. It is not just standards bodies emitting, you know, standards, it is standards bodies carefully building a standard and then watching the ecosystem implement it. There is real implementations going on of the core HTML5 standard that is being written. That is totally different than where things were three years ago.
Not only that but I think one of the things for me personally, having worked with Adobe and working on Adobe Flex, really encountered those enterprise-class applications, there is a real need to take that class of applications and move those to the Web. Those applications need to begin that migration. Because, those companies need a professional solution, they need to have a component set and a company framework and tools and services that they can depend on to build a top app. If you look at it from that perspective, there are very few companies that are in the market in that business.









