Editor’s note: We offer our long-term sponsors the opportunity to write posts and tell their story. These posts are clearly marked as written by sponsors, but we also want them to be useful and interesting to our readers. We hope you like the posts and we encourage you to support our sponsors by trying out their products.

It happens to all of us. You hear from your support desk, call center, or customers via Twitter that there is a problem with your website. Servers crash, applications break, and/or networks slow down to a snail’s pace. So, what should you do when it happens?
Don’t panic! Here are five steps that can help you to hunt down the cause and ease the pain of your website woes:
Step 1: Communicate With Your Audience
Priority one: inform your website visitors before you do anything else. Let them know you are aware of the issues and that you are working on it. Read more on the benefits of transparency here.
Step 2: Inform IT
If you’re not in the IT department yourself, let them know there might be something wrong. They have their own ways to find possible causes, and better still – they can fix them!
Step 3: See for yourself
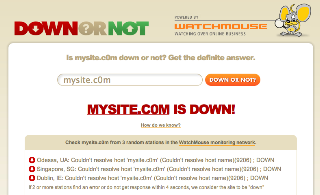
Do what everyone does: open your website in your browser of choice. If the page doesn’t show up, or the page is blank, unfamiliar, or loads slow, move on to Step four. Even if the website looks okay in your browser, you may still want to check it from another location outside your corporate network via a site like downornot.com.

Step 4: Collect More Information
There are a myriad of free tools that can help you diagnose website issues:
- Check for possible network issues with ping from over 50 locations worldwide: just-ping.com.
- Another way to see if the network is the cause is by using trace route: watchmouse.com/traceroute/.
- If the DNS is not working, nothing works, so check your site with: intodns.com and just-dnslookup.com.
- Check if there are general Internet issues here: internettrafficreport.com.
- Your site might work in some browsers, but not in all. Find out here: browsershots.org.
- Slowness might be the cause of the problems, take a speed exam for your site: gtmetrix.com.
Step 5: Get it Fixed!
Now that you have a range of information about the possible cause and characteristics of the problem, contact the appropriate party and provide them with useful input. Depending on your organization you might just be the one having things fixed!
Mark Pors is CTO and co-founder of WatchMouse, a company that monitors websites and services 24×7 from over 50 locations worldwide and delivers detailed insight about their performance, uptime, and functionality. Inspired by the dashboards of Amazon and Google, WatchMouse introduced Public Status Pages (PSP) in early 2010. Companies like Twitter, Mozilla, WordPress, and many more use this product to be even more transparent to their customers, users and developers.










