When it comes to HTML5 mobile Web app development, a lot of developers are waiting for a blue print of success to follow before jumping into the deep end. Sure, HTML5 mobile Web apps have the potential to change the entire mobile app ecosystem, but right now native apps are a tried and true channel that developers have come to trust. It will take several prominent and successful HTML5 mobile Web apps before the rest of the ecosystem jumps on the bandwagon.

One of the companies laying the architecture for a successful mobile Web app could be social conference directory Lanyrd. Today, Lanyrd is releasing mobile Web version of their app that will take advantage of HTML5’s offline caching, making it easier to find your way around a conference filled with bandwidth guzzling revelers. For HTML5 developers, watch the way in which Lanyrd innovates within the spec and the blueprint for success may be in front of you.
For Lanyrd, the offline capabilities of HTML5 are the key. Have you ever been at a conference where you absolutely could not get a Wi-Fi signal and there are too many people accessing the local cellular tower to get a mobile signal? It is a common occurrence. Trying to use the official conference app (or even Lanyrd itself) in that scenario becomes impossible.
For instance, when travelling to London for Nokia World last October, I could not get a data connection to save my life. Since I was on foreign soil, the notion of paying mobile data charges was out of the question. Within Nokia World itself the Wi-Fi was so horrendous that I often found myself wandering the conference floor and popping my head into various side sessions just to see what they were. It would have been a perfect time for an app with offline caching.
Lanyrd’s offline caching will work across any platform and mobile browser that supports it. That means most devices these days outside of older BlackBerries, some Windows Mobile devices and phones that rely on Opera Mini as a Web browser (like older Symbian phones).

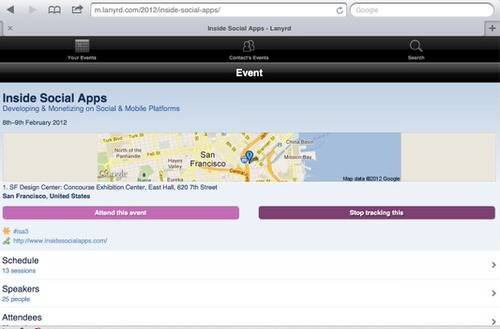
Image: Mobile Web Lanyrd on the iPad.
Lanyrd’s lead engineer on the product, Jake Archibald, talks about what it took to build the new HTML5 app in an email to ReadWriteMobile:
“We used HTML5’s Application Cache to make the site available offline. Users can look up full information about conferences they’re attending even if they have no data connection. As a conference goer, offline access is very important, I can almost hear champagne corks popping in mobile network offices whenever I’m forced to use data abroad.
“The offline specification wasn’t really designed with data-driven sites in mind, which is why we’re one of the first to launch with offline support. We’re looking forward to talking about the crazy hacks we had to throw at the specification to make it behave.
“All our imagery is double-resolution, so everything looks sharp on high-density devices, the lack of which gives mobile web apps that ‘inferior’ look. We also share mustache templates between the server and device, and use XHR +, the HTML5 history API, to update pages. This keeps the user experience snappy as the browser doesn’t have to re-parse the JavaScript per page.
“Although we’re employing some ‘new and shiny’ browser features, we’ve taken the righteous path of progressive enhancement and been liberal with our testing and support. While most mobile offerings are targeted at particular devices or WebKit, our support includes quirky devices like the old Blackberry 9000 (yes, it still haunts people’s pockets), the Kindle, and even basic feature-phones if they can run Opera Mini. The site works as expected without JavaScript, in fact we avoid the overhead of JavaScript parsing on devices that wouldn’t make good use of it anyway.”
Lanyrd is a prominent example of how the HTML5 spec can be innovated upon to provide great functionality to mobile Web apps. In terms of offline caching, it is the second prominent app we have seen outside of the Kindle Cloud Reader that uses the offline caching aspect to great effect.
There is great potential here for Lanyrd. It can offer this functionality to conferences as a backbone service and help organizers put together dynamic cross-platform apps with offline caching. Or it could lend its mobile Web app to conferences as a partner app. This is not just cool technology being put to use. With a little creativity, Lanyrd could build a business model around its HTML5 offering.
What do you think of Lanyrd’s use of HTML5? The mobile Web app goes live at today. Check it out at m.lanyrd.com and tell us what you think in the comments.