
Last summer, Google showcased the capabilities of HTML5 and the Chrome browser with an interactive short film “The Wilderness Downtown.” Based on the Arcade Fire Song “We Used to Wait,” the project was at once deeply nostalgic and technologically forward-looking. On stage at Google IO last week, the Creative Lab Team revealed their next music project, again directed by Chris Milk.
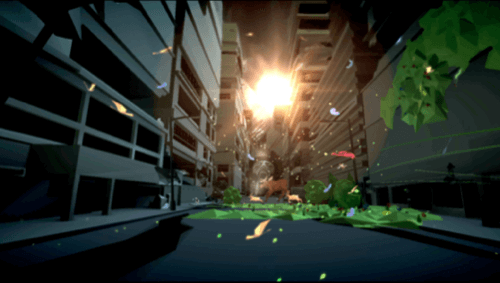
“3 Dreams of Black” is based on a song from Danger Mouse‘s new Spaghetti Western-inspired album ROME, featuring Jack White and Norah Jones. The song “Black” was recorded with the original orchestra from some of Sergio Leone’s films, and the film “3 Dreams of Black” opens with washed-out video of an old car, overgrown ruins. But this isn’t another nostalgic piece like “The Wilderness Downtown.”

That experiment, with its multiple browser windows opening, was always a reminder that it was, indeed, a browser experiment. The browser technology here in this latest video is much more effaced, and yet at the same time of course, much more impressive. If Google wants to tout the future of the Web (with its browser or its operating system), then this sort of video is a great way to do so.
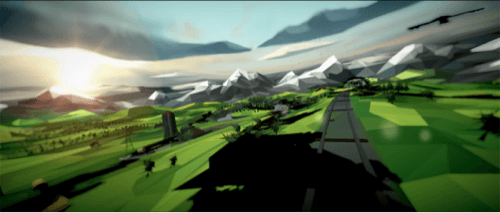
Still very much a browser experiment, “3 Dreams of Black” is just as imaginative than “A Wilderness Downtown” – if not more so, as the narrative moves through several dream worlds. The film is a combination of video, 2D graphics and 3D graphics. There are points where you can steer through it using your mouse, making the landscape explode into 3D imagery.
“We wanted to think about an experience that was specifically meant for the web,” says Creative Labs Director Aaron Koblin.

The experiment takes advantage of WebGL, a Javascript library for creating 3D graphics in the browser without any plug-in. WebGL is hardware-accelerated, meaning that it utilizes your graphics card to render the models in real-time.
The Ro.me website contains some tools for users to build and upload their own 3D models to the dreamscape. Google has also opened up the code for the project and has provided a number of WebGL samples on the site for developers.