People who in the next few years solve big problems in Information Overload are going to be very important, and some of them are going to be UI and UX (user experience) designers.

German ISP T-Online demonstrated a big multi-touch screen right out of Minority Report at the CeBIT conference in Hannover this week (see this and other videos below). Many other designers are working on variations on that theme. Other designers still are aiming to bring game-like interfaces to other data-centric experiences. What would you like to see in interface design?
Giant Touchscreen
Video via a post at the wonderful design blog FreshCreation, the inspiration for this post.
The expectation that something like this will be the interface of the future is pretty widespread, but let’s look at some alternatives.
Shadow Play
While that touchscreen looks very cool, it’s got its issues too. The video below is from the University of British Columbia and points out some of those issues. I’m not sure if the shadow pointing option is going to work in very many circumstances outside of a classroom.
Via one of the researchers’ comments at FreshCreation. See also this version at a home computer.
Just Like Your Real Life Mess
That last video might seem a bit dorky but at least you can imagine some good uses of such an approach. The other end of the spectrum, stunning but a challenge to imagine really using, is BumpTop – a prelaunched, much hyped 3D desktop thing.
Thought Control
The keyboard and mouse may end up looking like sad relics from a time in history when only a fraction of human capacity to manipulate information was leveraged. Hopefully that won’t mean internet brain implants, but for some people it probably will. The following video goes in the “no thanks” column for me. It’s called Brainloop and it’s from Austria.
Via FreshCreation again.
How About Something More Familiar
One of the reasons we’re excited about the launch of Adobe’s AIR platform and in Rich Internet Applications in general is their potential for powerful, beautiful new interfaces. It’s a lot more accessible for larger numbers of developers than any of the above ever will be. Innovation on AIR in new Twitter clients alone is a fun field to watch.
AIR, Flex and the forthcoming Thermo join Photoshop to make up the newest suite of Adobe tools for interface design. Check out the following video demonstration of the AIR and Flex at work on a Sony Ericsson website. The demo is from Raghunath Rao of Adobe in Bangalore, India.
Throw that onto a touchscreen interface, make it all bigger, and then we’re really talking.
2D/3D Gaming
You know what I really want? I want a web experience like the soon-to-launch game Fez. Check out this video, it gets particularly interesting at :30.
Via gaming megablog Kotaku
I want my RSS reader to work like that. Combine some hand motion/touchscreen with some AIR/Flex/Thermo action with some 2D/3D viewing of related documents and I’m going to be in heaven. Make that song in the Fez demo play all the time, too.
Conclusion
Always-on access, the proliferation of publishers, content syndication and an inevitable shift in advertising dollars are all forces contributing to a growing demand for better interfaces. The iPhone’s multi-touch interface is also moving things heavily in that direction, which may or may not be good for the web at large.
Other efforts to tackle the same problems include better filtering systems or recommendation engines. Those will make some sense in some cases but day in and day out, we need new interfaces to deal with the explosion of information underway. How do you want to interact with a world drowning in data?
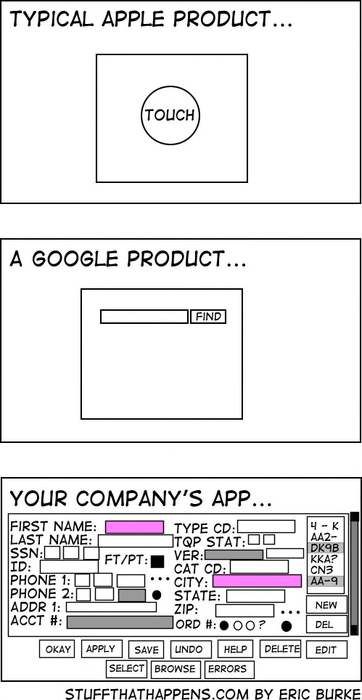
(Maybe all of this is silly and the image below is all we need to know!)
via >> via >> via >> via