ZURB launched yet another handy design application to help anyone test Web products they’re working on. This one is called Solidify. It takes care of one of the most annoying parts of building an interface: testing clickable prototypes. Solidify lets you build a working test of your design and give it to users to see if it makes sense to them. It also gives you analytics on how your testers performed.

Along with the new app, ZURB opened a new apps page showcasing all the great Web design helpers it has made, many of which we’ve covered on ReadWriteWeb. ZURB’s tools let you make simple mockups, send images of pages for tester feedback, or collaborate on a wireframe with a team. Now, with Solidify, you can build working tests, too.
Solidify is currently a private release, so you have to sign up to request an invitation. It will be free in this phase, and it will cost money once it’s open to the public. But ZURB has posted a detailed overview of the problem Solidify will solve, as well as a prototype test you can take to see it in action. This is the kind of thing you can make with Solidify, and all you have to do is create mock-ups and use Solidify to draw the click targets.
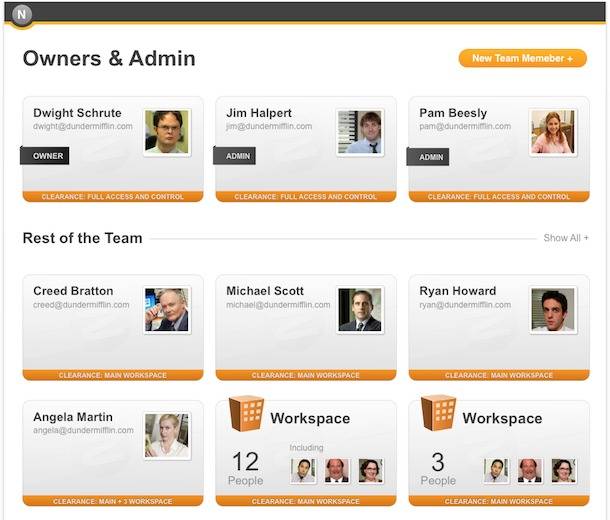
The example test gives the user a series of actions she or he has to complete on the prototype site. The task is to add a new team member to the application. It presents a screen with the whole Dunder Mifflin Team and their various levels of admin status.

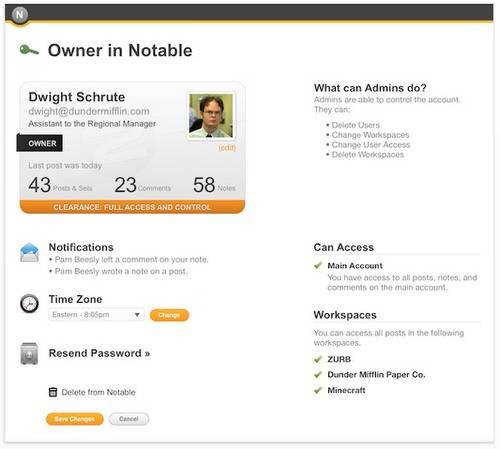
Clicking on the profiles works and opens their bios.

Not all of the interface elements in here are active, but the ‘save’ and ‘cancel’ buttons work, so you can get back to the main screen.
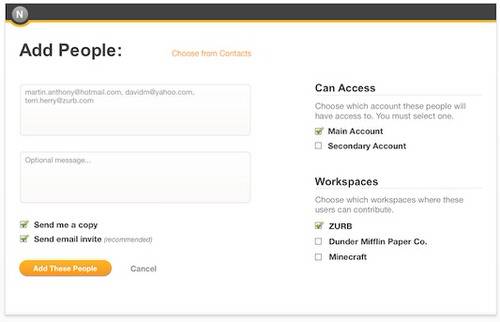
Remember, the test is to add a new team member, so you click the ‘New Team Member +’ button, and it opens a new form. When you click on the text area to add an email address, Notable just adds them in for you, showing you that you did it right.

When you save that form, you get a success message, and then Notable asks for your feedback on your experience testing the prototype.

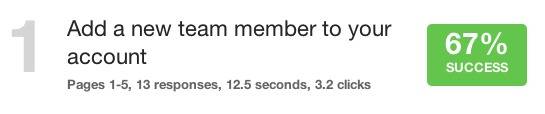
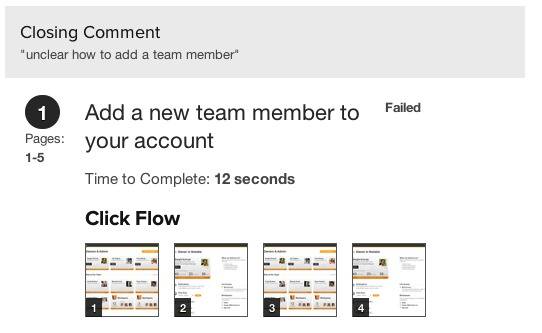
The creator of the test gets some statistical feedback about how well users were able to perform the task, as well as the comments they left at the end.


If you build Web interfaces, ZURB offers all kinds of ways to test your ideas in the early stages. Solidify helps with one of the hardest, since building clickable prototypes is often much more trouble than it’s worth. Sign up for Solidify if you want to try it out.










