Lots of fun stuff coming down the pike from the jQuery Mobile folks. According to a post today by Todd Parker, the 1.0.1 maintenance release for jQuery Mobile will be coming out in “the next two weeks.” After that, Parker provides a look at some of the new features that we’ll see in 1.1 and 1.2.

Parker says that the jQuery Mobile project is moving to regular releases every three months (or so). The first of the timed releases is 1.1, which is expected in February.
What’s in 1.1
On the presentation side, 1.1 will add support for “true” fixed toolbars and smoother AJAX page transitions. According to Parker, the old method of using fixed toolbars did not work as well as hoped. With the 1.1 release, users will have true fixed toolbars if they’re using Android 2.2 or higher, iOS5, BlackBerry 7, the Kindle Fire and others. You can read all about the problems with fixed mobile positioning on Brad Frost’s blog.
As a result of the fixed toolbar support that’s going into 1.1, the touchOverflow feature is going to be deprecated in 1.1 and removed in 1.2. Says Parker, “Now with the significant changes to fixed headers and transition planned for 1.1, these will improve the experience in an almost identical way as touchOverflow, except it will work on a lot more platforms and with less complexity so we’ve decided to retire this feature.”
Parker says that the jQuery Mobile team tried to make transitions smooth in 1.0 “but there were two significant constraints that we couldn’t avoid: the need to scroll the viewport between transitions and Android’s poor animation performance.” With 1.1, Parker says that they’ve fixed the problems with a lot of work. On most mobile browsers. Older Android devices are going to be excluded from complex transitions and see the fade transition instead.

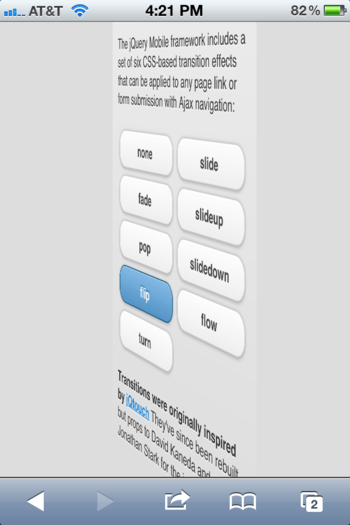
Figure: jQuery Mobile Flip Demo
If you want, you can check out a demo of the page transitions that’s in progress. I tried it out on iOS5 and it worked quite well.
Less visible to users, but more fun for developers, jQuery Mobile 1.1 will also add support for JavaScript’s Asynchronous Module Definition (AMD). Parker credits James Burke for “jumping in and helping us polish our AMD implementation.”
Springtime for jQuery Mobile
In the spring, look for the jQuery Mobile 1.2 release. It’s too early to say exactly what will be in that release, but Parker says that one likely feature is the popup component. This would give users popup menus, photos, dialogs, etc. on mobile browsers – while developers only need to add a few lines of HTML and a link.
As Parker points out, the feature is a bit buggy right now if you check out the demo. I tried it on iOS5 and most of the demo buttons popped up and disappeared before a user would have any time to react. The menu is relatively stable, but the tooltip, form, dialog and other demos are still pretty rough.
Now that jQuery Mobile has passed the 1.0 milestone, things seem to be humming along nicely. What else do you think that jQuery Mobile needs? If you’re interested in trying it or pitching in, jQuery Mobile is on GitHub and released under the MIT and GPLv2 licenses.